通達OA 使用Ajax和工作流程插件實現根據人力資源系統資料增加OA帳號(圖文詳解)
這篇文章主要介紹了通達OA 使用Ajax和工作流程插件實現根據人力資源系統數據增加OA帳號,需要的朋友可以參考下
本次小飛魚開發的程序主要解決某下屬公司在人力系統中增加帳號不能馬上核准完畢的問題,可以透過這個流程審核後由插件在後台判斷自動增加OA帳號,增加機制與hr與OA系統同步相同。
只進行增加操作,沒有修改、刪除的操作。原有已經進行了兩個系統的資料自動同步開發,因此這次的開發屬於一個補充的內容,僅在此提供一個應用的思路和開發過程的探討。
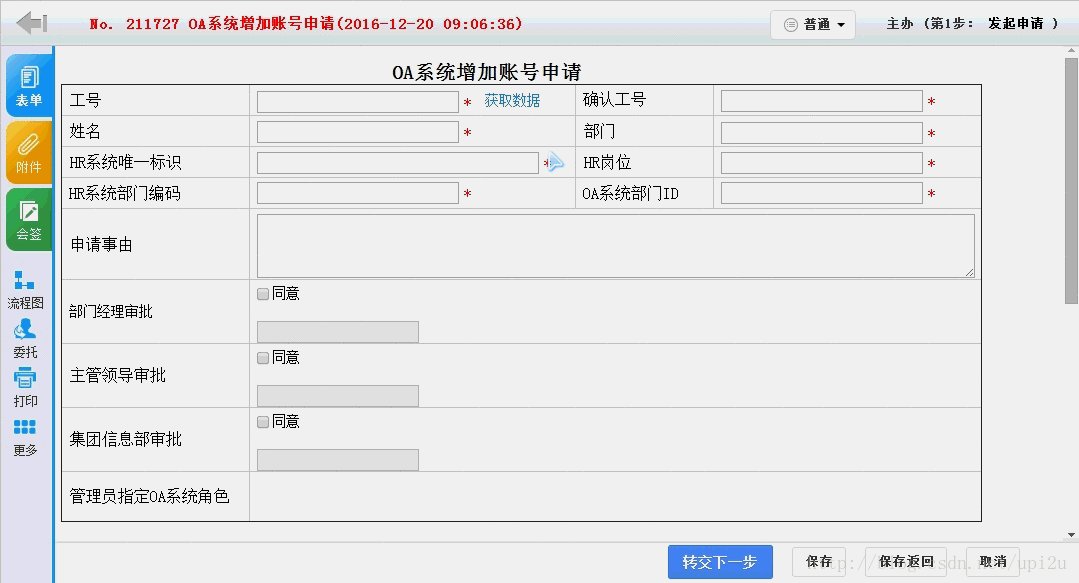
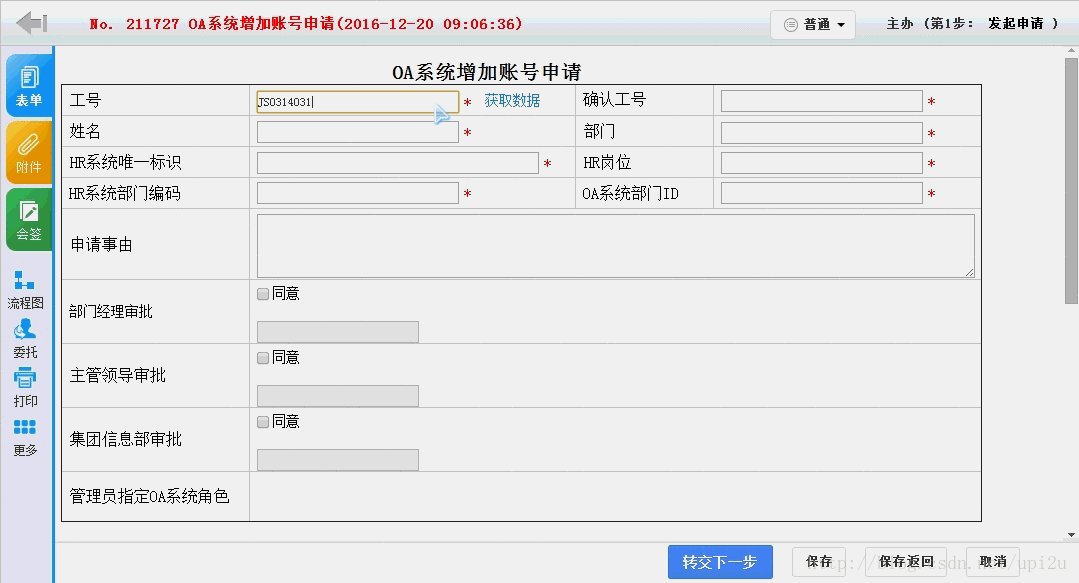
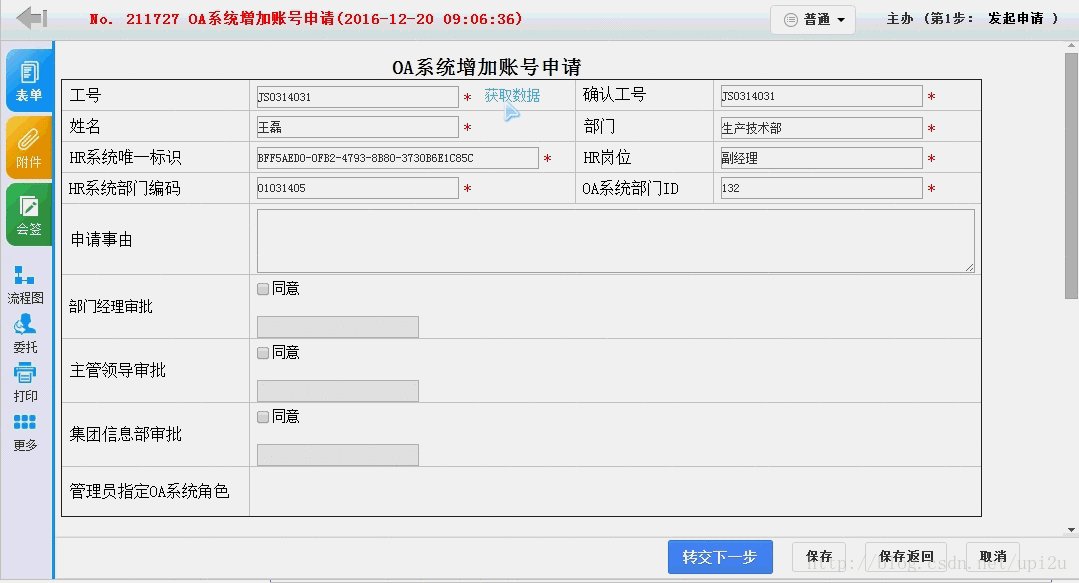
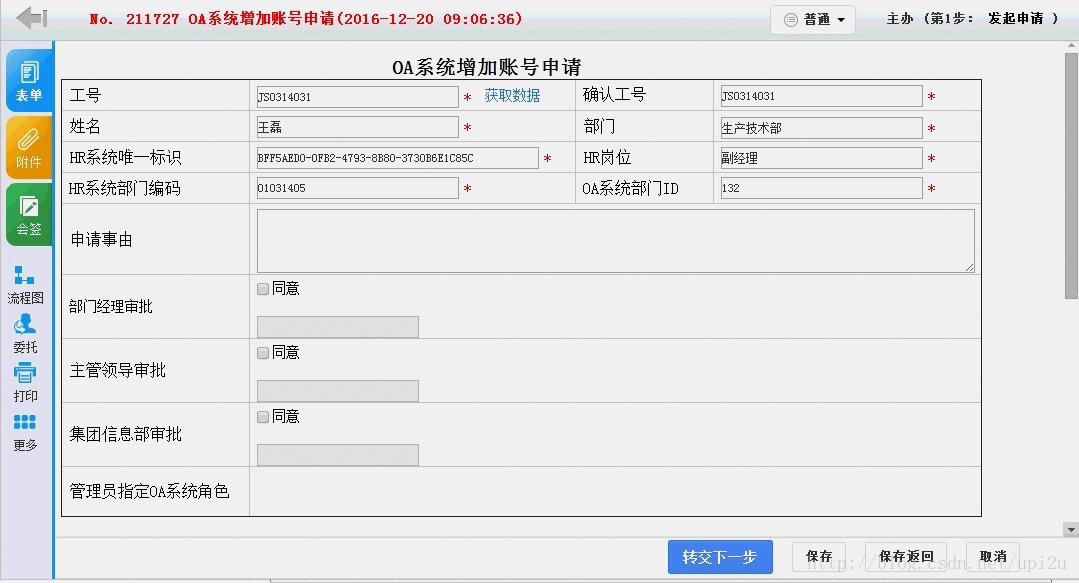
前端發起人申請時填寫hr系統中已經指派的工號,即可對應查詢出其他相關資料。為了避免在查出資料後對工號修改,增加一個確認工號輸入框。其他資訊由Ajax自動取得為唯讀形式。這樣透過從另外的系統取得資料方式可以避免完全人為輸入資料造成錯誤。

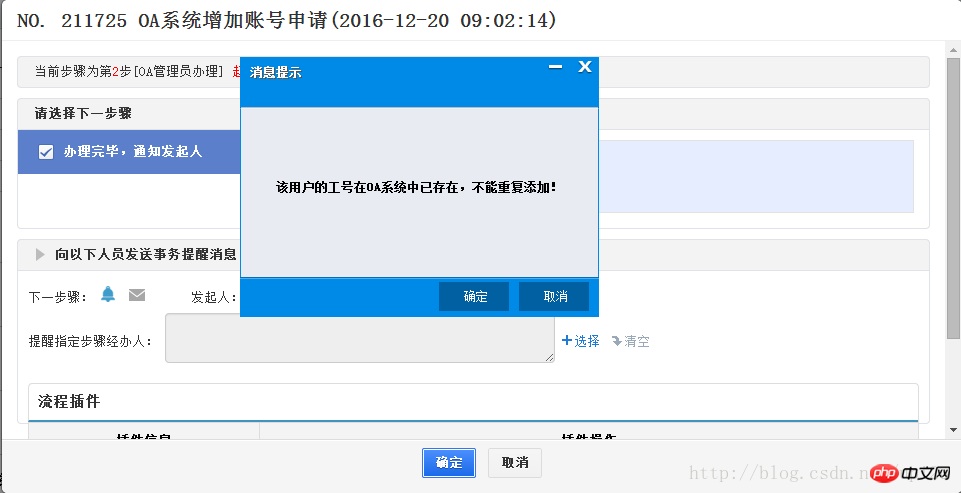
通過流程審核完畢後,流到OA管理員哪裡,管理員在進行下一步轉交時即在後台建立帳號,如果沒有錯誤則會提示建立成功,如果有錯誤也會進行提示。

hr系統為巨集景的人力系統,資料庫為SQL Server2008,因此本開發中也需要連接sqlserver的資料庫。
系統的主要程式碼:
$query="select * from t_hr_view where c01u7='" .$gonghao. "'";
$cursor=sqlsrv_query($conn,$query);
if($row=sqlsrv_fetch_array($cursor,SQLSRV_FETCH_ASSOC)){
$hr_dept_id=$row["E0122_0"];
$hr_dept_name=$row["e0122"];
$OA=$row["OA"];
$hr_name=$row["A0101"];
$hr_gangwei=$row["e01a1"];
$hr_gonghao=$row["c01u7"];
