這次為大家帶來如何讓webstorm添加*.vue文件,讓webstorm添加*.vue文件的注意事項有哪些,下面就是實戰案例,一起來看一下。
方法1:安裝 Vue.js 外掛程式
開啟Settings->Plugins 搜尋安裝
#css預處理器支援
在我寫這篇文章的時間,還沒有支援預處理的方案,不過現在已經很簡單了。
給 style 標籤加上 rel=”stylesheet/scss” 屬性即可支援 scss 語法,看規則可以改成 less stylus 之類的。
<style rel="stylesheet/scss" lang="sass" scoped> </style>
方法2:Webstorm EAP 版已經原生支援vue檔
看這裡https://blog. jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171-2822/ EAP版可能較不穩定,不過也能用。
或等過段時間發布的 Webstorm 2017.1 穩定版。
不得不說vue真是越用越厲害了啊,Webstorm也開始支援了。最後原生支援才是最好的
以下內容過時,針對舊版的Webstorm
webstorm是前端開發神器,但我一直都不喜歡webstorm,就因為那很挫的配色和那大遊標。
上陣子開始玩Vuejs,在Vue 中,可以.vue 檔案實作元件化,但各種編輯器都支援不好,作者也給sublime開發了相關的vue插件。我覺得用sublime就是在浪費生命啊,花那麼多時間來組裝配環境,我選IDE!
堅持用sublime寫了一個月的vue,沒有智能提示(而對重度依賴提示),不能對代碼進行格式化,手動調縮進,尼瑪,能堅持這麼久也不容易。所以折騰了下webstorm看怎麼支持,所以就有這篇筆記。
vue支援
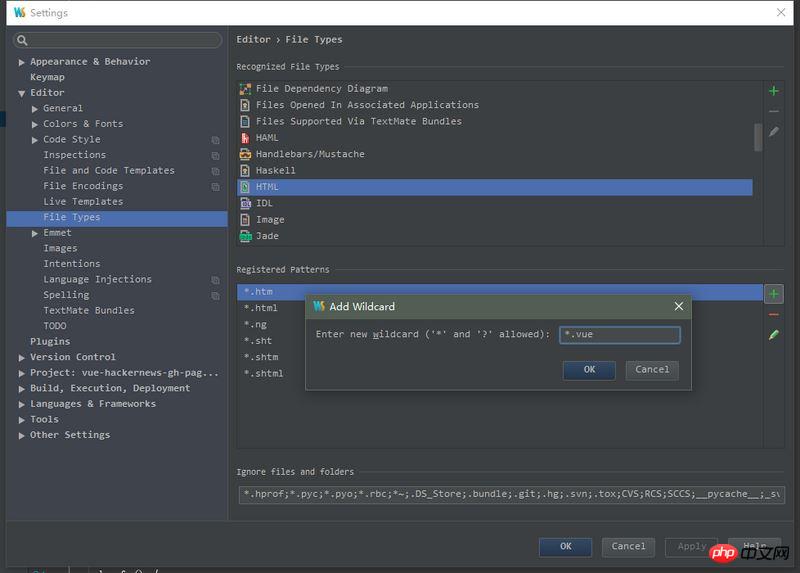
開啟Settings => File Types 找到HTML 新增*.vue

這樣vue文件就等於html文件,可以編輯css,js,也都有智慧提示。
我一般用的是 es6 ,所以vue寫es6的程式碼,webstorm還是會報錯。
vue裡ES6支援
將script標籤加入type=”es6” 屬性
<script type="es6"> </script>
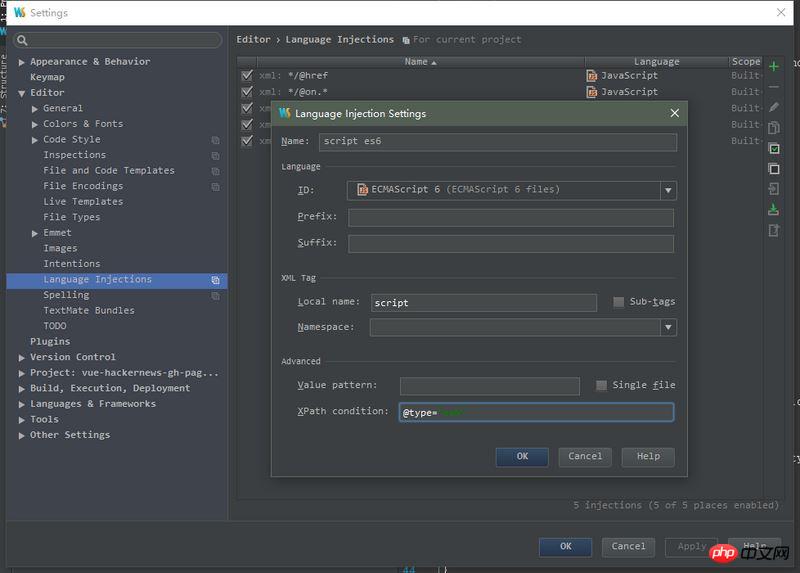
然後開啟Settings => ; Language Injections 新增XML Tag Injection,內容如下圖。

*.js 支援ES6
webstorm預設js檔案是ES5語法
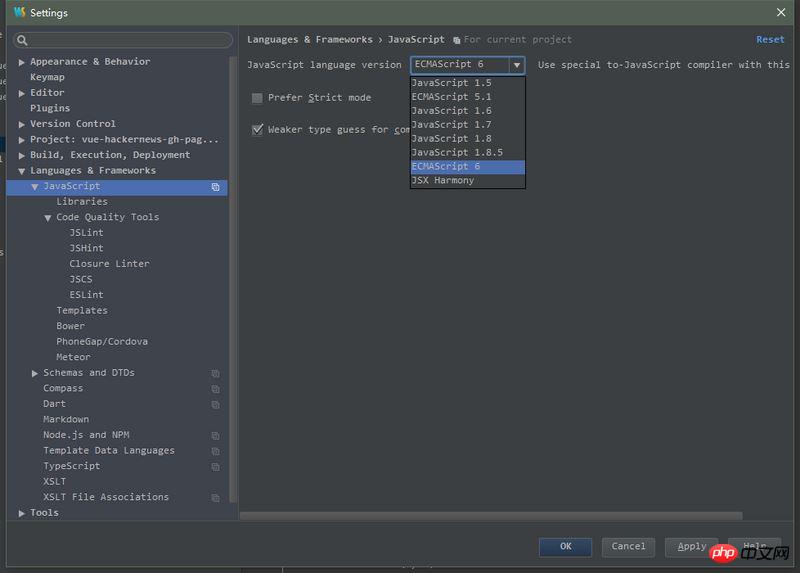
開啟Settings => Languages & Frameworks => Javascript
把Javascript Language version 改為ECMAScript 6

PS:要在vue檔案裡寫sass,stylus之類的css預處理,webstorm就不支援了,我也嘗試了加入Injection ,程式碼高亮正常,但卻是臨時的,只要一改動程式碼,又會劃很多紅線了,經過google,這似乎是webstorm的一個已知的Bug。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是如何讓webstorm新增*.vue文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




