這篇文章主要跟大家介紹妙用Ajax技術實現局部刷新商品數量和總價實例代碼,非常不錯,需要的朋友一起看看吧
1. 問題的分析
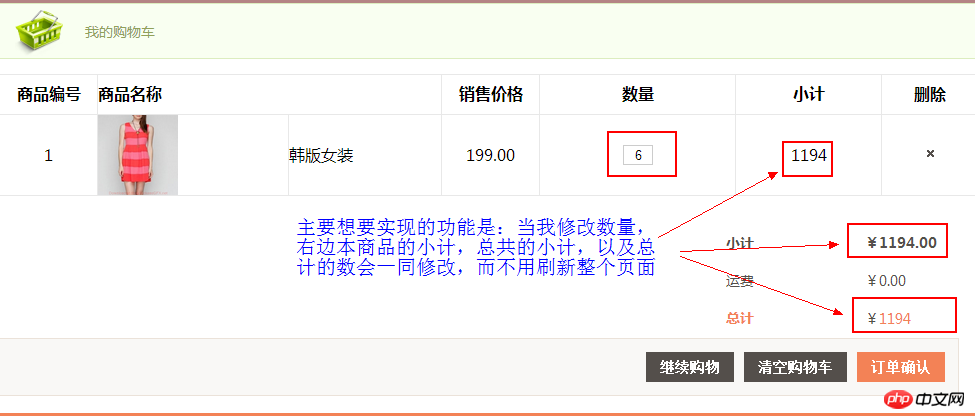
先看一下頁面中的情況:

功能如上,在沒有Ajax之前,一般都是根據使用者修改的值去找Action,然後回到新的jsp頁面重新載入整個頁面,完成數字的更新。但有了Ajax技術後,我們可以利用Ajax技術局部刷新要改變的地方,而不是重新載入整個頁面。首先看一下上圖對應的jsp部分的程式碼:
<p class="section_container">
<!-- 购物车 -->
<p id="shopping_cart">
<p class="message success">我的购物车</p>
<table class="data-table cart-table" cellpadding="0" cellspacing="0">
<tr>
<th class="align_center" width="10%">商品编号</th>
<th class="align_left" width="35%" colspan="2">商品名称</th>
<th class="align_center" width="10%">销售价格</th>
<th class="align_center" width="20%">数量</th>
<th class="align_center" width="15%">小计</th>
<th class="align_center" width="10%">删除</th>
</tr>
<c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num">
<tr lang="${sorder.product.id}">
<td class="align_center"><a href="#" class="edit">${num.count }</a></td>
<td width="80px"><img src="/static/imghw/default1.png" data-src="${shop}/files/${sorder.product.pic}" class="lazy" style="max-width:90%" style="max-width:90%" / alt="妙用Ajax技術實現局部刷新商品數量和總價實例代碼" ></td>
<td class="align_left"><a class="pr_name" href="#">${sorder.name }</a></td>
<td class="align_center vline">${sorder.price }</td>
<td class="align_center vline">
<!-- 文本框 -->
<input class="text" style="height: 20px;" value="${sorder.number }" lang="${sorder.number }">
</td>
<td class="align_center vline">${sorder.price*sorder.number }</td>
<td class="align_center vline"><a href="#" class="remove"></a></td>
</tr>
</c:forEach>
</table>
<!-- 结算 -->
<p class="totals">
<table id="totals-table">
<tbody>
<tr>
<td width="60%" colspan="1" class="align_left"><strong>小计</strong></td>
<td class="align_right" ><strong>¥<span
class="price" id="total">${sessionScope.forder.total}</span>
</strong></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left">运费</td>
<td class="align_right" >¥<span class="price" id="yunfei">0.00</span></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left total"><strong>总计</strong></td>
<td class="align_right" >¥<span class="total" id="totalAll"><strong>${sessionScope.forder.total}</strong></span>
</td>
</tr>
</tbody>
</table>
<p class="action_buttonbar">
<font><a href="${shop}/user/confirm.jsp">
<button type="button" title="" class="checkout fr" style="background-color: #f38256;">订单确认</button></a>
</font>
<font><a href="#">
<button type="button" title="" class=" fr">
<font>清空购物车</font>
</button>
</font>
<a href="${shop}/index.jsp">
<button type="button" title="" class="continue fr">
<font>继续购物</font>
</button></a>
<p style="clear:both"></p>
</p>
</p>
</p>看著貌似很多的樣子,其實功能很簡單,就是從域中拿出對應的資料顯示出來而已,我們現在要實現上面描述的功能的話,先來分析一下思路:
首先得註冊一個事件:即修改了數量那裡的文本框觸發的事件;
在該事件中,我們拿到用戶輸入的數,判斷輸入的合法性,因為要防止用戶亂輸入;
如果合法,透過Ajax請求將資料發送到後台;
後台針對新的數量,調用相應的業務邏輯方法得到新的結果,並將其透過流返回到前台;
Ajax收到結果後,再對對應位置的資料進行更新。整個流程就走完了。
如果非法,則顯示修改前的數字。不做任何處理
2. Ajax請求的實作
分析完了流程,接下來我們就著手去實作了,先把js部分的程式碼貼在這,然後我們根據上面的流程詳細分析:
<script type="text/javascript">
$(function(){
//1. 注册事件
$(".text").change(function(){
//2. 验证数据的有效性
var number = this.value; //也可以使用$(this).val();
//isNaN(number)表示若number不是数字就返回真
if(!isNaN(number) && parseInt(number)==number && number>0){
//如果合法,同步更新的数
