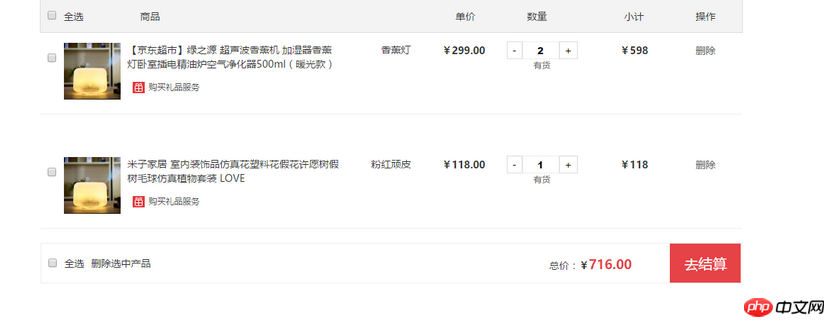
使用Ajax、json實現京東購物車結算介面的資料互動實例(圖文教學)
這篇文章主要介紹了使用Ajax、json實現京東購物車結算介面的資料互動實例,非常不錯,具有參考借鑒價值,需要的朋友可以參考下

<p class="goodsList_menu">
<p class="goodsList">
<p class="goodsListfl">
<input class="fl" style="margin:15px 10px 0 10px;" type="checkbox" name="" />
<ul>
<li>全选</li>
<li>商品</li>
</ul>
</p>
<p class="goodsListfr fr">
<ul>
<li>单价</li>
<li class="w100">数量</li>
<li class="w100">小计</li>
<li>操作</li>
</ul>
</p>
</p>
<!--内容-->
<p class='goodsListbox'></p>
<p class="checkout">
<p class="checkoutleft">
<input class="fl" style="margin:21px 10px 0 10px;" type="checkbox" name="" />
<ul>
<li>全选</li>
<li>删除选中产品</li>
</ul>
</p>
<p class="checkoutright fr">
<span>总价:<b>¥</b></span><span class="checkoutSum">0</span>
<input type="button" value="去结算" />
</p>
</p>
</p>body,html,ul,li,a{
margin:0;padding:0;font-family:"microsoft yahei";list-style:none;text-decoration:none;
}
.fl{
float:left;
}
.fr{
float:right;
}
.f12{
font-size:12px;
}
.disl{
display:inline-block;
}
.w100{
width:100px;
}
.fw{
font-weight:bold;
}
.goodsList_menu{
width:990px;height:45px;background:#f3f3f3;margin:0 auto;line-height:45px;
font-size:14px;color:#333;border:1px solid #ddd;
}
.goodsList_menu .goodsListfl ul li{
float:left;margin-right:80px;cursor:pointer;
}
.goodsList_menu .goodsListfr ul li{
float:left;margin-right:37px;text-align:center;cursor:pointer;
}
/*内容*/
.goodsList_content{
width:100%;height:80px;border-bottom:1px solid #eee;padding:20px 0;margin-top:40px;
}
.goodsList_content .disl{
line-height:20px;width:300px;cursor:pointer;margin-left:10px;
}
.goodsList_content .disl span:hover{
color:#e4393c;
}
.goodsList_content .disl p:hover{
color:#e4393c;
}
.goodsListnum .listNum{
widows:45px;height:21px;width:50px;border:1px solid #eee;text-align:center;
outline:none;
}
.goodsListnum ul li{
float:left;margin-right:30px;text-align:center;cursor:pointer;
}
.goodsListnum ul li a{
border:1px solid #ddd;padding:2px 7px;color:#000;
}
.goodsListnum ul li p{
line-height:0;color:#666;font-size:12px;margin-top:-2px;
}
.buy_goods p{
background:url(../images/arrow.png)no-repeat;padding-left:30px;background-position:-20px -20px;
}
.buy_goods{
position:relative;
}
/*底部结账*/
.checkout{
height:55px;border:1px solid #eee;margin-top:20px;line-height:55px;
}
.checkout .checkoutleft ul li{
float:left;margin-right:10px;cursor:pointer;
}
.checkout .checkoutSum{
font-weight:bold;font-size:18px;color:#e64346;
}
.checkout .checkoutright input{
border:none;color:#fff;outline:none;width:100px;height:55px;line-height:55px;
font-size:20px;background:#e64346;margin-left:50px;cursor:pointer;
}<script>
$.ajax({
type:"get",
url:"jd.json",
dataType:"json",
success:function(data){
var list = data.list;//拿到list数组
//console.log(list);
for(var i=0;i<list.length;i++){
var numArray = list[i];
numArray.price = (numArray.price).toFixed(2);
var text = "<p class='goodsList_content'><p class='fl buy_goods'>"+
"<input class='fl' style='margin:15px 10px 0 10px;' type='checkbox' name='' />"+
"<img align='top' src='images/1.jpg' /><p class='disl'>"+
"<span>"+numArray.description+"</span><p class='f12'>购买礼品服务</p></p>"+
"<p class='disl' style='width:auto;position:absolute;right:-100px;top:0;'>"+
"<span>"+numArray.color+"</span></p></p>"+
"<p class='fr goodsListnum' style='margin-top:-12px;'>"+
"<ul><li><b>¥</b><span class='fw'>"+numArray.price+"</span></li>"+
"<li class='w100'><a class='minus' onClick='minus(this);' href='javascript:void(0);'>-</a>"+
"<input value='1' class='listNum' /><a class='add' onClick='add(this)' href='javascript:void(0);'>+</a><p>有货</p></li>"+
"<li class='w100'><b>¥</b><span id='sub' class='fw'>"+numArray.price*numArray.quentity+"</span></li>"+
"<li><a style='border:none;color:#666;' href='javascript:void(0);'>删除</a></li>"+
"</ul></p></p>"
$(text).appendTo(".goodsListbox");
}
},
error:function(){
console.log("调用数据失败!");
}
});
var listNum,price,sums,sub1,sub2;
function add(obj){
listNum = $(obj).prev().val();//input值
listNum = parseInt(listNum);
var num = parseInt(listNum+1);//input值每次+1
$(obj).prev().val(num);
price = $(obj).parent().prev().children('span').text();//找到单价
price = parseInt(price);//转换成number类型
price = price.toFixed(2);
sums = $(obj).parent().next().children('span').text()//找到总金额
sums = parseInt(sums);
console.log(typeof sums);
$(obj).parent().next().children('span').text(price*num);
sub1 = $(".goodsList_content:eq(0)").find("#sub").text();
sub2 = $(".goodsList_content:eq(1)").find("#sub").text();
sub1 = parseInt(sub1);
sub2 = parseInt(sub2);
var res = $(".checkoutright .checkoutSum").text((sub1+sub2).toFixed(2));
}
function minus(obj){
listNum = $(obj).next().val();
listNum = parseInt(listNum);
if(listNum<=1){
listNum==1;
}else{
--listNum;
}
$(obj).next().val(listNum);
price = $(obj).parent().prev().children('span').text();//找到单价
price = parseInt(price);//转换成number类型
price = price.toFixed(2);
sums = $(obj).parent().next().children('span').text()//找到总金额
sums = parseInt(sums);
$(obj).parent().next().children('span').text(price*listNum);
$(".checkoutright .checkoutSum").text(price*listNum);
sub1 = $(".goodsList_content:eq(0)").find("#sub").text();
sub2 = $(".goodsList_content:eq(1)").find("#sub").text();
sub1 = parseInt(sub1);
sub2 = parseInt(sub2);
$(".checkoutright .checkoutSum").text(sub1+sub2);
}
</script>上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#以上是使用Ajax、json實現京東購物車結算介面的資料互動實例(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSONUnicode轉中文的實作方法在開發中,我們經常會遇到需要處理JSON資料的情況,而JSON中的Unicode編碼在一些場景下會為我們帶來一些問題,特別是當需要將Unicode編碼轉換為中文字元時。在PHP中,有一些方法可以幫助我們實現這個轉換過程,以下將介紹常用的方法,並提供具體的程式碼範例。首先,讓我們先來了解一下JSON中Un
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 PHP 數組轉 JSON 的快捷技巧
May 03, 2024 pm 06:33 PM
PHP 數組轉 JSON 的快捷技巧
May 03, 2024 pm 06:33 PM
PHP陣列可透過json_encode()函數轉換為JSON字串(例如:$json=json_encode($array);),反之亦可用json_decode()函數從JSON轉換為陣列($array=json_decode($json);) 。其他技巧還包括:避免深度轉換、指定自訂選項以及使用第三方程式庫。
 PHP教學:如何將JSON Unicode轉換為中文字符
Mar 05, 2024 pm 06:36 PM
PHP教學:如何將JSON Unicode轉換為中文字符
Mar 05, 2024 pm 06:36 PM
JSON(JavaScriptObjectNotation)是一種輕量級的資料交換格式,通常用於Web應用程式之間的資料交換。在處理JSON資料時,我們經常會遇到Unicode編碼的中文字元(例如"u4e2du6587"),需要將其轉換為可讀的中文字元。在PHP中,我們可以透過一些簡單的方法來實現這個轉換。接下來,我們將詳細介紹如何將JSONUnico






