使用ThinkPHP產生縮圖及顯示的方法
這篇文章主要為大家詳細介紹了使用ThinkPHP生成縮圖及顯示的相關資料,具有一定的參考價值,有興趣的小伙伴們可以參考一下
使用ThinkPHP生成縮圖及顯示,具有一定的參考價值,有興趣的夥伴們可以參考一下
首先了解父類Image.class.php(ThinkPHP/Library/Think/Image.class.php)中的一些函數
1:open() 開啟被處理的圖片
2:thumb() 產生縮圖預設1等比縮放 (其中2,3,4,5,6代表的意義參見父類別檔案Image.class.php)
3:save() 縮圖到伺服器
產生縮圖步驟分以下四步驟
* 1.實例化
* 2.開啟圖片open()
* 3.產生縮圖thumb() 預設等比縮放
* 4.儲存save()
控制器程式碼:
#
//大图路径(此处大图路径可参考上篇 “使用ThinkPHP实现附件上传”的上传路径) $bigimg_path = $upload->rootPath.$file_info['savepath'].$file_info['savename']; //小图路径 $smallimg_path = $upload->rootPath.$file_info['savepath'].'small_'.$file_info['savename']; $img = new \Think\Image(); //实例化 $img->open($bigimg_path); //打开被处理的图片 $img->thumb(100,100); //制作缩略图(100*100) $img->save($smallimg_path); //保存缩略图到服务器 //把上传好的附件及缩略图存到数据库 $_POST['goods_big_img']=$bigimg_path; $_POST['goods_small_img']=$smallimg_path;
入口檔案設定常數
#為前台顯示縮圖路徑方便,在入口檔案index.php設定常數,表示網站路徑,和資料庫存放的圖片路徑拼接
define('SITE_URL', 'http://www.tp.com/TP/shop/');
前台顯示大圖及縮圖
<td><!-- 大图 -->
<img src="<{$smarty.const.SITE_URL}><{$v.goods_big_img}>" height="60" width="60">
</td>
<td><!-- 小图 -->
<img src="<{$smarty.const.SITE_URL}><{$v.goods_small_img}>" height="40" width="40">
</td>結果
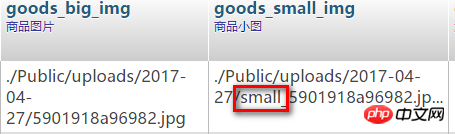
資料庫裡存放路徑

圖片

# 前景顯示

##以上就是本文的全部內容,希望對大家的學習有所幫助。
相關推薦:PHP
abstract與interface之間的差異_javascript技巧
#php顯示目前檔案所在的檔案以及資料夾所有檔案以樹形展開_ javascript技巧
#######
以上是使用ThinkPHP產生縮圖及顯示的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。






