怎麼使用Vue三層嵌套路由
這次帶給大家怎樣使用Vue三層嵌套路由,使用Vue三層嵌套路由的注意事項有哪些,下面就是實戰案例,一起來看一下。
Vue嵌套路由:
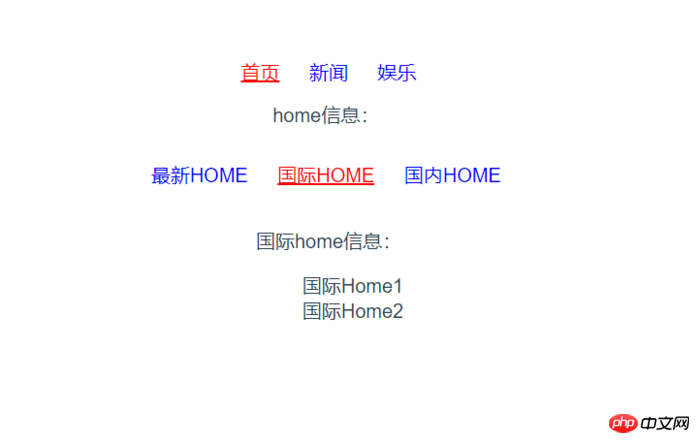
實現效果(路由三層嵌套,點選一級tab顯示二級tab效果,二級tab點選切換對應內容,不在tab區域裡的內容,切換時不重複渲染):
Demo訪問時路徑:http://IP:連接埠/#/routers/

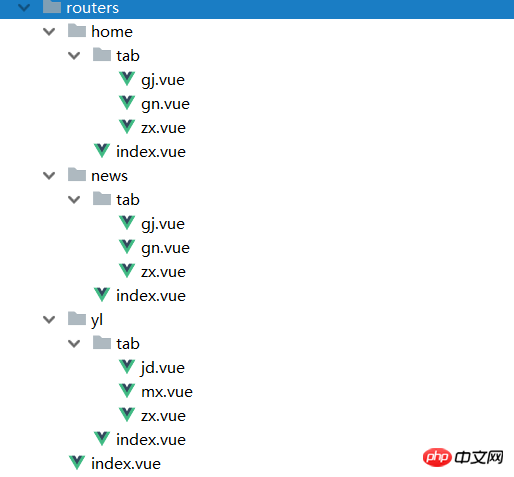
1.建立案例資料夾page/routers/

#1 routers/index.vue
<template>
<p>
<router-link :to="{name: 'rindex_rhome'}" class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">首页</router-link>
<router-link :to="{name: 'rindex_rnews'}" class="rlink" class="{active:selected == 2}" @click.native="tabck(2)">新闻</router-link>
<router-link :to="{name: 'rindex_ryl'}" class="rlink" class="{active:selected == 3}" @click.native="tabck(3)">娱乐</router-link>
<!-- 二级子路由页面 -->
<router-view />
</p>
</template>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //设置tab选中项
}
}
}
</script>
<style>
.rlink {
padding: 5px;
margin: 5px;
margin-bottom: 10px;
display: inline-block;
text-decoration: none;
color: blue;
}
.rlink.active {
color: red;
text-decoration: underline;
}
</style>1-1- 1 routers/home/index.vue
<template>
<p>
HOME页面信息:<br/>
<router-link :to="{name: 'rindex_rhome_Rhomezx'}" class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">最新HOME</router-link>
<router-link :to="{name: 'rindex_rhome_Rhomegj'}" class="rlink" :class="{active:selected == 2}" @click.native="tabck(2)">国际HOME</router-link>
<router-link :to="{name: 'rindex_rhome_Rhomegn'}" class="rlink" :class="{active:selected == 3}" @click.native="tabck(3)">国内HOME</router-link>
<!-- 子路由(三层) -->
<router-view />
</p>
</template>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index) {
this.selected = index; //设置选中tab
}
}
}
</script>
<style>
</style>1-1-2 routers/home/tab/gj.vue、gn.vue、zx.vue
gj.vue:
<template>
<p>
国际HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国际HOME'},
{name:'国际HOME'},
{name:'国际HOME'}
]
}
}
}
</script>gn.vue :
<template>
<p>
国内HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国内HOME'},
{name:'国内HOME'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新HOME'}
]
}
}
}
</script>1-2 routers/news/index.vue
<template>
<p>
新闻页面信息:<br/>
<router-link class="rlink" :class="{active:selected == 1}" @cllick.native="tabck(1)">最新新闻</router-link>
<router-link class="rlink" :class="{active:selected == 2}" @cllick.native="tabck(2)">国际新闻</router-link>
<router-link class="rlink" :class="{active:selected == 3}" @cllick.native="tabck(3)">国内新闻</router-link>
<!-- 子路由 -->
<router-view/>
</p>
</template>
<script>
export default {
data () {
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //切换tab,设置选中项
}
}
}
</script>1-2-1 routers/ news/tab/gj.vue、gn.vue、zx.vue
gj.vue:
<template>
<p>
国际新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'}
]
}
}
}
</script>gn.vue:
<template>
<p>
国内新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国内新闻信息'},
{name:'国内新闻信息'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新新闻信息'},
{name:'最新新闻信息'}
]
}
}
}
</script>1-3-1 routers/yl/index.vue
<template>
<p>
娱乐页面信息:<br/>
<router-link class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">最新娱乐</router-link>
<router-link class="rlink" :class="{active:selected == 2}" @click.native="tabck(2)">明星娱乐</router-link>
<router-link class="rlink" :class="{active:selected == 3}" @click.native="tabck(3)">焦点娱乐</router-link>
<!-- 子路由-->
<router-view/>
</p>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //设置tab选中项
}
}
}
</script>
</template>1-3-2 routers/yl/tab/jd.vue、mx.vue、zx.vue
#jd.vue:
<template>
<p>
焦点娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'焦点娱乐信息'},
{name:'焦点娱乐信息'}
]
}
}
}
</script>mx.vue:
<template>
<p>
明星娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'明星娱乐信息'},
{name:'明星娱乐信息'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新娱乐信息'},
{name:'最新娱乐信息'}
]
}
}
}
</script>2.路由設定規則(router/index.js)
....
