vue2.0實作輸入框即時檢索更新步驟詳解
這次帶給大家vue2.0實作輸入框即時檢索更新步驟詳解,vue2.0實作輸入框即時擷取更新的注意事項有哪些,以下就是實戰案例,一起來看一下。
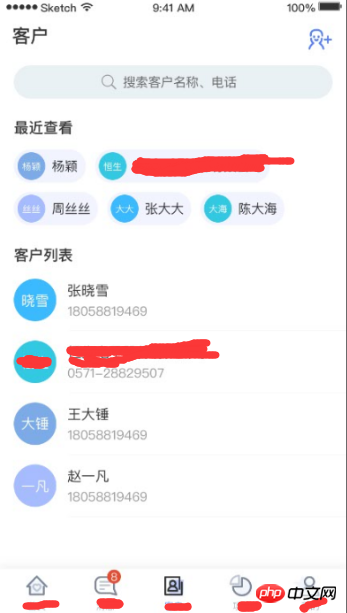
最近在做vue2.0的專案遇到一個行動端即時檢索搜尋更新清單的效果,當使用者在搜尋框輸入客戶的電話或姓名的時候,客戶清單內容會做對應的更新,下面給大家看下圖~·

html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
用 v-on:input ="inputFunc" 來監聽input框value內容的變化,如果內容更新會呼叫inputFunc函數~~
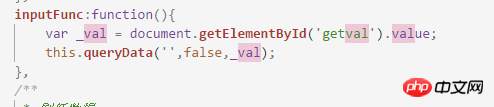
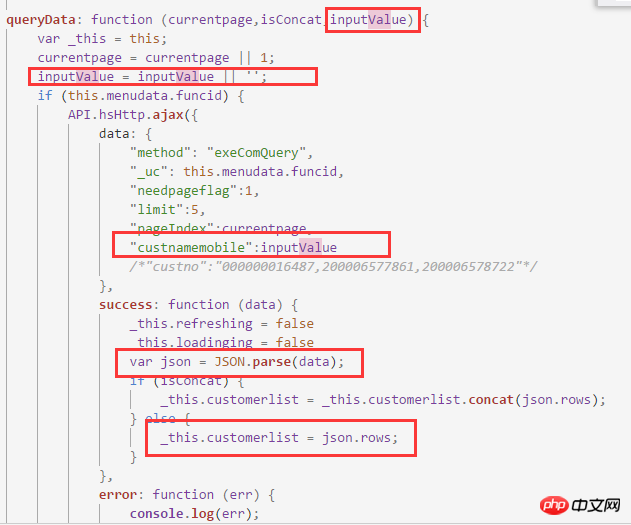
js:

#在vue的method方法中寫下inpuFunc函數,取得input框的value值然後傳給渲染客戶列表的這個函數queryData();
這裡的第二個參數穿的false是因為queryData()會做一個資料請求,然後把匹配的資料在渲染出來,
這裡面資料請求成功後,我們透過isConcat(是否拼接數組)參數控制,這個請求過來的數據是拼接在原來的customerlist數組內還是直接替換customerlist數組裡面的數據,
所以因為這個時候展示的數據是匹配出來的,所以需要替換數組裡面的數據,所以這個時候函數的參數isConcat=false

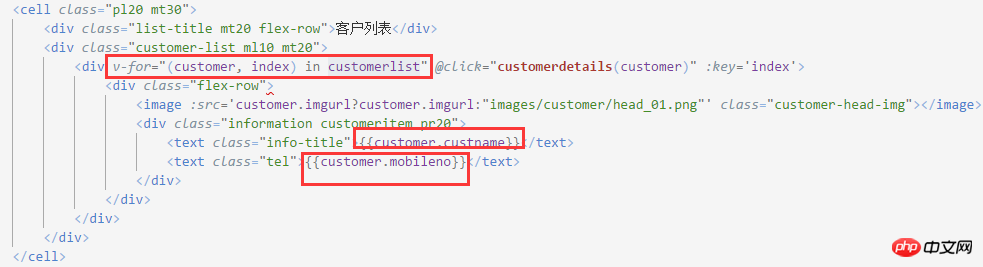
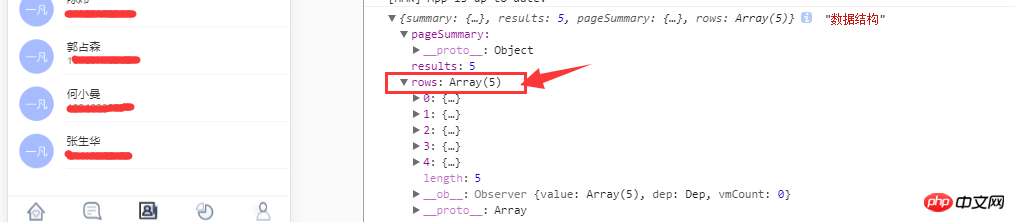
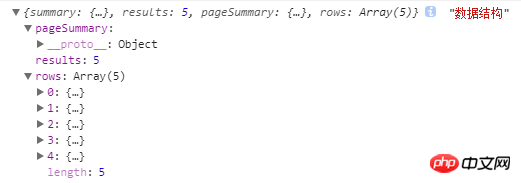
# 備註:給你們簡略的看下這個客戶清單渲染的結構,及資料結構
結構:

資料結構:


##這裡rows是一個數組,所以把這個資料用js 裡concat函數拼接數組也就是拼接資料實現了這個新資料舊資料的合併。 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
以上是vue2.0實作輸入框即時檢索更新步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Java和WebSocket的結合:如何實現即時視訊串流播放
Dec 17, 2023 pm 05:50 PM
Java和WebSocket的結合:如何實現即時視訊串流播放
Dec 17, 2023 pm 05:50 PM
隨著網路技術的不斷發展,即時視訊串流已成為了網路領域的重要應用。要實現即時視訊串流播放,其中的關鍵技術包括WebSocket和Java。本文將介紹如何結合使用WebSocket和Java實現即時視訊串流播放,並提供相關的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工通訊的協議,它在Web
 基於JavaScript建立即時翻譯工具
Aug 09, 2023 pm 07:22 PM
基於JavaScript建立即時翻譯工具
Aug 09, 2023 pm 07:22 PM
基於JavaScript建立即時翻譯工具引言隨著全球化的需求日益增長,跨國交流與交流的頻繁發生,即時翻譯工具成為了一種非常重要的應用。我們可以利用JavaScript和一些現有的API來建立一個簡單但實用的即時翻譯工具。本文將會介紹如何基於JavaScript來實現這個功能,並附有程式碼範例。實作步驟步驟1:建立HTML結構首先,我們需要建立一個簡單的HTML
 利用C++實現嵌入式系統的即時音視頻處理功能
Aug 27, 2023 pm 03:22 PM
利用C++實現嵌入式系統的即時音視頻處理功能
Aug 27, 2023 pm 03:22 PM
利用C++實現嵌入式系統的即時音視頻處理功能嵌入式系統的應用範圍越來越廣泛,尤其在音視頻處理領域的需求日益增長。面對這樣的需求,利用C++語言實現嵌入式系統的即時音視訊處理功能成為常見的選擇。本文將介紹如何使用C++語言開發嵌入式系統的即時音視訊處理功能,並給出對應的程式碼範例。為了實現即時音視訊處理功能,首先需要理解音視訊處理的基本流程。一般來說,影音
 如何在iPhone上的蘋果電視應用程式上停用即時活動
Jun 29, 2023 pm 01:50 PM
如何在iPhone上的蘋果電視應用程式上停用即時活動
Jun 29, 2023 pm 01:50 PM
現場活動是跟上即將到來的訂單、體育比賽等的好方法。這種新的通知方式是在iOS16發佈時首次引入的,它旨在改進通知傳遞到iPhone的方式。任何提供即時數據的應用程式都可以利用即時活動,許多流行的用途是追蹤掛單、正在進行的比賽的分數、天氣數據、即將到來的直播等等。即時活動始終顯示在您的通知中心,甚至在待機模式下(如果您已啟用待機模式並且您的iPhone已插接)。但是,您可能希望在使用AppleTV時停用“即時活動”,以獲得不間斷的體驗。以下是您在iPhone上執行此操作的方法。如何禁用蘋果電視的實
 如何在 Windows 11 中立即開啟即時字幕
Jun 27, 2023 am 08:33 AM
如何在 Windows 11 中立即開啟即時字幕
Jun 27, 2023 am 08:33 AM
如何在Windows11中立即開啟即時字幕1.在鍵盤上預贏+按Ctrl+L2.點擊同意3.將顯示一個彈出窗口,顯示準備以英語(美國)添加字幕(取決於您的首選語言)4.此外,您還可以透過點擊齒輪按鈕來過濾褻瀆?偏好?過濾髒話相關文章如何修復Windows伺服器中的啟動錯誤代碼0xc004f069Windows上的啟動過程有時會突然轉向顯示包含此錯誤代碼0xc004f069的錯誤訊息。雖然啟動程序已經聯機,但一些運行WindowsServer的舊系統可能會遇到此問題。透過這些初步檢查,如果這些檢查不
 基於JavaScript建立即時聊天室
Aug 10, 2023 pm 11:18 PM
基於JavaScript建立即時聊天室
Aug 10, 2023 pm 11:18 PM
基於JavaScript建立即時聊天室隨著網路的快速發展,人們越來越注重即時通訊和即時互動體驗。而即時聊天室作為一種常見的即時通訊工具,對於個人和企業來說都非常重要。本文將介紹如何使用JavaScript建立一個簡單的即時聊天室,並提供對應的程式碼範例。我們首先需要一個前端頁面作為聊天室的UI介面。以下是一個簡單的HTML結構範例:<!DOCTYPE
 基於JavaScript建立即時股票行情展示
Aug 08, 2023 am 08:03 AM
基於JavaScript建立即時股票行情展示
Aug 08, 2023 am 08:03 AM
基於JavaScript建立即時股票行情展示導言:隨著金融市場的不斷發展,即時股票行情的展示對於投資者和交易員來說變得愈發重要。在現代化交易平台中,提供一個即時股票行情展示的功能是不可或缺的。本文將介紹如何使用JavaScript和一些相關的技術來建立一個簡單的即時股票行情展示的應用。準備工作在開始之前,需要準備以下工作:一個基於HTML和CSS的網頁框架一個
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






