ajax用json實現資料傳輸
本文主要介紹了ajax用json實現資料傳輸的方法,具有很好的參考價值。下面一起來看看吧
JSON(JavaScript Object Notation) 是一種輕量級的資料交換格式。它是基於ECMAScript的一個子集。 JSON採用完全獨立於語言的文字格式,但也使用了類似C語言家族的習慣(包括C、C 、C#、Java、JavaScript、Perl、Python等)。這些特性使JSON成為理想的資料交換語言。易於人閱讀和編寫,同時也易於機器解析和生成(一般用於提升網路傳輸速率)。
json簡單說就是javascript中的物件和數組,所以這兩種結構就是物件和陣列兩種結構,透過這兩種結構可以表示各種複雜的結構。
1、物件:物件在js中表示為「{}」括起來的內容,資料結構為{key:value,key:value,...}的鍵值對的結構,在面向物件的語言中,key為物件的屬性,value為對應的屬性值,所以很容易理解,取值方法為物件.key 取得屬性值,這個屬性值的型別可以是數字、字串、陣列、物件幾種。
2、陣列:陣列在js中是中括號「[]」括起來的內容,資料結構為["java","javascript","vb",...],取值方式和所有語言中一樣,使用索引獲取,欄位值的類型可以是數字、字串、陣列、物件幾種。
經過物件、陣列2種結構就可以組合成複雜的資料結構了。
使用JSON前需要先的導入json.jar包

#傳輸單一物件:
#新建一個servlet
package com.itnba.maya.a;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONObject;
/**
* Servlet implementation class C
*/
@WebServlet("/C")
public class C extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public C() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
//模拟从数据库中查处
Dog a=new Dog();
a.setName("小黄");
a.setAge(5);
a.setZl("哈士奇");
JSONObject obj=new JSONObject();
obj.put("name", a.getName());
obj.put("age", a.getAge());
obj.put("zl", a.getZl());
JSONObject bb=new JSONObject();
bb.put("obj", obj);
response.getWriter().append(bb.toString());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
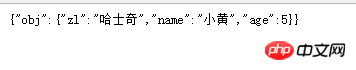
}#效果如下:

jsp頁面
##
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#k").click(function(){
$.ajax({
url:"C",
data:{},
type:"POST",
dataType:"JSON",
success:function(httpdata){
$("#x").append("<li>"+httpdata.obj.name+"</li>");
$("#x").append("<li>"+httpdata.obj.age+"</li>");
$("#x").append("<li>"+httpdata.obj.zl+"</li>")
}
})
});
});
</script>
</head>
<body>
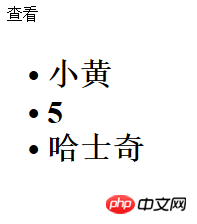
<span id="k">查看</span>
<h1>
<ul id="x">
</ul></h1>
</body>
</html>
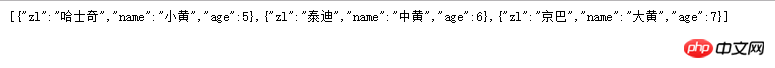
#傳輸集合或陣列:
servlet:package com.itnba.maya.a;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import org.json.JSONObject;
/**
* Servlet implementation class D
*/
@WebServlet("/D")
public class D extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public D() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
//模拟从数据库中查出
Dog a1=new Dog();
a1.setName("小黄");
a1.setAge(5);
a1.setZl("哈士奇");
Dog a2=new Dog();
a2.setName("中黄");