$hr_unique_id=$row["unique_id"];
if($OA==1 or $OA==2){
$query2="select * from user where hr_unique_id='$hr_unique_id' limit 1";
$cursor2=exequery(TD::conn(),$query2);
$num=mysql_num_rows($cursor2);
if($num==0 and $hr_gonghao!=""){
//新增用户
$DEPT_ID="0";
$new_flag=1;
$query4="select DEPT_ID from department where hr_dept_id='$hr_dept_id' limit 1";
$cursor4=exequery(TD::conn(),$query4);
if($row4=mysql_fetch_row($cursor4)){
$DEPT_ID=$row4[0];
}
if(in_array($hr_dept_name, $neitui_dept_arr)){
$DEPT_ID="0";
}
/****查询byname有没有重复的**/
$query5="select * from user where BYNAME='$hr_gonghao' limit 1";
$cursor5=exequery(TD::conn(),$query5);
$num5=mysql_num_rows($cursor5);
//$num5=1;//测试失败
if($num5==1){
$new_flag=-1;
}
/******/
if($new_flag==1){ //允许新增用户
$has_user_id_str = '';
$queryn = 'SELECT UID,USER_ID FROM user';
$cursorn = exequery(TD::conn(), $queryn);
while ($rown = mysql_fetch_array($cursorn)) {
$has_user_id_str .= $rown['USER_ID'] . ',';
}
$USER_ID = get_user_id($has_user_id_str);
$BYNAME=$hr_gonghao; //登录名为工号
$BYNAME = trim($BYNAME);
