Ajax驗證用戶的唯一性
這篇文章主要介紹了Ajax驗證使用者的唯一性,驗證環境Ajax Jquery Json struts2,有興趣的小夥伴們可以參考一下
針對初學者,學習Ajax驗證使用者的唯一性實戰是為了鞏固Ajax,Jquery,Json與Struts2基礎知識,具體內容如下
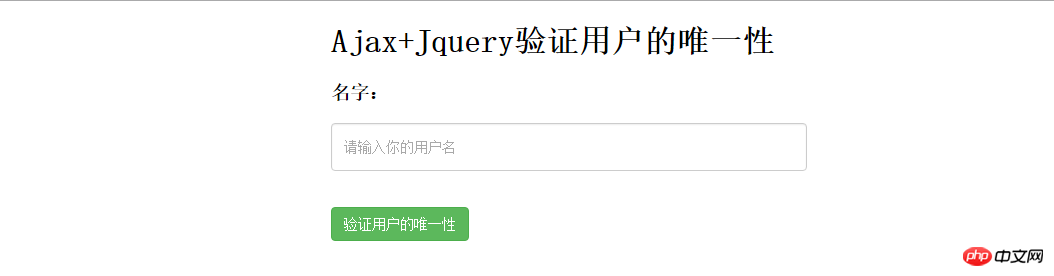
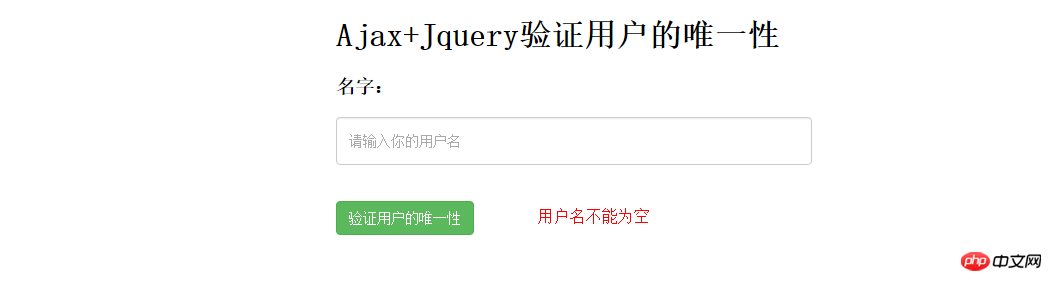
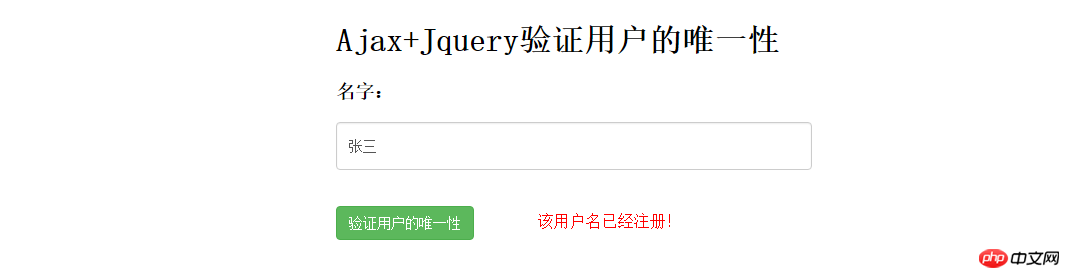
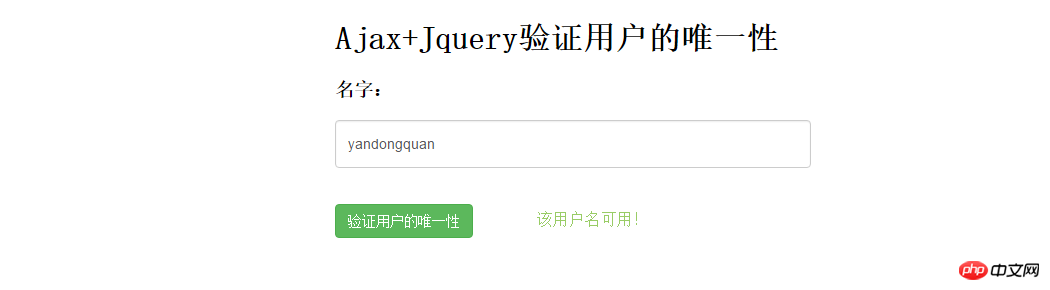
瀏覽效果圖:




那我們就開始了,操作步驟如下
1.首先我們先導入所需的套件及文件
Json 套件:

struts2 套件:

引入jquery-2.1.1.min .js檔。
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
2.然後,我們需要在web.xml 檔案中,設定Struts2過濾器
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
3.然後,開始寫我們的login.jsp頁面,當然大家可以為他加上一些CSS樣式,使其更加美觀。 (我只簡單做了一下,有點Low)
<p class="row"> <h1 id="Ajax-Jquery验证用户的唯一性">Ajax+Jquery验证用户的唯一性</h1> <form action="" method="post"> <h3 id="名字">名字:</h3> <input type="text" id="name" class="form-control" name="user.name" id="name" placeholder="请输入你的用户名"> <br><br> <input type="submit" class="btn btn-success" value="验证用户的唯一性"/> <span id="namemsg"></span> </form> </p>
4.然後,我們開始寫Action了。
//验证用户的唯一性
public void isexist() throws IOException {
boolean exist = name.equals("张三") ;
JSONObject result=new JSONObject();
if(exist){
result.put("exist", true);
}else{
result.put("exist", false);
}
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
PrintWriter out=ServletActionContext.getResponse().getWriter();
out.println(result.toString());
out.flush();
out.close();
}5.最後,寫Struts.xml檔
<package name="user" namespace="/" extends="struts-default">
<action name="user_*" class="com.ddge.action.UserAction" method="{1}">
<result name="error">/login.jsp</result>
</action>
</package>上面是我整理給大家的,希望未來會對大家有幫助。
相關文章:
Ajax呼叫restful介面傳送Json格式資料的方式(附有程式碼)
以上是Ajax驗證用戶的唯一性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在PDF中驗證簽名
Feb 18, 2024 pm 05:33 PM
如何在PDF中驗證簽名
Feb 18, 2024 pm 05:33 PM
我們通常會接收到政府或其他機構發送的PDF文件,有些文件有數位簽章。驗證簽名後,我們會看到SignatureValid訊息和一個綠色勾號。如果簽章未驗證,會顯示有效性未知。驗證簽名很重要,以下看看如何在PDF中進行驗證。如何在PDF中驗證簽名驗證PDF格式的簽名使其更可信,文件更容易被接受。您可以透過以下方式驗證PDF文件中的簽名。在AdobeReader中開啟PDF右鍵點選簽名,然後選擇顯示簽名屬性點選顯示簽署者憑證按鈕從「信任」標籤將簽名新增至「受信任的憑證」清單中點選驗證簽名以完成驗證讓
 微信好友輔助驗證解封的詳細方法
Mar 25, 2024 pm 01:26 PM
微信好友輔助驗證解封的詳細方法
Mar 25, 2024 pm 01:26 PM
1.打開微信進入後,點選搜尋圖標,輸入微信團隊,點選下方的服務進入。 2、進入後,點選左下方的自助工具的選項。 3、點選後,在上方的選項內,點選解封/申訴輔助驗證的選項。
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 PHP 8 新功能:增加了驗證和簽名
Mar 27, 2024 am 08:21 AM
PHP 8 新功能:增加了驗證和簽名
Mar 27, 2024 am 08:21 AM
PHP8是PHP的最新版本,為程式設計師帶來了更多的便利性和功能。這個版本特別關注安全性和效能,其中一個值得注意的新功能是增加了驗證和簽章功能。在本文中,我們將深入了解這些新的功能及其用途。驗證和簽名是電腦科學中非常重要的安全概念。它們通常用於確保傳輸的數據是完整和真實的。在處理線上交易和敏感資訊時,驗證和簽名變得尤為重要,因為如果有人能夠篡改數據,可能會對
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:






