這次帶給大家怎樣讓自己的js程式碼國際化,讓js程式碼國際化的注意事項有哪些,下面就是實戰案例,一起來看一下。
當我們在做前台頁面開發時,由於頁面內容過多,過於繁雜,有的時候一個頁面上千行的(當然這樣的頁面也就算一般的),為了減少頁面的內容,我們將頁面的js檔案提取出去,放入一個特定的js檔案中,然後在頁面中匯入進來。這樣做當我們需要做應用程式的國際化的時候,就需要考慮js的國際化,這裡介紹一下使用JQuery.i18n.properties來實現js的國際化。
PS:jQuery.i18n.properties 是一款輕量級的 jQuery 國際化外掛。與 Java 裡的資源檔案類似,jQuery.i18n.properties 採用 .properties 檔案對 JavaScript 進行國際化。 jQuery.i18n.properties 外掛程式根據使用者指定的(或瀏覽器提供的 )語言和國家編碼(符合 ISO-639 和 ISO-3166 標準)來解析對應的以「.properties」為後綴的資源檔案。
利用資源文件實現國際化是一種比較流行的方式,例如 Android 應用就可以採用以語言和國家編碼命名的資源文件來實現國際化。 jQuery.i18n.properties 插件中的資源檔案以「.properties」為後綴,包含了區域相關的鍵值對。我們知道,Java 程式也可以使用以 .properties 為後綴的資源檔案來實現國際化,因此,當我們要在 Java 程式和前端 JavaScript 程式中共享資源檔案時,這種方式就顯得特別有用。 jQuery.i18n.properties 外掛程式首先載入預設的資源檔案(例如:strings.properties),然後載入針對特定語言環境的資源檔案(例如:strings_zh.properties),這就保證了在未提供某種語言的翻譯時,預設值始終有效。開發人員可以以 JavaScript 變數(或函數)或 Map 的方式使用資源檔案中的 key。
那麼要如何使用jQuery.i18n.properties實作js國際化呢?
第一步:建立properties資源檔。
properties資源檔案命名規則為:string_瀏覽器語言簡碼.properties,例如簡體中文:string_zh-CN.properties這裡需要注意是中劃線而不是底線,如圖我創建了三個資源檔案
js_en-US.properties(美國英文),js_ja.properties(日文),js_zh-CN.properties(簡體中文)。

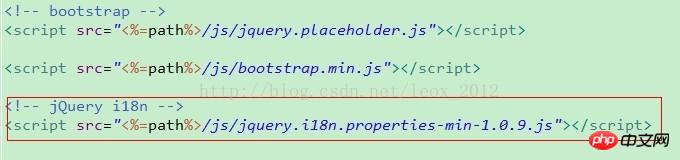
第二步:在js檔案中引入jQuery.i18n.properties所需js檔案。
因為jQuery.i18n.properties是依賴Jquery框架的,所以需要在你的js檔案中引入jQuery.i18n.properties所需js檔案。

匯入紅色部分的js即可使用jQuery.i18n.properties了。
第三步:使用jQuery.i18n.properties API
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>#其中:name後面的值為你定義的資源檔案中語言簡碼前面的字串# ,因為我的資源檔案為js_xxx.properties,所以這個值就為js
path後面的值為你資源檔案的相對路徑。即相對於工程結構WebContent下的路徑所在

mode後面的值為載入模式;"vars"表示以JavaScript變數或函數的形式載入資源檔案中的key值(預設為這種),「map」表示以map的方式載入資源檔案中的key值。 「both表示可以同時使用這兩種方式」。我這裡使用的是map。
callback為回呼函數。
是怎麼根據不同的語言環境載入不同的資源檔案的呢?其實,jQuery.i18n.properties實作的原理就是,根據name後面的值,加上瀏覽器的語言簡碼,再加上.properties找到對應的資源檔。這個過程是自動的,只需要進行上面的配置即可。
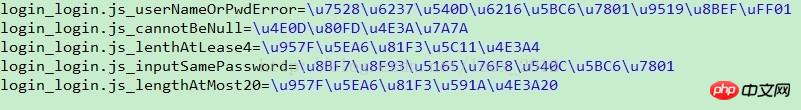
propertites中鍵值對如下:(在properties檔案中中文會自動轉換成相對應的ASCII值,當然這裡是可以設定的,也可以透過插件進行更改的,我這就沒做了反正這些中文是從頁面上複製出來的,不管了),等號前的為key,等號後的為值(注意一點的是,不同的資源檔案中key必須保持一致,是自訂的)。

這樣資源檔案中的內容已經載入完成了。
第四步:js檔案中根據key找對應的值。

紅色部分就是取值的方式,引號中的字串對應著上面資源檔案中的key值。
要注意的地方:
此上方法在Google和火狐狸的瀏覽器中實作完全沒有問題。但在IE瀏覽器中會出現問題,問題在使用IE瀏覽器每次取得到的語言環境為系統的語言,而不是瀏覽器的語言。
這個問題我也糾結了很久,網路上提供了一些方法來獲得瀏覽器的語言,但是在IE中卻不起作用,最後我的解決方法是:在使用jQuery.i18n.properties加載資源檔案之前,在request頭資訊中先取得瀏覽器的語言,然後設定。

這樣國際化就到此結束了。
這是我第一篇博客,以前總是看別人的博客,後面發現自己遇到的問題,雖然解決了,但過段時間後發現自己就忘記了,一致多次遇到同樣的問題,後又忘記怎麼解決,又是上網找資料。這是我決定寫寫部落格的直接原因。不過寫部落格的感覺確實還是不錯的,可以記錄自己的學習過程。希望大夥也可以這樣試試。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣使自己的js程式碼國際化的詳細內容。更多資訊請關注PHP中文網其他相關文章!




