EasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結
這次帶給大家EasyCanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as繪圖庫在Pixeler專案開發中使用實戰總結,EasyCanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as繪圖庫在Pixeler專案開發中使用的注意事項有哪些,以下就是實戰案例,一起來看一下。

歡迎交換友鏈: laker.me--進擊的程式媛
Github:https://github.com/younglaker
V信: lakerHQ (請註明'來自部落格')
#涉及的兩個項目
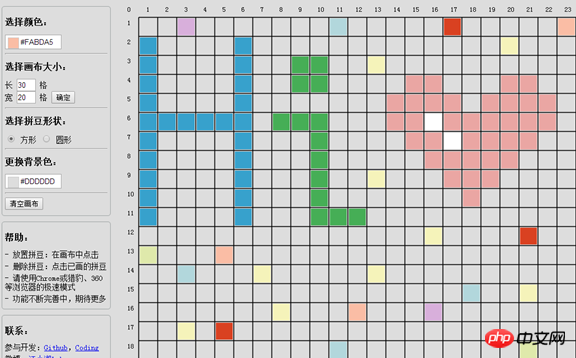
Pixler:一個用於設計像素圖片(EasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結)的應用。
EasycanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as.js:CanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as 繪圖庫

#開發背景
我對EasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結有興趣,在做EasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結前要設計圖紙,類似畫像素圖。我試用了網路上能搜尋的幾個EasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結圖紙設計的應用,但是沒有適合我的,我就想著自己開發一個。

演算法原理
EasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結圖紙就類似像素圖,我剛開始構思如何開發的時候,想著它有點像下棋。所以我參考了五子棋的下棋原理。我在五子棋的演算法上優化了滑鼠點擊時落腳的位置的計算方法,即滑鼠點擊時,獲取點擊位置,計算出它處於哪個方格中,在那個方格中畫上一個像素點,用一個二維數組記錄方格中已繪製的位置。這就完成了初步的EasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結像素圖的演算法設計。
在以往的開發中,我都要求每一步都精益求精,導致整體進度緩慢,常常停留在初步階段,就把自己繞暈。所以在此次開發中,嘗試了小步快跑、快速迭代的方法。
第一版:快速開發
第一版開發的時候,我盡量減少對效能、程式碼最佳化的思考,在最快的速度完成基本功能,也就是如何繪製像素點和刪除像素圖。
這樣沒有束縛的情況下,只需要集中精力完成功能的演算法,很快就實現基本功能。
當然,程式碼也是很簡單粗暴的,就需要第二版的完善。
第二版:效能與程式碼最佳化
首先,把畫布分成兩層,一層是參考線畫布,一層是繪圖畫布。參考線畫佈在初始化後就不需要修改,所有操作只需要在繪圖畫布上進行,減少了繪圖時候的工作量。
然後,把通用功能的程式碼封裝成公用函數,減少冗餘。
第三版:封裝繪圖庫,並在應用程式中不斷完善
Pixler 主要程式碼是CanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as 繪圖,所以可以把CanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as 主要繪圖功能封裝一下,單獨成一個繪圖庫,減少主程式碼冗餘,也方便在其他項目中引用。
在大學期間,我研究jQuery 的時候就彷著寫了一個鍊式結構的JaEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結aScript 框架Oct.js,加上第一、第二版本對CanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as 介面的熟悉,所以開發起來並不困難。但在介面設計上重複弄了幾次,這部分的經驗我也寫了一篇文章 《EasyCanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as:連續畫圖的一些總結》 記錄了一下。
開發 EasycanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as.js,不僅是在 JaEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結aScript 開發、CanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as 運用上的提升,也是一個開源專案的完整實作。期間有一個小夥伴加入參與了合作,可惜沒參與太多功能就退出了,但還是一次很好的開源專案的體驗。
在開發程式碼的過程中,也寫了相關的文檔。介面不斷優化修改,文件也不斷的調整,就連文檔格式也做了多次調整,工作量是不小,但也不厭其煩。
由於時間原因,在開發 EasycanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as.js 基礎版本後就去做別的專案。間隔一段時間回來再看,基本上沒有有最初開發時候的熟悉感,這就得靠我之前寫的文檔了。所以,好的文件是專案的開門鑰匙。
就這樣,我像一個剛接觸這個繪圖庫的使用者一樣,參考文檔,把 EasycanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as.js 重構了 Pixler 的繪圖程式碼。同時,在應用的過程中發現了 EasycanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as.js 的不足,又反過來進行完善。兩個項目相輔相成。

小結
相比先前開發的Oct.js,只有開發和單元測試,並沒有大規模地應用到實際專案中(我也嘗試過,但一旦專案做大,就涉及到jQuery 插件,就不得不引入jQuery,就和Oct.js 重複了,就只好把Oct.js 刪掉)。
所以,這次 Pixler 和 EasycanEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結as.js 的開發,從0到1再到100,是一個很好的經驗。不僅是程式設計技能上的提升,還是專案管理上累積了經驗。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
aEasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結alon前端專案中使用解析
以上是EasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Vue大型專案中實作模組化開發指南
Jun 09, 2023 pm 04:07 PM
Vue大型專案中實作模組化開發指南
Jun 09, 2023 pm 04:07 PM
在現代化的網路開發中,Vue作為一款靈活、易上手且功能強大的前端框架,被廣泛應用於各種網站和應用程式的開發中。在開發大型專案時,如何簡化程式碼的複雜度,讓專案更容易維護,是每個開發者都必須面對的問題。而模組化開發,可以幫助我們更好地組織程式碼,提高開發效率和程式碼可讀性。下面,我將分享一些在Vue大型專案中實現模組化開發的經驗和指南:1.分工明確在一個大型專案中
 實用技巧分享:Vue3+Django4全新技術專案開發
Sep 10, 2023 pm 12:17 PM
實用技巧分享:Vue3+Django4全新技術專案開發
Sep 10, 2023 pm 12:17 PM
近年來,前端技術發展迅速,其中Vue.js作為一款優秀的前端架構備受關注。而隨著Vue.js3的正式發布以及Django4的即將到來,結合兩者開發全新的技術專案無疑是一個能夠突破技術瓶頸、提升專案開發效率的好方案。本文將分享一些實用技巧,幫助開發者在Vue3+Django4的技術專案開發過程中更加得心應手。首先,要開始一個全新的Vue3+Django4項目,
 如何進行Java開發專案的前端與後端分離
Nov 03, 2023 pm 12:59 PM
如何進行Java開發專案的前端與後端分離
Nov 03, 2023 pm 12:59 PM
如何進行Java開發專案的前端與後端分離隨著網路的快速發展,以及使用者對於Web應用體驗的不斷提升,前端與後端分離的開發模式逐漸成為了主流。在Java開發專案中,更是有著廣泛的應用。那麼,如何進行Java開發專案的前端與後端分離呢?本文將從概念解釋、開發流程、技術選型以及優勢與挑戰等面向進行闡述。一、概念解釋前端與後端分離是一種開發方式,它將使用者介面與業務邏
 踩過的坑:Go語言專案開發經驗與教訓
Nov 03, 2023 am 08:14 AM
踩過的坑:Go語言專案開發經驗與教訓
Nov 03, 2023 am 08:14 AM
踩過的坑:Go語言專案開發經驗與教訓在軟體開發的道路上,每個開發者都會不可避免地踩過一些坑。當然,對於Go語言的開發者來說也不例外。本文將分享我在使用Go語言進行專案開發過程中所踩過的坑,希望能為其他開發者帶來一些經驗和教訓。不同版本的Go語言在使用Go語言進行專案開發時,我們必須專注於Go語言的版本。不同版本之間可能存在一些語言上的差異或API的變動,這些
 掌握核心技術:Go語言專案開發經驗總結
Nov 02, 2023 pm 02:55 PM
掌握核心技術:Go語言專案開發經驗總結
Nov 02, 2023 pm 02:55 PM
掌握核心技術:Go語言專案開發經驗總結近年來,隨著網路產業的快速發展,各種新的程式語言也紛紛出現,並成為開發者們的新寵。其中,Go語言作為一門開源的靜態編譯型語言,以其並發性能好、執行效率高等優勢,備受眾多開發者的喜愛。作為一個Go語言開發者,我在多個專案中進行了實踐,並累積了一些經驗和總結。在本文中,我將分享一些關於Go語言專案開發的核心技術和經驗,希望對
 突破瓶頸:Go語言專案開發的經驗總結
Nov 02, 2023 pm 02:49 PM
突破瓶頸:Go語言專案開發的經驗總結
Nov 02, 2023 pm 02:49 PM
作為一種相對新興的程式語言,Go語言在近年來的發展中受到了越來越多的關注。特別是在專案開發方面,Go語言有著優勢,因為它比其他語言更適合開發高效能、並發、分散式的系統。但是,即使使用Go語言,也會遇到專案開發中的瓶頸和挑戰,因此在本文中,我們將分享一些經驗,以幫助突破這些瓶頸。一、學習與掌握Go語言:在開始專案開發之前,必須先掌握Go語言的基礎知識與程式設計技
 Go語言專案開發的常見問題與解決方法
Nov 03, 2023 pm 01:55 PM
Go語言專案開發的常見問題與解決方法
Nov 03, 2023 pm 01:55 PM
Go語言作為一種高效能、簡潔易用的程式語言,越來越多的開發者開始選擇它作為專案開發的首選語言。然而,在實際的專案開發過程中,我們也會遇到一些常見的問題。本文將介紹一些這樣的問題,並提供相應的解決方法,幫助開發者更好地應對這些挑戰。問題一:依賴管理在Go語言的專案開發中,依賴管理是常見的問題。由於Go語言的模組化特性,專案往往依賴許多第三方套件和函式庫。而如
 Golang模板程式設計實踐:利用模板高效率完成Golang專案開發
Jan 20, 2024 am 08:21 AM
Golang模板程式設計實踐:利用模板高效率完成Golang專案開發
Jan 20, 2024 am 08:21 AM
Golang模板程式設計實踐:在Golang中有效地利用模板完成專案開發,需要具體程式碼範例摘要:隨著Golang在軟體開發領域的不斷發展,越來越多的開發者開始關注並使用Golang進行專案開發。在Golang中,模板程式設計是一個非常重要的技術,能夠幫助開發者有效率地完成專案開發。本文將介紹如何在Golang中利用範本進行專案開發,並提供具體的程式碼範例。引言:Gola






