JS實作json物件陣列依物件屬性排序步驟詳解
這次帶給大家JS實作json物件陣列依物件屬性排序步驟詳解,JS實作json物件陣列依物件屬性排序的注意事項有哪些,下面就是實戰案例,一起來看一下。
在實際工作經常會出現這樣一個問題:後台回傳一個數組中有i個json數據,需要我們根據json中某一項進行數組的排序。
例如傳回的資料結構大概是這樣:
{
result:[
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
}現在我們依照業務需要,要依照id的大小進行排序,依照id小的json到id大的json順序重新排列數組的順序
在js中加入排序的方法:
這裡使用JavaScript sort() 方法,先解釋下這個sort的方法
語法:arrayObject.sort(sortby)
#sortby:可選,規定排序順序。必須是函數。
如果呼叫該方法時沒有使用參數,將按字母順序對數組中的元素進行排序,說得更精確點,是按照字元編碼的順序進行排序。要實現這一點,首先應把數組的元素都轉換成字串(如有必要),以便進行比較。
如果想按照其他標準進行排序,就需要提供比較函數,該函數要比較兩個值,然後傳回一個用於說明這兩個值的相對順序的數字。比較函數應該有兩個參數 a 和 b,其傳回值如下:
若 a 小於 b,在排序後的陣列中 a 應該會出現在 b 之前,則傳回一個小於 0 的值。
若 a 等於 b,則回傳 0。
若 a 大於 b,則傳回大於 0 的值。
下面開始使用sort(sortby) 來進行這個排序,並列印到控制台:
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);完整測試範例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net json数组排序</title>
</head>
<body>
<script>
var result = [
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);
</script>
</body>
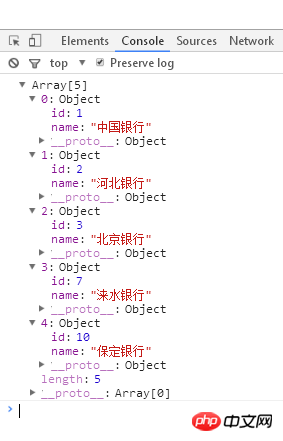
</html>然後查看控制台,排序成功:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是JS實作json物件陣列依物件屬性排序步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP中深度複製數組的方法包括:使用json_decode和json_encode進行JSON編碼和解碼。使用array_map和clone進行深度複製鍵和值的副本。使用serialize和unserialize進行序列化和反序列化。
 PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP數組鍵值翻轉方法效能比較顯示:array_flip()函數在大型數組(超過100萬個元素)下比for迴圈效能更優,耗時更短。手動翻轉鍵值的for迴圈方法耗時相對較長。
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
多維數組排序可分為單列排序和嵌套排序。單列排序可使用array_multisort()函數依列排序;巢狀排序需要遞歸函數遍歷陣列並排序。實戰案例包括按產品名稱排序和按銷售量和價格複合排序。
 PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函數可依鍵或閉包函數將陣列中的元素分組,傳回關聯數組,其中鍵為組名,值是屬於該組的元素數組。
 深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中執行陣列深度複製的最佳實踐是:使用json_decode(json_encode($arr))將陣列轉換為JSON字串,然後再轉換回陣列。使用unserialize(serialize($arr))將陣列序列化為字串,然後將其反序列化為新陣列。使用RecursiveIteratorIterator迭代器對多維數組進行遞歸遍歷。
 PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP的array_group()函數可用來按指定鍵對陣列進行分組,以尋找重複元素。函數透過以下步驟運作:使用key_callback指定分組鍵。可選地使用value_callback確定分組值。對分組元素進行計數並識別重複項。因此,array_group()函數對於尋找和處理重複元素非常有用。