a2.setAge(6);
a2.setZl("泰迪");
Dog a3=new Dog();
a3.setName("大黄");
a3.setAge(7);
a3.setZl("京巴");
ArrayList<Dog> list=new ArrayList<Dog>();
list.add(a1);
list.add(a2);
list.add(a3);
JSONArray arr= new JSONArray();
//遍历集合
for(Dog d:list){
JSONObject obj=new JSONObject();
obj.put("name", d.getName());
obj.put("age", d.getAge());
obj.put("zl", d.getZl());
arr.put(obj);
}
response.getWriter().append(arr.toString());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
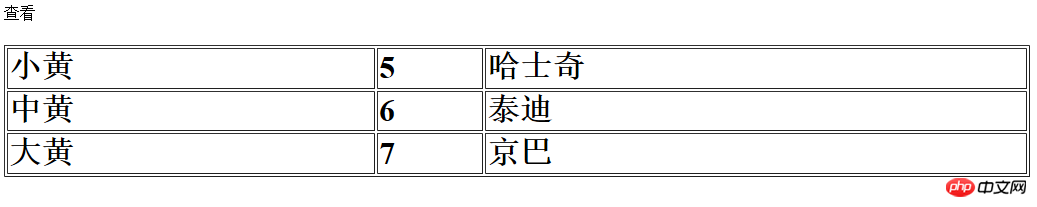
jsp頁面:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#k").click(function(){
$.ajax({
url:"D",
data:{},
type:"POST",
dataType:"JSON",
success:function(httpdata){
for(var i=0;i<httpdata.length;i++){
var n=httpdata[i].name
var a=httpdata[i].age
var z=httpdata[i].zl
var tr="<tr>"
tr+="<td>"+n+"</td>"
tr+="<td>"+a+"</td>"
tr+="<td>"+z+"</td>"
tr+="</tr>"
$("#x").append(tr)
}
}
})
});
});
</script>
</head>
<body>
<span id="k">查看</span>
<h1>
<table width="100%" id="x" border="1px">
</table>
</h1>
</body>
</html>
使用Ajax或Easyui等框架時的Json-lib的處理方案(圖文教學)
以上是ajax用json實現資料傳輸的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0是兩個不同的MySQL資料庫版本,它們之間有以下一些主要差異:效能改進:MySQL8.0相對於MySQL5.7有一些效能改進。其中包括更好的查詢優化器、更有效率的查詢執行計劃產生、更好的索引演算法和平行查詢等。這些改進可以提高查詢效能和整體系統效能。 JSON支援:MySQL8.0引入了對JSON資料類型的原生支持,包括JSON資料的儲存、查詢和索引。這使得在MySQL中處理和操作JSON資料變得更加方便和有效率。事務特性:MySQL8.0引進了一些新的事務特性,如原子
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 Pandas使用教學:讀取JSON檔案的快速入門
Jan 13, 2024 am 10:15 AM
Pandas使用教學:讀取JSON檔案的快速入門
Jan 13, 2024 am 10:15 AM
快速入門:Pandas讀取JSON檔案的方法,需要具體程式碼範例引言:在資料分析和資料科學領域,Pandas是一個重要的Python庫之一。它提供了豐富的功能和靈活的資料結構,能夠方便地對各種資料進行處理和分析。在實際應用中,我們經常會遇到需要讀取JSON檔案的情況。本文將介紹如何使用Pandas來讀取JSON文件,並附上特定的程式碼範例。一、Pandas的安裝
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSONUnicode轉中文的實作方法在開發中,我們經常會遇到需要處理JSON資料的情況,而JSON中的Unicode編碼在一些場景下會為我們帶來一些問題,特別是當需要將Unicode編碼轉換為中文字元時。在PHP中,有一些方法可以幫助我們實現這個轉換過程,以下將介紹常用的方法,並提供具體的程式碼範例。首先,讓我們先來了解一下JSON中Un
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 方法:將Json檔案內容格式化
Feb 18, 2024 am 11:41 AM
方法:將Json檔案內容格式化
Feb 18, 2024 am 11:41 AM
Json檔案格式化的方法Json(JavaScriptObjectNotation)是一種輕量級的資料交換格式,廣泛用於Web應用和行動應用的資料傳輸和儲存。 Json檔案以結構化的方式儲存數據,使得數據的解析和使用變得非常方便。然而,有時候我們可能會遇到Json檔案格式錯亂或不易閱讀的情況。在這種情況下,我們可以使用Json檔案格式化的方法來優化Jso






