使用karma+mocha+webpack3建構vue2單元測試環境步驟詳解
這次帶給大家使用karma mocha webpack3搭建vue2單元測試環境步驟詳解,使用karma mocha webpack3搭建vue2單元測試環境的注意事項有哪些,以下就是實戰案例,一起來看一下。
從網路上找了很多例子關於單元測試,都是如何新建專案的時候的新增單元測試,用vue-cli中怎麼添加,但是我的專案已經產生了,不能再一次重新初始化,這時如何添加單元測試,這裡面遇到了很多坑,寫在這裡記錄心得。
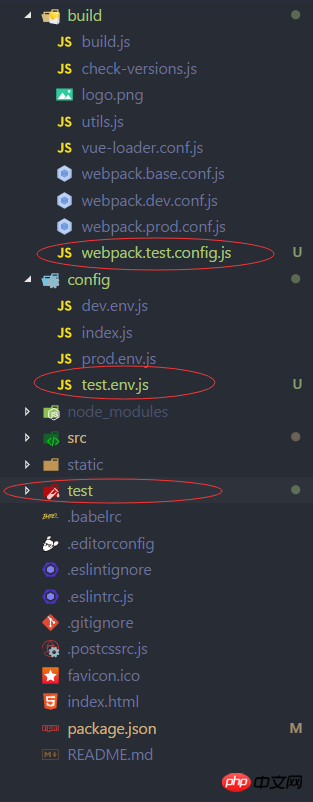
1、用vue-cli產生一個新的項目,把單元測試所需的檔案直接複製到你的專案中
vue init webpack vuetest

檔案下載地址原始碼Github連結
2、安裝Karma Mocha模組,這個模組依賴比較多,我在遇到了坑,解決問題半天發現缺少了某個模組,在這裡全部列出需要的模組
npm i -D karma karma-webpack phantomjs-prebuilt karma-phantomjs-launcher karma-phantomjs-shim karma-chrome-launcher karma-sourcemap-loader mocha karma-mocha sinon chai sinon-chai karma-sinon-chai karma-spec-reporter karma-coverage istanbul-instrumenter-loader
3、修改package.json,在scripts裡加入啟動程式碼(如果有unit就替換掉)
"unit": "karma start test/unit/karma.conf.js --single-run",
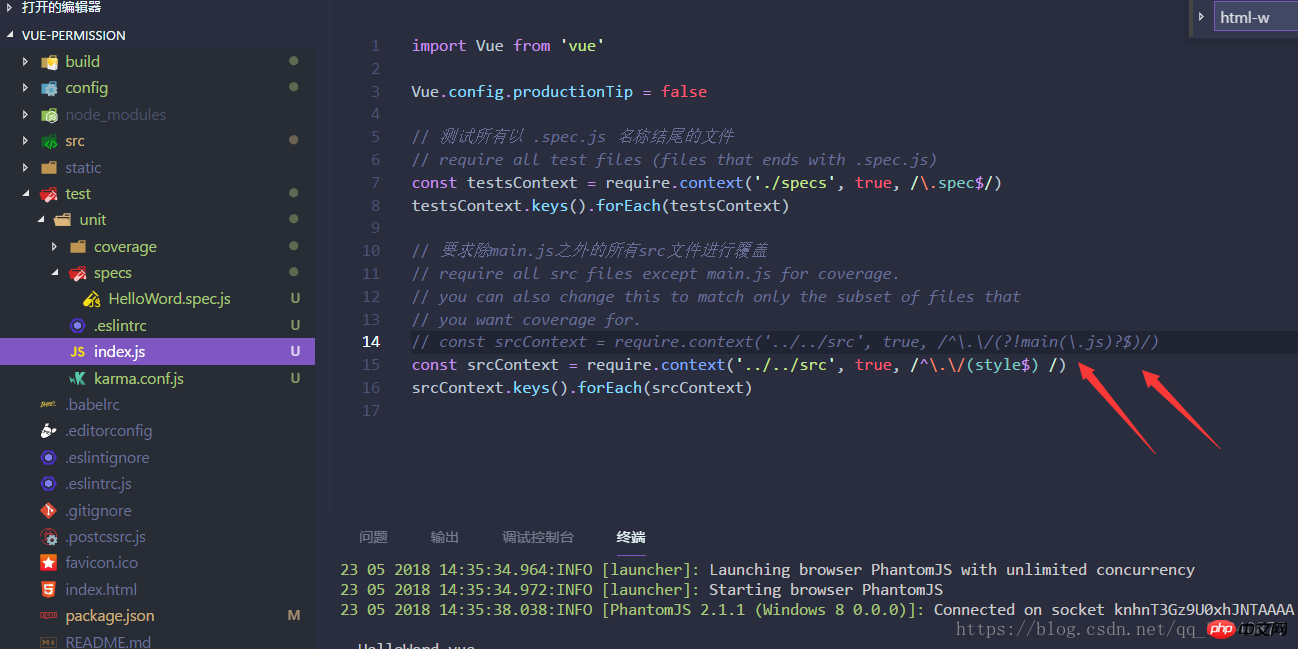
4、修改test目錄下的index.js文件,這裡是我遇到的最大的坑,解決了半天,總是提示.scss檔案出錯,以下就是解決的辦法。

const srcContext = require.context('../../src', true, /^\.\/(?!main(\.js)?$)/)改為:
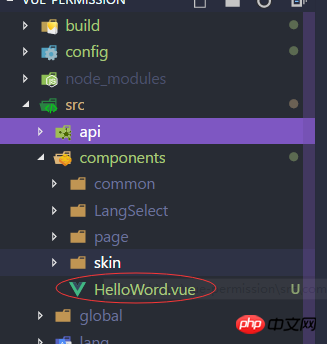
const srcContext = require.context('../../src', true, /^\.\/(style$) /)5、可以複製vue-cli產生的專案檔案來測試,如下圖,並且設定好路由,測試單元測試模組是否安裝成功