省略导入路由、使用路由代码...
....
// 嵌套路由的使用:第一层
import Rindex from '../page/routers/index'
// 嵌套路由的使用:第二层
import Rhome from '../page/routers/home/index'
// 嵌套路由的使用:第三层
import Rhomezx from '../page/routers/home/tab/zx'
import Rhomegj from '../page/routers/home/tab/gj'
import Rhomegn from '../page/routers/home/tab/gn'
import Rnews from '../page/routers/news/index'
import Rnewszx from '../page/routers/news/tab/zx'
import Rnewsgj from '../page/routers/news/tab/gj'
import Rnewsgn from '../page/routers/news/tab/gn'
import Ryl from '../page/routers/yl/index'
import Rylzx from '../page/routers/yl/tab/zx'
import Rylmx from '../page/routers/yl/tab/mx'
import Ryljd from '../page/routers/yl/tab/jd'
// 路由规则配置:
export default new Router({
routes : [
{
name: 'rindex',
path: '/routers',
component: Rindex,
redirect: {name: 'rindex_rhome'}, // 跳转到下一级第一个
children: [
{
name: 'rindex_rhome',
path: 'rindex_rhome', //如果这里不使用 "/rhome" 则表示是归属于上级路由(上级luyou/子path),如果使用 "/rhome" 则表示根路径下访问
component: Rhome,
redirect: {name: 'rindex_rhome_Rhomezx'}, //跳转到下级第一层
children: [
{
name: 'rindex_rhome_Rhomezx',
path: 'rindex_rhome_Rhomezx',
component: Rhomezx
},
{
name: 'rindex_rhome_Rhomegj',
path: 'rindex_rhome_Rhomegj',
component: Rhomegj
},
{
name: 'rindex_rhome_Rhomegn',
path: 'rindex_rhome_Rhomegn',
component: Rhomegn
}
]
},
{
name: 'rindex_rnews',
path: 'rindex_rnews',
component: Rnews,
redirect: {name: 'rindex_rnews_Rnewszx'},
children: [
{
name: 'rindex_rnews_Rnewszx',
path: 'rindex_rnews_Rnewszx',
component: Rnewszx
},
{
name: 'rindex_rnews_Rnewsgj',
path: 'rindex_rnews_Rnewsgj',
component: Rnewsgj
},
{
name: 'rindex_rnews_Rnewsgn',
path: 'rindex_rnews_Rnewsgn',
component: Rnewsgn
}
]
},
{
name: 'rindex_ryl',
path: 'rindex_ryl',
component: Ryl,
redirect: {name: 'rindex_ryl_rylzx'},
chidren:[
{
name: 'rindex_ryl_rylzx',
path: 'rindex_ryl_rylzx',
component: Rylzx
},
{
name: 'rindex_ryl_rylmx',
path: 'rindex_ryl_rylmx',
component: Rylmx
},
{
name: 'rindex_ryl_ryljd',
path: 'rindex_ryl_ryljd',
component: Ryljd
}
]
}
]
}
]
});相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎麼使用Vue三層嵌套路由的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Go語言中的泛型函數是否可以互相嵌套?
Apr 16, 2024 pm 12:09 PM
Go語言中的泛型函數是否可以互相嵌套?
Apr 16, 2024 pm 12:09 PM
巢狀泛型函數Go1.18中的泛型函數允許建立適用於多種類型的函數,而嵌套泛型函數可以建立可重複使用的程式碼層級結構:泛型函數可以相互嵌套,建立一個嵌套的程式碼重用結構。透過將篩選器和映射函數組成管道,可以建立可重複使用的類型安全管道。巢狀泛型函數提供了創建可重複使用、類型安全的程式碼的強大工具,從而提高程式碼效率和維護性。
 如何使用Vue表單處理實現表單的遞歸嵌套
Aug 11, 2023 pm 04:57 PM
如何使用Vue表單處理實現表單的遞歸嵌套
Aug 11, 2023 pm 04:57 PM
如何使用Vue表單處理實作表單的遞歸巢狀引言:隨著前端資料處理和表單處理的複雜性不斷增加,我們需要透過一種靈活的方式來處理複雜的表單。 Vue作為一種流行的JavaScript框架,為我們提供了許多強大的工具和特性來處理表單的遞歸巢狀。本文將向大家介紹如何使用Vue來處理這種複雜的表單,並附上程式碼範例。一、表單的遞歸巢狀在某些場景下,我們可能需要處理遞迴巢狀的
 在Slim框架中實作API路由的方法
Aug 02, 2023 pm 05:13 PM
在Slim框架中實作API路由的方法
Aug 02, 2023 pm 05:13 PM
在Slim框架中實作API路由的方法Slim是一款輕量級的PHP微型框架,它提供了一個簡單且靈活的方式來建立Web應用程式。其中一個主要功能是實作API路由,使我們能夠將不同的請求對應到對應的處理程序。本文將介紹如何在Slim框架中實作API路由,並提供一些程式碼範例。首先,我們需要安裝Slim框架。可以透過Composer來安裝最新版本的Slim。打開終端機並
 Java Apache Camel:打造靈活且有效率的服務導向架構
Feb 19, 2024 pm 04:12 PM
Java Apache Camel:打造靈活且有效率的服務導向架構
Feb 19, 2024 pm 04:12 PM
ApacheCamel是一個基於企業服務匯流排(ESB)的整合框架,它可以輕鬆地將不同的應用程式、服務和資料來源整合在一起,從而實現複雜的業務流程自動化。 ApacheCamel使用基於路由的設定方式,可以輕鬆定義和管理整合流程。 ApacheCamel的主要特點包括:靈活性:ApacheCamel可以輕鬆地與各種應用程式、服務和資料來源整合。它支援多種協議,包括Http、JMS、SOAP、FTP等。高效性:ApacheCamel非常高效,它可以處理大量的訊息。它使用非同步訊息傳遞機制,可以提高效能。可擴
 如何在ThinkPHP6中使用路由
Jun 20, 2023 pm 07:54 PM
如何在ThinkPHP6中使用路由
Jun 20, 2023 pm 07:54 PM
ThinkPHP6是一款強大的PHP框架,具有便利的路由功能,可輕鬆實現URL路由配置;同時,ThinkPHP6也支援多種路由模式,如GET、POST、PUT、DELETE等等。本文將介紹如何使用ThinkPHP6進行路由設定。一、ThinkPHP6路由模式GET方式:GET方式是用來取得資料的一種方式,常用於頁面展示。在ThinkPHP6中,可以使用如下
 如何在Vue專案中使用路由實現頁面切換動畫效果的客製化?
Jul 21, 2023 pm 02:37 PM
如何在Vue專案中使用路由實現頁面切換動畫效果的客製化?
Jul 21, 2023 pm 02:37 PM
如何在Vue專案中使用路由實現頁面切換動畫效果的客製化?引言:在Vue專案中,路由是我們常用的功能之一。透過路由可以實現頁面之間的切換,提供了良好的使用者體驗。而為了讓頁面切換更加生動,我們可以透過客製化動畫效果來實現。本文將介紹如何在Vue專案中使用路由實現頁面切換動畫效果的客製化。建立Vue專案首先,我們需要建立一個Vue專案。可以使用VueCLI來快速搭建
 PHP中靈活配置路由規則的實作方法與經驗總結
Oct 15, 2023 pm 03:43 PM
PHP中靈活配置路由規則的實作方法與經驗總結
Oct 15, 2023 pm 03:43 PM
PHP中靈活配置路由規則的實作方法和經驗總結引言:在Web開發中,路由規則是非常重要的一部分,它決定了URL與特定的PHP腳本的對應關係。在傳統的開發方式中,我們通常會在路由檔案中設定各種URL規則,然後將URL與對應的腳本路徑進行對應。但是,隨著專案的複雜度增加和業務需求的變化,如果每個URL都需要手動配置,將會變得非常麻煩且不靈活。那麼,在PHP中如何實
 使用JavaScript函數實現網頁導航和路由
Nov 04, 2023 am 09:46 AM
使用JavaScript函數實現網頁導航和路由
Nov 04, 2023 am 09:46 AM
在現代Web應用程式中,實現網頁導航與路由是十分重要的一環。利用JavaScript的函數來實現這個功能,可以讓我們的網路應用程式更加靈活、可擴展且使用者友好。本文將介紹如何使用JavaScript函數來實現網頁導航和路由,並提供具體的程式碼範例。實現網頁導航對於一個Web應用程式而言,網頁導航是使用者操作最頻繁的一個部分。當使用者點擊頁面上的






