這次帶給大家mpvue小程式markdown適配怎樣實現,mpvue小程式markdown實現的注意事項有哪些,下面就是實戰案例,一起來看一下。
美團點評近日開源了 mpvue ,這是一個使用 Vue.js 開發小程式的前端框架。使用此框架,開發者將獲得完整的 Vue.js 開發體驗,同時為 H5 和小程式提供了程式碼重複使用的能力。如果想將 H5 專案改造為小程序,或開發小程式後希望將其轉換為 H5,mpvue 將是十分契合的一種解決方案。
mpvue 的核心目標是提高開發效率,增強開發體驗。使用該框架,開發者只需初步了解小程式開發規格、熟悉 Vue.js 基本語法即可上手。框架提供了完整的 Vue.js 開發體驗,開發者編寫 Vue.js 程式碼,mpvue 將其解析轉換為小程式並確保其正確運作。此外,框架還透過 vue-cli 工具向開發者提供 quick start 範例程式碼,開發者只需執行一條簡單指令,即可獲得可執行的專案。
主要特性:
徹底的元件化開發能力:提升程式碼
完整的Vue.js 開發體驗
方便的Vuex 資料管理方案:方便建立複雜應用
快速的webpack 建置機制:自訂建置策略、開發階段hotReload
支援使用npm 外部依賴
使用Vue.js 命令列工具vue-cli 快速初始化專案
H5 程式碼轉換編譯成小程式目標程式碼的能力
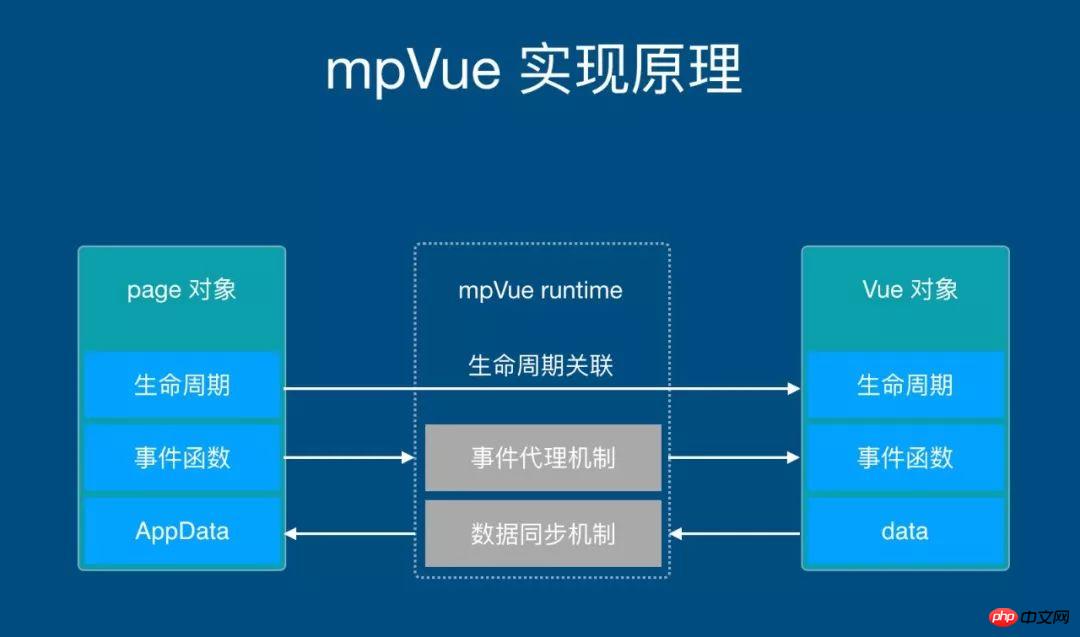
實作原理:
Vue程式碼

將小程式頁面寫為Vue.js 實作
以Vue. js 開發規範實作父子元件關聯
小程式程式碼
並在此基礎上,附加以下機制
#Vue.js 實例與小程式Page 實例建立關聯
小程式和Vue.js 生命週期建立映射關係,能在小程式生命週期中觸發Vue.js 生命週期
小程式事件建立代理機制,在事件代理函數中觸發與之對應的Vue.js 元件事件回應
據悉,mpvue 框架已經在業務專案中實踐和驗證,目前正在美團點評內部大範圍使用。 mpvue 是基於 Vue.js 原始碼進行二次開發,在增加了小程式平台的實作同時,保留了跟隨 Vue.js 版本升級的能力。
相信開發過小程式的人都知道小程式不支援直接插入dom,那麼當我們取得到markdown資料需要渲染的時候就有麻煩。
封裝好的mpvue-wemark 位址
因此github上有很多成熟的小程式markdown渲染方案,但是自己之前寫mpvue的時候發現在mpvue上直接用這些函式庫是不行的,因為wxml和vue的寫法上是不相容的,因此就需要適配mpvue。這裡我選擇wemark這個庫。
主要做了幾步:1、把remarkable.js重新打包成ES版本,mpvue預設腳手架是wepack2不支援es commonjs混用2、把wxml和小程式js層不相容vue的寫法相容了下。
demo如下
<template>
<p>
<wemark :mdData='mdData'/>
</p>
</template>
<script>
import wemark from "mpvue-wemark";
export default {
data() {
return {
mdData: ''
};
},
components: {
wemark
},
mounted() {
this.mdData = "## hello, world";
}
};
</script>這樣,就實現了在mpvue小程式中渲染出markdown的內容了
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
##################################################### #以上是mpvue小程式markdown適配怎樣實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