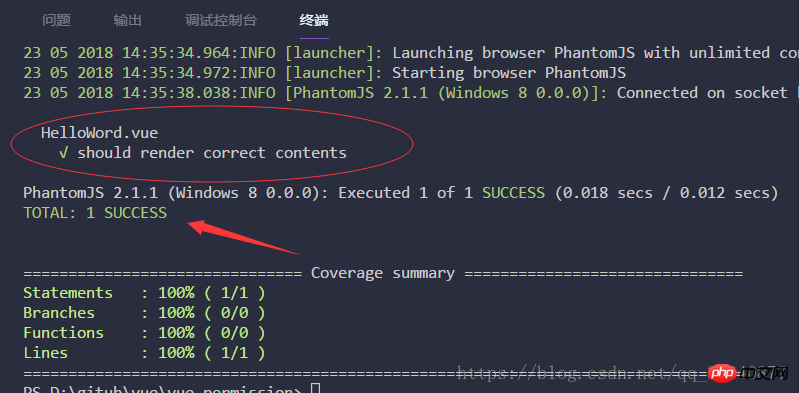
6、在專案中執行下面的命令,啟動單元測試
npm run unit

同時在test/unit/coverage 產生測試報告。以上就是一個簡單的 vue 單元測試實例。最後奉上原始碼
深入研究參考文件
Vue.js學習系列六-Vue單元測試Karma Mocha學習筆記
karma webpack搭建vue單元測試環境
karma mocha webpack3 建構vue2 單元測試環境
#作者相關Vue文章
基於Vue2.0實作後台系統權限控制
[vue2. 0-基於elementui換膚[自訂主題]](https://juejin.im/post/5aea98...
Vue國際化處理vue-i18n 以及專案自動切換中英文
我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!實作選取li高亮步驟詳解
以上是使用karma+mocha+webpack3建構vue2單元測試環境步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue2與vue3中的生命週期執行順序有何不同
May 16, 2023 pm 09:40 PM
vue2與vue3中的生命週期執行順序有何不同
May 16, 2023 pm 09:40 PM
vue2與vue3中生命週期執行順序區別生命週期比較vue2中執行順序beforeCreate=>created=>beforeMount=>mounted=>beforeUpdate=>updated=>beforeDestroy=>destroyedvue3中執行順序setup=>onBefore>beforeDestroy=>destroyedvue3中執行順序setup=>onBefore>beforeDestroy=>destroyedvue3中執行順序setup=>onBefore> onBeforeUpdate=>onUpdated=>onBeforeUnmount=&g
 如何使用python+Flask實作日誌在web網頁即時更新顯示
May 17, 2023 am 11:07 AM
如何使用python+Flask實作日誌在web網頁即時更新顯示
May 17, 2023 am 11:07 AM
一、日誌輸出到檔案使用模組:logging可以產生自訂等級日誌,可以輸出日誌到指定路徑日誌等級:debug(偵錯日誌)=5){clearTimeout(time)//如果連續10次取得的都是空日誌清除定時任務}return}if(data.log_type==2){//如果取得到新日誌for(i=0;i
 Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Caddy簡介Caddy是一款功能強大,擴展性高的Web伺服器,目前在Github上已有38K+Star。 Caddy採用Go語言編寫,可用於靜態資源託管和反向代理。 Caddy具有以下主要特性:比較Nginx複雜的配置,其獨創的Caddyfile配置非常簡單;可以透過其提供的AdminAPI實現動態修改配置;預設支援自動化HTTPS配置,能自動申請HTTPS憑證並進行配置;能夠擴展到數以萬計的站點;可以在任意地方執行,沒有額外的依賴;採用Go語言編寫,內存安全更有保證。安裝首先我們直接在CentO
 Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
防擋臉彈幕,即大量彈幕飄過,但不會遮擋視訊畫面中的人物,看起來像是從人物背後飄過去的。機器學習已經火了好幾年了,但很多人都不知道瀏覽器中也能運行這些能力;本文介紹在視頻彈幕方面的實踐優化過程,文末列舉了一些本方案可適用的場景,期望能開啟一些腦洞。 mediapipeDemo(https://google.github.io/mediapipe/)展示主流防擋臉彈幕實現原理點播up上傳視訊伺服器後台計算提取視訊畫面中的人像區域,轉換成svg儲存用戶端播放視訊的同時,從伺服器下載svg與彈幕合成,人像
 Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
JavaAPI開發中使用Jetty7進行Web伺服器處理隨著互聯網的發展,Web伺服器已經成為了應用程式開發的核心部分,同時也是許多企業所關注的焦點。為了滿足日益增長的業務需求,許多開發人員選擇使用Jetty進行Web伺服器開發,其靈活性和可擴展性受到了廣泛的認可。本文將介紹如何在JavaAPI開發中使用Jetty7進行We
 怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
首先你會有個疑惑,frp是什麼呢?簡單的說frp就是內網穿透工具,配置客戶端以後,可以透過伺服器來存取內部網路。現在我的伺服器,已經用nginx做站了,80端口只有一個,那如果frp的服務端也想使用80端口,那該怎麼辦呢?經過查詢,這個是可以實現的,就是利用nginx的反向代理來實現。補充一下:frps就是伺服器端(server),frpc就是客戶端(client)。第一步:修改伺服器中nginx.conf設定檔在nginx.conf中http{}裡加入以下參數,server{listen80
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。






