這次帶給大家web前端模組化與效能優化,web前端模組化與效能優化的注意事項有哪些,下面就是實戰案例,一起來看一下。
幾個原則
概念
單一職責,意味著一個模組、一個元件只做一件事,絕對不多做。
正交性,意思是不重複,一個模組跟另一個模組的職責是正交的,沒有重疊,元件也是一樣。
單向依賴,模組之間最多是單向的依賴,如果出現A依賴B,B也依賴A,那麼要嘛是A、B應該屬於一個模組,要嘛就是整體的分割有問題。一個完整的軟體系統的模組依賴應該是一張有向無環圖。
緊湊性,模組、元件對外暴露的介面、屬性應該盡可能的少,介面的參數數量也要少。
面向接口,模組、元件對外提供服務時最好是面向介面的,以便後期可以靈活的變更實作。
總結:
模組最重要的屬性是它們應該盡可能的獨立和自包含;模組應被設計成可以提供一整套功能,以便程式的其它部分與它清楚地相互作用;模組提供的功能必須是完整的,以便它的呼叫者可以各取所需。
模組化就是為了減少循環依賴,減少耦合,提高設計和開發的效率。為了做到這一點,我們需要有一個設計規則,所有的模組都在這個規則下設計。良好的設計規則,會把耦合密集的設計參數歸類為一個模組,並以此劃分工作任務。而模組之間彼此透過一個固定的介面進行交互,除此之外 的內部實作則由模組的開發團隊進行自由發揮。
最後但也是重要的一點:方法命名的規範性很重要,註解很重要,如果沒有註解只有開發者心中很清楚,所以必要的註解會為後期的程式碼維護工作帶來便利的同時也提高效率。每個介面的主要是用於做什麼的,可以在頭文件中適當進行說明
組件化和模組化的區別:
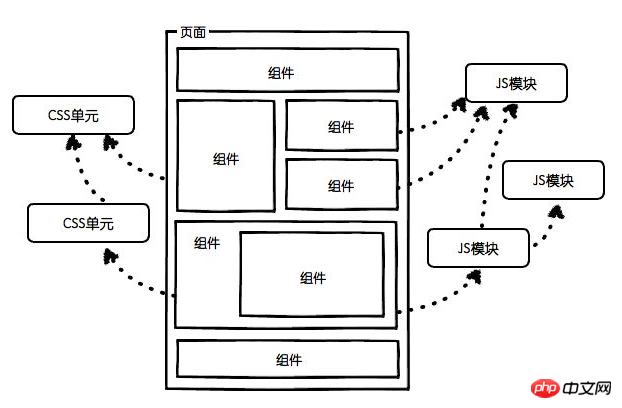
以vue 為例:
一個.vue檔案可以叫做一個元件,是有template style script組成;多個元件能組成一個頁面;
模組一般指js模組;如一個vue元件中的js 可以由各個模組組成;目前透過import引入進來。
例如時間顯示元件會呼叫格式化時間模組。

ard.png](/img/bV9XzS)
深入了解,請點選前端工程--基礎篇https://github.com/fouber/blo ...
到底什麼是前端工程化、模組化、元件化
node核心理解
生命週期的理解見我的vue生命週期的理解https://segmentfault.com/a/11...
Vue原理解析之Virtual Dom
# https://segmentfault.com/a/11...
或見我的收藏
4.對bootstrap、Element UI的理解?
剖析Vue原理&實現雙向綁定MVVMhttps://segmentfault.com/a/11...
