vue項目打包傳送至伺服器
這次帶給大家vue專案打包傳送至伺服器,vue專案打包傳送至伺服器的注意事項有哪些,以下就是實戰案例,一起來看一下。
當我們將 vue 專案完成後,面臨的就是如何將專案打包上線,放到伺服器中。我使用的是 vue-cli(simple) 鷹架,所以就講如何將物品打包,並放到 tomcat 上。
如果是 vue-cli (非 simple 鷹架),這篇文章可能有點幫助。地址連結:vue-cli 如何打包上線
先來描述一下期間遇到的問題有哪些:
1、打包後將dist 資料夾和index.html 放到tomcat,在瀏覽器中造訪時,出現空白頁,f12 提示404。
2、打包好的靜態資源均是絕對路徑,無法引入進項目,也是 404。
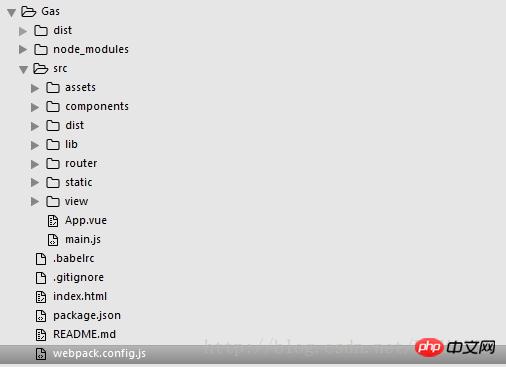
1、項目目錄結構

#這是打包好的,所以有dist 資料夾,打包方式:npm run build。
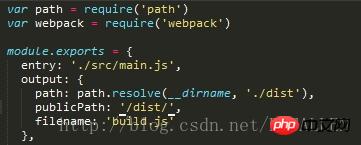
2、webpack.config.js

#這裡只是一小部分,因為這邊最關鍵的就是publicPath,下面會提,這邊可以解決靜態資源404 無法引入的問題。
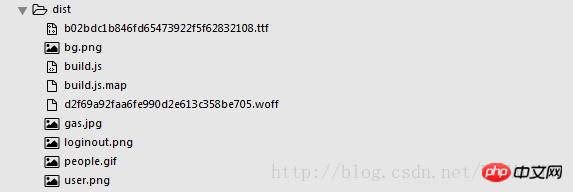
3、npm run build 打包後的檔案。
npm run build 打包後產生一個dist 資料夾,這裡面的目錄:

我對webpack 打包工具的原理不是很清楚,所以文件夾應該生成什麼不是了解。我這邊是這樣子的。主要是一個主要的 build.js, 因為我們的 index.html 引入的就是這個 js 檔案。還有一些圖片檔案和 ElementUI 產生的 ttf 和 woff。
4、如何放到伺服器中。
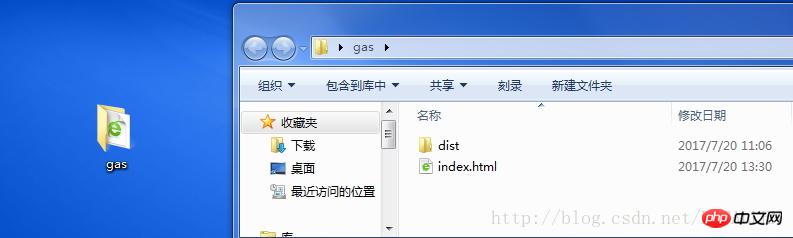
接下來就是要將產生的 dist 資料夾和 index.html 檔案放到伺服器中,只需要這兩個。首先我將這兩個檔案放在同一個資料夾中,我命名為 gas(隨意)。