$(this).attr("lang", number);
//找到当前标签中第一个是tr的父节点,然后拿到属性为lang的值,也就是商品的id
var pid = $(this).parents("tr:first").attr("lang");
//发送Ajax请求,传输当前的数量与商品的id,返回修改数量后的总价格
$.post("sorder_updateSorder.action",
{number:number, 'product.id':pid},
function(total){
$("#total").html(total); //所有商品小计
var yunfei = $("#yunfei").html();
$("#totalAll").html((total*1 + yunfei*1).toFixed(2));//所有商品小计和运费的和
}, "text");
//计算单个商品的小计,保留两位小数
var price = ($(this).parent().prev().html()*number).toFixed(2);
$(this).parent().next().html(price);
} else {
//如果非法,还原为刚刚合法的数
this.value = $(this).attr("lang");
}
})
})
</script>2.1 註冊事件
我們看上面的程式碼可知,註冊事件首先要定位到這個文字框,這裡是透過類別選擇器來定位的,因為是文字框,所以用change()來註冊該事件,然後在裡面定義一個function()函數來處理該事件。
2.2 判斷資料合法性
好了,註冊了事件後,我們首先要對使用者輸入的數進行合法性判斷,因為使用者可能輸入了0或負數,可能輸入了小數,甚至輸入了字母或其他字元等等。所以要進行驗證。
isNaN(number)表示若number不是數字就回真,我們可以用這個函數來判斷是否為數字;parseInt(number)表示對陣列進行取整,然後跟它自己進行比較,我們巧妙的運用了這個來判斷number是否為整數。
2.3 發送Ajax請求
如果資料是合法的,我們取得該資料後,就可以向後台發送Ajax請求了,我們需要考慮一個問題:需要傳哪些參數呢?首先使用者想要更新數量,毫無疑問,使用者輸入的數字一定要傳過去,其次到底傳哪個商品呢?也就是說我們需要取得使用者想要修改的商品的id號,知道了要傳的參數後,我們想辦法取得id號即可。
這裡有一個問題,用戶的購物車裡可能不只一件商品,很自然的會想到,如果能用一條語句可以拿到不同商品的id,就非常好了,因此,想到了可以使用該文字方塊的父標籤,因為不同的商品它的父標籤都一樣,都是第一個
接下來開始發送Ajax請求,使用post方式發送,post方法中有四個參數:
第一個參數是要傳送到的Action
第二個參數是要傳過去的參數,使用的是json格式
第三個參數是一個function(result),result是用來接收後台穿過來的數據
第四個方式是規定接收什麼類型的數據,json表示接收json數據,text表示接收流
從後台返回的total是所有商品的總價格,所以在function中,首先我們根據id拿到所有商品小計的元素然後賦值為total即可,totalAll是加了運費的總價,後面那個toFixes(2)表示保留兩位小數。然後再拿到單一商品小計的元素,計算一下單一商品的小計,這樣前台頁面在沒有重新載入的情況下,更新了我們想要更新的部分,這就是Ajax強大的地方,這個和前面EasyUI一樣的,EasyUI也是Ajax請求。
好了,關於Ajax部分到這裡就介紹完了,下面是後台的處理剛剛的請求,是針對自己這個專案的,用來記錄專案進度用的。
3. 后台的更新
刚刚Ajax请求的action是SortedAction中的updateSorder()方法,所以我们去SorderAction中完成updateSorder()方法:
@Controller
@Scope("prototype")
public class SorderAction extends BaseAction<Sorder> {
public String addSorder() {
//省略无关的代码……
//根据商品编号更新商品数量
public String updateSorder() {
Forder forder = (Forder) session.get("forder");
//更新购物项,传进来的product.id被封装到了model中
forder = sorderService.updateSorder(model, forder);
//计算新的总价格
forder.setTotal(forderService.cluTotal(forder));
session.put("forder", forder);
//以流的形式返回新的总价格
inputStream = new ByteArrayInputStream(forder.getTotal().toString().getBytes());
return "stream";
}
}相应的Service中的方法完善如下:
//SorderService接口
public interface SorderService extends BaseService<Sorder> {
//省去无关的代码……
//根据商品id和数量更新商品数量
public Forder updateSorder(Sorder sorder, Forder forder);
}
//SorderServiceImpl实现类
@Service("sorderService")
public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
SorderService {
//省略无关的代码……
@Override
public Forder updateSorder(Sorder sorder, Forder forder) {
for(Sorder temp : forder.getSorders()) {
if(temp.getProduct().getId().equals(sorder.getProduct().getId())) {
temp.setNumber(sorder.getNumber());
}
}
return forder;
}
}最后struts.xml文件中的配置,是把”stream”配在了
<global-results> <!-- 省去其他公共配置 --> <result name="stream" type="stream"> <param name="inputName">inputStream</param> </result> </global-results>
好了,现在Action中计算出的总价格就可以通过流的形式传到前台了,Ajax就可以在它的function中接收到,放到total中了,跟前面的就接上了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是妙用Ajax技術實現局部刷新商品數量和總價實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