或見我的收藏
概念:主要是c 和vm 的區別;
mvc #
是單向的。
controller層,完成業務邏輯,然後改變model狀態,然後model將資料傳送給view,使用者得到回饋。
主要是透過事件等來控制。
View中不會對Model做任何操作,Model不會輸出任何用於表現的東西,如HTML程式碼或某種效果等,它就是點資料。而Contorller用來決定使用哪些Model,對Model執行什麼操作,為視圖準備哪些數據,是MVC中溝通的橋樑。
瀏覽器發送請求--->Contorller和Model交互獲取資料--->Contorller調用View--->View渲染資料回傳
v-->c-->m- ->c—v
mvvm
是雙向驅動程式。
View 和 Model 之間並沒有直接的聯繫,而是透過ViewModel進行交互。
vm 是View的抽象,負責View與Model之間資訊轉換。將View的Command傳送到Model;
即view圖層的變動,自動顯示在viewModel上;反之亦然。
是一種基於前端開發的架構模式
m vm v
優缺點:
前端應用的複雜程度已不同往日,今非昔比。這時前端開發就暴露出了三個痛點問題:
開發者在程式碼中大量呼叫相同的DOM API, 處理繁瑣,操作冗餘,使得程式碼難以維護。
大量的DOM 操作使頁面渲染效能降低,載入速度變慢,影響使用者體驗。
當Model 經常發生變化,開發者需要主動更新到View ;當使用者的操作導致Model發生變化,開發者同樣需要將變化的資料同步到Model中, 這樣的工作不僅繁瑣,而且很難維護複雜多變的資料狀態。
mvc的優缺點:
jquery解決了第一個問題,
開發者在程式碼中大量調用相同的DOM API, 處理繁瑣,操作冗餘,使得程式碼難以維護。
mvvm:
ViewModel 透過雙向資料綁定把View 層和Model 層連接了起來,而View 和Model 之間的同步工作完全是自動的,無需人為干涉,因此開發者只需專注於業務邏輯,不需要手動操作DOM, 不需要關注資料狀態的同步問題,複雜的資料狀態維護完全由MVVM 來統一管理。
使用場景:
mvvm 的框架有vue react angular;mvc框架是bootstrap
mvc框架是jquery
mvc mvvm詳情
vue元件的理解
1.什麼是web注入攻擊講下原理,談下最常見的2種攻擊(xss csrf)
WebPack 是一個模組打包工具,你可以使用WebPack管理你的模組依賴,並編繹輸出模組們所需的靜態檔案。它能夠很好地管理、打包Web開發中所用到的HTML、JavaScript、CSS以及各種靜態檔案(圖片、字體等),讓開發過程更有效率。對於不同類型的資源,webpack有對應的模組載入器。 webpack模組打包器會分析模組間的依賴關係,最後 產生了最佳化且合併後的靜態資源。
webpack的兩大特色:
##1.code splitting,可以2.loader 可以處理各種類型的靜態文件,並且支援串聯操作webpack 是以commonJS的形式來書寫腳本滴,但對AMD/CMD 的支援也很全面,方便舊專案進行程式碼遷移。
webpack實作效能最佳化
https://segmentfault.com/a/11...

TCP的三次握手(建立連接)和四次揮手(關閉連接)http://www.cnblogs.com/Jessy/ ...
談談前端能做的效能最佳化(可多重維度敘述,如從圖片、載入順序、使用者體驗、html css js等)(10分)
參考雅虎的14個效能最佳化原則:
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。 (2) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数 (3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。 (4) 当需要设置的样式很多时设置className而不是直接操作style。 (5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。 (6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。 (7) 图片预加载,将样式表放在顶部,将脚本放在底部,加上时间戳。 (8) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比p+css布局慢。
從載入順序出發:
减少http请求: 减少下载内容(页面组件(合并)、元素(DOM结构)图片) 利用缓存(静态内容,expires永不过期、恰当的文件头进行请求) DNS查询: 减少查询(少DOM和缓存) 缩短时间:no404 减少主机名数量 预加载 GZIP DOM的渲染(重棑与重构) 图片: 适用css sprite 、 base64 、 滚动加载 、 默认图 、不在html中缩放 、favicon小且缓存
程式碼層面的優化
用hash-table来优化查找 少用全局变量 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能 用setTimeout来避免页面失去响应 缓存DOM节点查找的结果 避免使用CSS Expression 避免全局查询 避免使用with(with会创建自己的作用域,会增加作用域链长度) 多个变量声明合并 避免图片和iFrame等的空Src。空Src会重新加载当前页面,影响速度和效率 尽量避免写在HTML标签中写Style属性
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是web前端模組化與效能優化的詳細內容。更多資訊請關注PHP中文網其他相關文章!