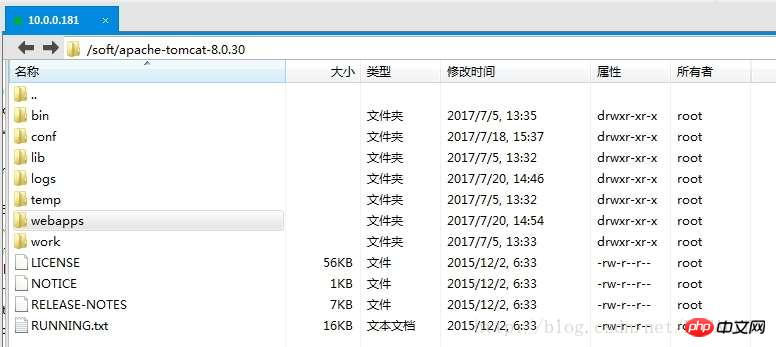
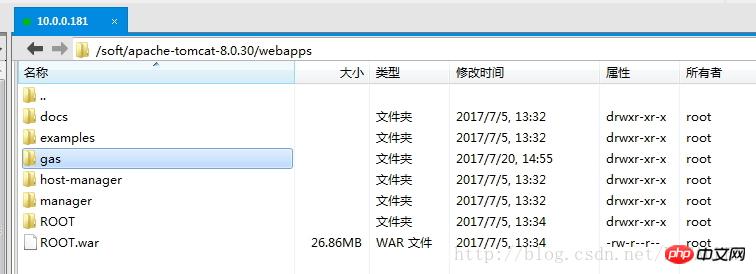
然後將資料夾放到tomcat 中,我將資料夾放到tomcat 的webapps 資料夾目錄下:


ok 部署完成,啟動tomcat,你會發現顯示一個空白頁,有些靜態資源都是404。
5、解決空白頁和靜態資源無法引入的問題。
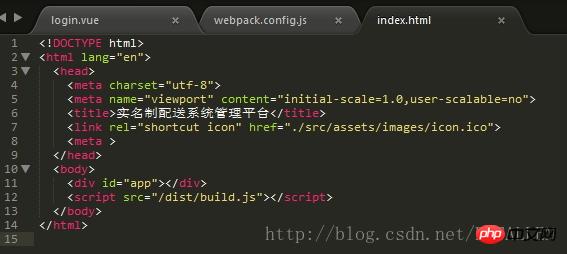
1、首先空白頁的問題,可以重f12 中看出來都是絕對路徑的原因,而我們打包後,應該的引入路徑是相對路徑,這時我們需要的是修改index.html 頁面。
看看沒改之前的:

看我/dist/build.js 引用的是絕對路徑,這就導致了在tomcat 去訪問index.html 頁面時,報404。我們需要將路徑變成相對路徑 ./dist/build/。多一個點,很關鍵。好了到這裡應該主頁面可以顯示了。
但你會發現,我的靜態資源,我的圖片(不包括 img 形式的引入),例如我在 css 中 background:url() 的圖片顯示404。
2、解決靜態資源失效的問題
這就需要修改我們的webpack.config.js 中的publicPath 了,預設的vue-cli 鷹架環境搭建好後,publicPath 是這樣的:

可以看到我們的路徑是: /dist/。所以這時候我們如果打開頁面,靜態資源的路徑都會是這樣子的,並且報錯404:http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573
http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
解決:
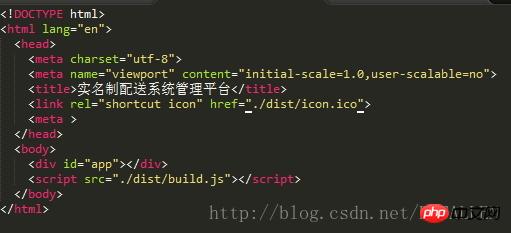
所以我需要改變一下 webpack.config.js 中的輸出路徑 publicPath: /gas/dist/。將最外層的資料夾路徑加進去,這樣就可以將靜態資源引入進項目了。 ok,到現在為止,最主要的兩個問題都解決了,一個是 index.html 空白頁,另一個是 靜態資源路徑不正確的問題。6、index.html 頁面中的link 和srcipt 所引用的資源失效問題:##原因還是路徑的位址不對:
妥協的解決方法是:將自己引用的資源手動放到打包出來的dist 資料夾內,然後在index.html 中按照dist 的相對路徑進行引用。
 程式碼中的 icon.ico 就是我手動將 icon 圖示放到 dist 資料夾中,然後按照對應的引用路徑進行引用。其他的 css 和 js 引用一樣。
程式碼中的 icon.ico 就是我手動將 icon 圖示放到 dist 資料夾中,然後按照對應的引用路徑進行引用。其他的 css 和 js 引用一樣。
1、在我的專案中,使用了ElementUI 框架,但是在打包放到伺服器中後,發現按鈕樣式改變了,所有的
padding失效,所有我只能自己手動進行新增樣式。 2、在我的index.html 中如果引入link css檔案時,還是沒辦法引入相對路徑,所以我將css 樣式都放到了各自的元件中的style 中了,其他的一般都是用npm 注入依賴的形式來安裝。
8、網路上搜尋到的相關問題和解決方法。 1、求助! Vue專案用Webpack打包後放到伺服器上,但存取是空白頁?弄了好久了也不知道什麼原因
2、vue專案中,npm run build產生的index.html檔案只有放在根目錄下開啟才能生效,怎麼解決?
3、Vue應用程式部署到伺服器的正確方式
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
如何讓webstorm新增*.vue檔案vue2.0實作輸入框即時擷取更新步驟詳解以上是vue項目打包傳送至伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 電驢搜尋連不上伺服器如何解決
Jan 25, 2024 pm 02:45 PM
電驢搜尋連不上伺服器如何解決
Jan 25, 2024 pm 02:45 PM
解決方法:1、檢查電驢設置,確保已輸入正確的伺服器位址和連接埠號碼;2、檢查網路連接,確保電腦已連接到互聯網,並重置路由器;3、檢查伺服器是否在線,如果您的設定和網路連線都沒有問題,則需要檢查伺服器是否在線上;4、更新電驢版本,造訪電驢官方網站,下載最新版本的電驢軟體;5、尋求協助。
 無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
RPC伺服器不可用進不了桌面怎麼辦近年來,電腦和網路已經深入到我們的生活中的各個角落。作為一種集中運算和資源共享的技術,遠端過程呼叫(RPC)在網路通訊中起著至關重要的作用。然而,有時我們可能會遇到RPC伺服器無法使用的情況,導致無法進入桌面。本文將介紹一些可能導致此問題的原因,並提供解決方案。首先,我們需要了解RPC伺服器不可用的原因。 RPC伺服器是一種
 CentOS安裝fuse及CentOS安裝伺服器詳解
Feb 13, 2024 pm 08:40 PM
CentOS安裝fuse及CentOS安裝伺服器詳解
Feb 13, 2024 pm 08:40 PM
身為LINUX用戶,我們經常需要在CentOS上安裝各種軟體和伺服器,本文將詳細介紹如何在CentOS上安裝fuse和建置伺服器的過程,幫助您順利完成相關操作。 CentOS安裝fuseFuse是一個使用者空間檔案系統框架,允許非特權使用者透過自訂檔案系統實現對檔案系統的存取和操作,在CentOS上安裝fuse非常簡單,只需按照以下步驟操作:1.開啟終端,以root用戶登入。 2.使用下列指令安裝fuse軟體包:```yuminstallfuse3.確認安裝過程中的提示,輸入`y`繼續。 4.安裝完
 如何將Dnsmasq設定為DHCP中繼伺服器
Mar 21, 2024 am 08:50 AM
如何將Dnsmasq設定為DHCP中繼伺服器
Mar 21, 2024 am 08:50 AM
DHCP中繼的作用是將接收到的DHCP封包轉送到網路上的另一個DHCP伺服器,即使這兩台伺服器位於不同的子網路中。透過使用DHCP中繼,您可以實現在網路中心部署集中式的DHCP伺服器,並利用它為所有網路子網路/VLAN動態分配IP位址。 Dnsmasq是一種常用的DNS和DHCP協定伺服器,可設定為DHCP中繼伺服器,以協助管理網路中的動態主機設定。在本文中,我們將向您展示如何將dnsmasq配置為DHCP中繼伺服器。內容主題:網路拓樸在DHCP中繼上設定靜態IP位址集中式DHCP伺服器上的D
 用PHP建構IP代理伺服器的最佳實務指南
Mar 11, 2024 am 08:36 AM
用PHP建構IP代理伺服器的最佳實務指南
Mar 11, 2024 am 08:36 AM
在網路資料傳輸中,IP代理伺服器扮演著重要的角色,能夠幫助使用者隱藏真實IP位址,保護隱私、提升存取速度等。在本篇文章中,將介紹如何用PHP建立IP代理伺服器的最佳實務指南,並提供具體的程式碼範例。什麼是IP代理伺服器? IP代理伺服器是位於使用者與目標伺服器之間的中間伺服器,它可作為使用者與目標伺服器之間的中轉站,將使用者的請求和回應轉發。透過使用IP代理伺服器
 epic伺服器離線進不了遊戲怎麼辦? epic離線進不了遊戲解決方法
Mar 13, 2024 pm 04:40 PM
epic伺服器離線進不了遊戲怎麼辦? epic離線進不了遊戲解決方法
Mar 13, 2024 pm 04:40 PM
epic伺服器離線進不了遊戲怎麼辦?這個問題想必很多小夥伴都有遇過,出現了此提示就是導致正版的遊戲無法啟動,那麼出現這個問題一般是網絡和安全軟體幹擾導致的,那麼應該怎麼解決呢,本期小編就來和大夥分享解決方法,希望今日的軟體教學可以幫助各位解決問題。 epic伺服器離線進不了遊戲怎麼辦: 1、很可能是被安全軟體幹擾了,將遊戲平台和安全軟體關閉在重啟。 2、其次就是網路波動過大,嘗試重啟一次路由器,看看是否有效,如果條件可以的話,可以嘗試使用5g移動網絡來進行操作。 3、然後有可能是更
 搭載 AMD EPYC 霄龍 4004 系列處理器,華碩推出多款伺服器與工作站產品
Jul 23, 2024 pm 09:34 PM
搭載 AMD EPYC 霄龍 4004 系列處理器,華碩推出多款伺服器與工作站產品
Jul 23, 2024 pm 09:34 PM
本站7月23日消息,華碩推出多款由AMDEPYC霄龍4004系列處理器驅動的伺服器與工作站級產品。本站註:AMD於5月推出AM5平台、Zen4架構的EPYC霄龍4004系列處理器,最高提供16核心3DV-Cache規格。 ASUSProER100AB6伺服器ASUSProER100AB6是一款搭載EPYC霄龍4004系列處理器的1U機架式伺服器產品,適用於IDC及中小型企業需求。 ASUSExpertCenterProET500AB6工作站ASUSExpertCenterProET500AB6是一款A
 Python 應用的獨立宣言:PyInstaller 的自由之路
Feb 20, 2024 am 09:27 AM
Python 應用的獨立宣言:PyInstaller 的自由之路
Feb 20, 2024 am 09:27 AM
PyInstaller:Python應用的獨立化PyInstaller是一款開源的python打包工具,它將Python應用程式及其相依性打包為一個獨立的執行檔。這個過程消除了對Python解釋器的依賴,同時允許應用程式在各種平台上運行,包括windows、MacOS和linux。打包過程PyInstaller的打包過程相對簡單,涉及以下步驟:pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile選項建立一個單一