$USER_NAME=$hr_name;
$USER_NAME = trim($USER_NAME);
$BYNAME = trim($BYNAME);
$UID=add_user_new($ARRAY);
if($UID!=""){
$USER_ID=$UID;
$query3 = "insert into USER_EXT(UID,USER_ID,USE_POP3,EMAIL_CAPACITY,FOLDER_CAPACITY,WEBMAIL_CAPACITY,WEBMAIL_NUM,DUTY_TYPE) values('$UID','$USER_ID','0','500','500','0','0','1')";
exequery(TD::conn(),$query3);
}
}
}
}
}#上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
Ajax提交參數的值中帶有html標籤不能提交成功的解決方案
# #
以上是通達OA 使用Ajax和工作流程插件實現根據人力資源系統資料增加OA帳號(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能強大且受歡迎的Python整合開發環境(IDE),提供了豐富的功能和工具,讓開發者可以更有效率地編寫程式碼。而PyCharm的插件機制更是其功能擴充的利器,透過安裝不同的插件,可以為PyCharm增加各種功能和客製化的特性。因此,對於PyCharm新手來說,了解並熟練安裝插件是至關重要的。本文將為你詳細介紹PyCharm插件安裝的全
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 PyCharm社群版支援的插件足夠嗎?
Feb 20, 2024 pm 04:42 PM
PyCharm社群版支援的插件足夠嗎?
Feb 20, 2024 pm 04:42 PM
PyCharm社群版支援的插件足夠嗎?需要具體程式碼範例隨著Python語言在軟體開發領域的應用越來越廣泛,PyCharm作為一款專業的Python整合開發環境(IDE),備受開發者青睞。 PyCharm分為專業版和社群版兩個版本,其中社群版是免費提供的,但其外掛程式支援相對專業版有所限制。那麼問題來了,PyCharm社群版支援的插件夠嗎?本文將透過具體的程式碼範例






