Ajax基礎與登入教學課程
Ajax 是 Asynchronous JavaScript and XML的縮寫。其優點可以減輕伺服器的負擔,按需取資料,最大程度的減少冗餘請求。接下來透過本文為大家介紹Ajax基礎與登錄教學課程,需要的朋友參考下
Ajax 是 Asynchronous JavaScript and XML的縮寫。
Ajax的優點:
優點:減輕伺服器的負擔,按需取資料,最大程度的減少冗餘請求
局部刷新頁面,減少用戶心理和實際的等待時間,帶來更好的用戶體驗
基於xml標準化,並被廣泛支持,不需安裝插件等
進一步促進頁面和資料的分離
Ajax包含下列技術:
基於web標準(standards-based presentation)XHTML CSS的表示;
使用DOM(Document Object Model)進行動態顯示及互動;
使用XML 和XSLT 進行資料交換及相關操作;
使用XMLHttpRequest 進行非同步資料查詢、擷取;
使用JavaScript 將所有的東西綁在一起。
也就是說Ajax最大的特點就是可以實現動態不刷新
#使用Ajax:
範例:
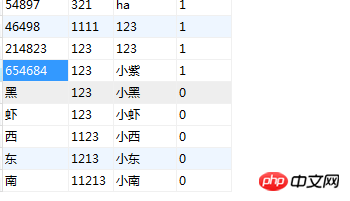
在資料庫中的一張表格:

實作點擊查看使用者名稱是否可用:
主頁碼:
#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script>接下來做處理頁面:
<?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
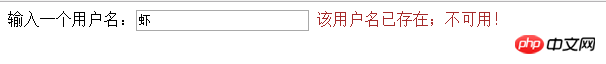
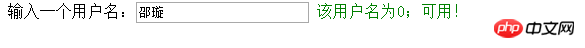
?>圖:
輸入已存在使用者名稱:

輸入不存在的使用者名稱:

再來寫一個登錄:
登入頁面的程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
//提示
})
</script>接下來是登入處理頁面:
<?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
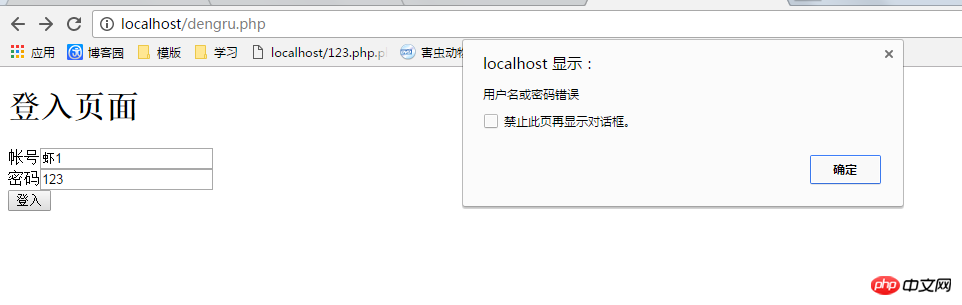
?>來看圖,如果輸入的不對直接在本頁面提示:

#輸入的對就跳轉:

#上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#ajax設定contentType: "application/ json"的作用(圖文教學)
#
以上是Ajax基礎與登入教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
隨著智慧型手機的不斷發展,手機的功能也變得越來越強大,其中截長圖功能成為了許多用戶日常使用的重要功能之一。截長圖可以幫助使用者將較長的網頁、對話記錄或圖片一次儲存下來,方便查閱和分享。而在眾多手機品牌中,華為手機也是備受用戶推崇的一款品牌之一,其截長圖功能也備受好評。本文將為大家介紹華為手機截長圖的正確方法,以及一些專家技巧,幫助大家更好地利用華為手機的
 PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串在PHP中,將整型資料轉換為字串是常見的操作。本教學將介紹如何使用PHP內建的函數將int型別轉換為字串,同時提供具體的程式碼範例。使用強制型別轉換:在PHP中,可以使用強制型別轉換的方式將整型資料轉換為字串。這種方法非常簡單,只需要在整型資料前加上(string)即可將其轉換為字串。下面是一個簡單的範例程式碼
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:







