如何使用@angular/cli V6.0開發PWA應用
這次帶給大家怎樣使用@angular/cli V6.0開發PWA應用,使用@angular/cli V6.0開發PWA應用的注意事項有哪些,以下就是實戰案例,一起來看一下。
什麼是PWA
PWA(Progressive Web App)利用TLS,webapp manifests和service workers讓應用程式能夠安裝並且離線使用。換句話說,PWA就像手機上的原生應用程序,但它是使用諸如HTML5,JavaScript和CSS3之類的網路技術構建的。如果建置正確,PWA與原生應用程式無法區分。
PWA 的主要特點包括下面三點:
可靠- 即使在不穩定的網路環境下,也能瞬間載入並展現
體驗- 快速響應,並且有平滑的動畫響應用戶的操作
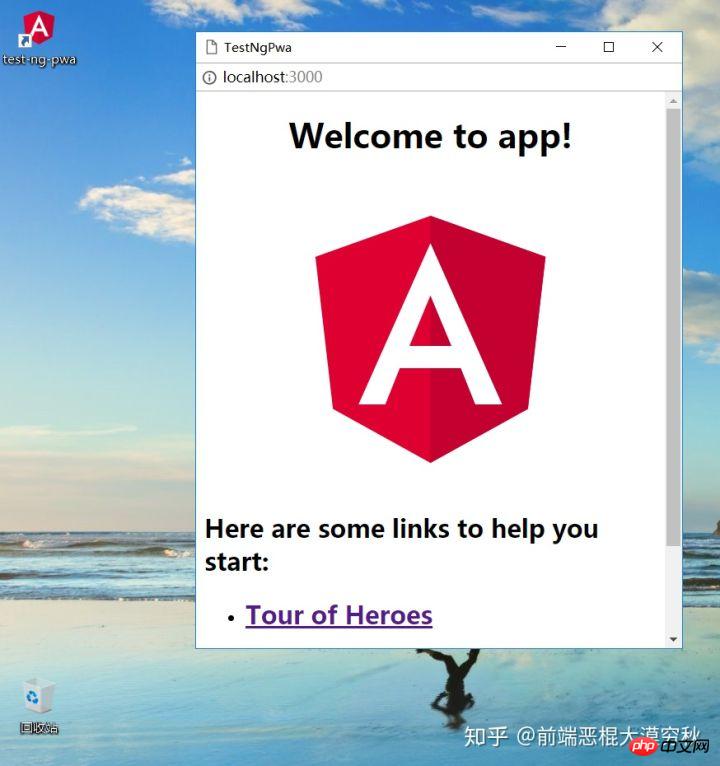
#粘性- 像設備上的原生應用,具有沉浸式的用戶體驗,用戶可以加入桌面
PWA 本身強調漸進式,並且不要求一次性達到安全性、效能和體驗上的所有要求,開發者可以透過PWA Checklist 查看現有的特徵。
Angular正式發布了V6.0,我們已經可以利用對應的@angular/cli V6.0來直接開發PWA應用了。下面話不多說了,來一起看看詳細的介紹吧。
第一步:安裝@angular/cli V6.0
#如果你機器上有舊版本,請先卸載。
開啟你的終端,執行:
npm install -g @angular/cli
安裝成功之後用ng -v 看一下版本號碼:

##第二步:new一個空項目
執行:ng new test-ng-pwa
ng serve --open

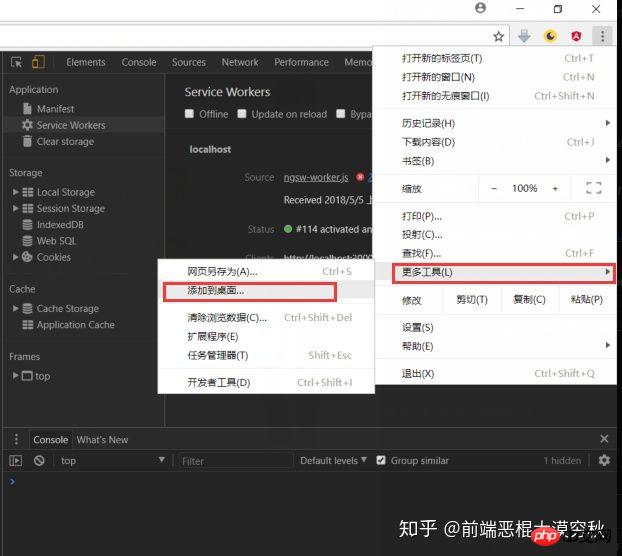
#第三個步驟:新增PWA支援
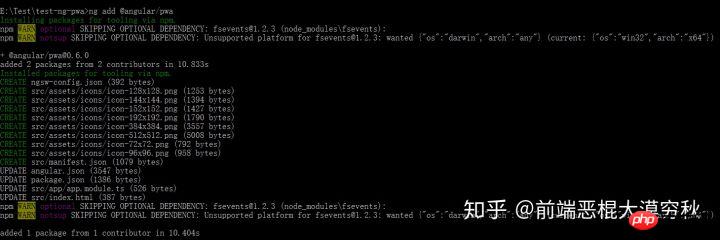
把專案停掉,然後在終端機裡面執行:ng add @angular/pwa

https://npmjs.com/package/lite-server ,請執行:
npm install lite-server --save-dev npm install lite-server --global
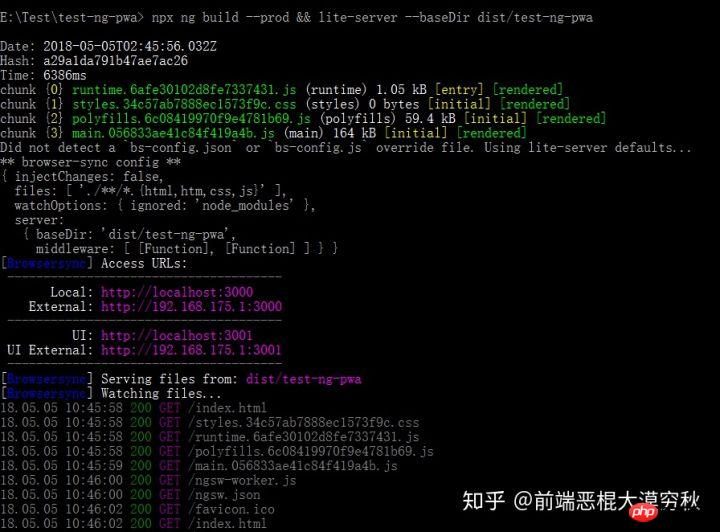
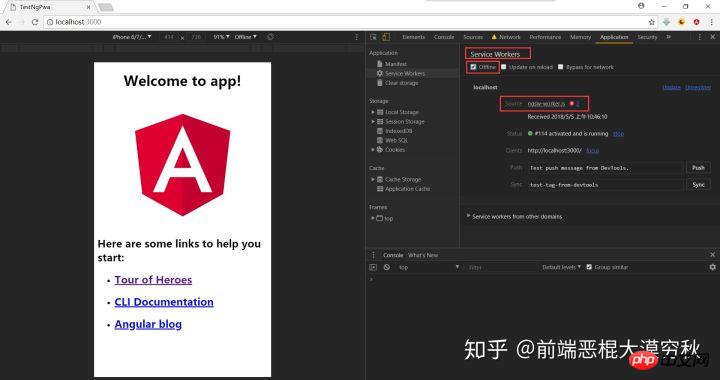
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa




Android、ChromeOS最新的版本都已經全部支持,你自己去試試吧!
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:以上是如何使用@angular/cli V6.0開發PWA應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
這個AI輔助程式工具在這個AI快速發展的階段,挖掘出了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI編碼助手,可幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 Git
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
Go語言開發行動應用程式教學隨著行動應用程式市場的不斷蓬勃發展,越來越多的開發者開始探索如何利用Go語言開發行動應用程式。作為一種簡潔高效的程式語言,Go語言在行動應用開發中也展現了強大的潛力。本文將詳細介紹如何利用Go語言開發行動應用程序,並附上具體的程式碼範例,幫助讀者快速入門並開始開發自己的行動應用程式。一、準備工作在開始之前,我們需要準備好開發環境和工具。首
 五大熱門Go語言庫總表:開發必備利器
Feb 22, 2024 pm 02:33 PM
五大熱門Go語言庫總表:開發必備利器
Feb 22, 2024 pm 02:33 PM
五大熱門Go語言庫總結:開發必備利器,需要具體程式碼範例Go語言自從誕生以來,受到了廣泛的關注和應用。作為一門新興的高效、簡潔的程式語言,Go的快速發展離不開豐富的開源程式庫的支援。本文將介紹五大熱門的Go語言庫,這些庫在Go開發中扮演了至關重要的角色,為開發者提供了強大的功能和便利的開發體驗。同時,為了更好地理解這些庫的用途和功能,我們會結合具體的程式碼範例進行講
 Android開發最適合的Linux發行版是哪一個?
Mar 14, 2024 pm 12:30 PM
Android開發最適合的Linux發行版是哪一個?
Mar 14, 2024 pm 12:30 PM
Android開發是一項繁忙而又令人興奮的工作,而選擇適合的Linux發行版來進行開發則顯得尤為重要。在眾多的Linux發行版中,究竟哪一個最適合Android開發呢?本文將從幾個方面來探討這個問題,並給出具體的程式碼範例。首先,我們來看看目前流行的幾個Linux發行版:Ubuntu、Fedora、Debian、CentOS等,它們都有各自的優點和特點。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 了解VSCode:這款工具到底是用來做什麼的?
Mar 25, 2024 pm 03:06 PM
了解VSCode:這款工具到底是用來做什麼的?
Mar 25, 2024 pm 03:06 PM
《了解VSCode:這款工具到底是用來做什麼的? 》身為程式設計師,無論是初學者或資深開發者,都離不開程式碼編輯工具的使用。在眾多編輯工具中,VisualStudioCode(簡稱VSCode)作為一款開源、輕量級、強大的程式碼編輯器備受開發者歡迎。那麼,VSCode到底是用來做什麼的呢?本文將深入探討VSCode的功能和用途,並提供具體的程式碼範例,以幫助讀者
 全面指南:詳解Java虛擬機器安裝過程
Jan 24, 2024 am 09:02 AM
全面指南:詳解Java虛擬機器安裝過程
Jan 24, 2024 am 09:02 AM
Java開發必備:詳細解讀Java虛擬機器安裝步驟,需要具體程式碼範例隨著電腦科學和技術的發展,Java語言已成為廣泛使用的程式語言之一。它具有跨平台、物件導向等優點,逐漸成為開發人員的首選語言。在使用Java進行開發之前,首先需要安裝Java虛擬機器(JavaVirtualMachine,JVM)。本文將詳細解讀Java虛擬機器的安裝步驟,並提供具體的程式碼示






