這篇文章主要介紹了基於iframe實現ajax跨域請求,並獲取網頁中ajax數據,如何利用網頁ajax請求暴露出來的接口去抓取網頁數據?需要的朋友可以參考下
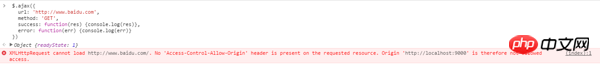
大家都知道,在不同域的情況下是不能發送ajax請求的,瀏覽器會報如下錯誤:


下面就介紹如何解決這個問題。
其實問題的關鍵就在於,瀏覽器在解析ajax請求位址時會和目前網頁的位址進行比較,如果是跨網域的,那就禁止掉並且報錯。那我們如果讓瀏覽器解析出的ajax位址和目前網頁的解析位址一樣,瀏覽器不就不會禁止我們的請求了麼。 那麼瀏覽器是如何解析url的呢? 首先當瀏覽器訪問一個網域時,會查詢本地的DNS快取中是否有關於這個網址對應ip位址,如果有的話,直接從本地取得ip位址然後訪問,如果沒有,瀏覽器就會向DNS伺服器發出DNS請求取得該網域對應的ip位址然後存入本地快取然後存取。 那麼介於以上問題,我們只要在本地偽造一條域名的解析方式,然後再透過偽造的域和目標域進行跨域請求不就可以了麼。 windows下的開啟C:\Windows\System32\drivers\etc這個資料夾下有一個hosts文件,如果改過hosts來上Google的同學對這個應該很熟悉,在hosts檔案裡加上這樣一段程式碼:
127.0.0.1 a.目標網址.com
#這樣你的造訪a.目標網址.com就和造訪localhost一樣了,這樣做的目的是方便搭起本地的服務時,本地的服務和目標的域名之間就不會存在跨域問題了,這樣就能在本地,透過在目標網頁植入iframe標籤的方式,向目標域發起跨域請求,取得目標域的資料。 直接上程式碼(用了jQuery)腳本程式碼,直接插在父域var mySrc = "http://a.目标网址.com:9000/myIframe.html";
document.domain = "目标网址.com"; //关键代码,将域提升到根域
$("body").append('<iframe src=' + mySrc + ' name="myIframe" id="getData"></frame>'); //向目标网页插入iframe
var interval;
function start() {
$("#getData").attr({"src": mySrc});
interval = setInterval(function() {
window.myIframe.run(getLogitic); //向子域传入回调函数
},10000)
}
function stop() {
clearInterval(interval);
}
function getLogitic(orderId) {
$.ajax({
url: '/query?'+ orderId +'&id=1&valicode=&temp=' + Math.random(),
method: 'GET',
success: function(res) {
console.log(res); //可以在此再调用子域的方法,向本地文件传输数据
},
error: function(err) {
console.log('err: ', err);
}
})
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bower_components/jquery/dist/jquery.js"></script>
<script>
document.domain = "目标网址.com"; //关键代码,将子域提升到根域
var int;
function run(callback) {
//此请求用于向本地请求数据,然后根据本地的数据,利用父域传过来的回调函数向目标域发起请求,得到目标域的数据
$.ajax({
url: './getOrderList.json',//本地数据存储的地方,偷懒直接写了个json文件,可以是数据库中的数据
method: 'GET',
success: function(res) {
var data = res.list;
int = setInterval(function(){
callback(data[0]); //执行父域传入的回调函数
data.shift();
if (data.length === 0) clearInterval(int);
}, 1000);
},
error: function(err) {
console.log(err)
}
})
}
</script>
</body>
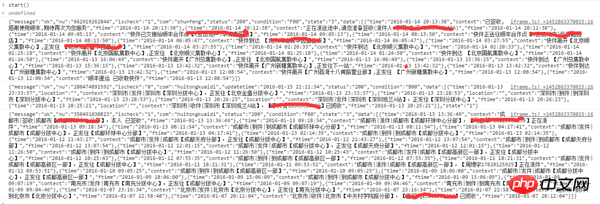
</html>在抓取目標網頁資料之前,要先看目標網頁發送ajax請求的方式,得到請求的api,透過目標網頁的控制台插入腳本,然後運行,得到要得到的數據,在通過和本地請求的方式,發送到本地。
以下是抓取某物流查詢網頁中物流資訊的過程:
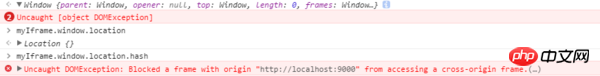
#所塗掉的為目標網址;這是將我插入的目標網頁插入我的腳本,成功後網頁中就會被插入了一個位址為本地的,但是網域名稱和目標網域相同的iframe。


以上是基於iframe實作ajax跨域請求 取得網頁中ajax數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!




