這次帶給大家JS物件的使用,JS物件使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
物件:
- 是复合类型,由简单数据类型和复合数据类型组成的。
- 由一对{ }包起来的,
- 0对或者多对 键名和键值 组成的对,
- 每对键值对 之间用","隔开,最后一个不要加","new Object();
方式二:物件字面量建立物件
{ };
方式一:透過「.」
<script>
//通过构造函数创建对象
var obj= new Object();
//为对象添加属性
obj.a=2;
console.log(obj);//{a: 1}
//通过对象字面量创建对象
var t={};
//为对象添加属性
t.a=2;
console.log(t);//{a: 1}
</script>方式二:「[ ]」
<script>
//通过构造函数创建对象
var obj= new Object();
//为对象添加属性
obj.["a"]=2;
console.log(obj);//{a: 1}
//通过对象字面量创建对象
var t={};
//为对象添加属性
t.["a"]=2;
console.log(t);//{a: 1}
</script>方式三:直接寫在裡面
<script>
var obj= {
name: "k",
age: 12,
gender: "male"
}
console.log(obj);//{name: "k", age: 12, gender: "male"}
</script>#物件值的取得
- 方式一:对象.键名(属性名); - 方式二:对象["键名"];
in的使用:
属性名 in 对象名 检测 在 对象中 是否 含有此属性名。
eg:
<script>
var obj={
name:"L";
age:22;
};
console.log(age in obj);//true
console.log(gender in obj);//false
</script>#for in的使用:
##遍歷物件內的所有屬性,感覺相當於一個循環。
<script>
var obj={
name:"k",
age:21,
gender:"women"
};
// i是指对象的属性名,会遍历对象的属性值。
for (var i in obj){
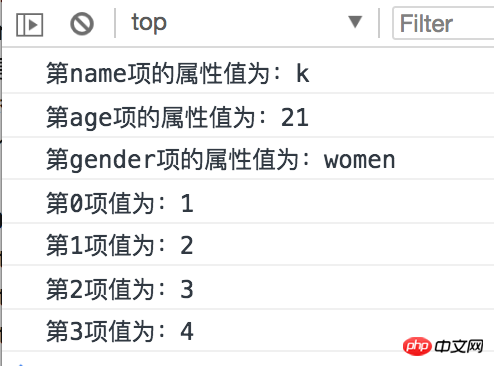
console.log("第"+i+"项的属性值为:"+obj[i]);
}
var attr=[1,2,3,4];
for (var i in attr){
console.log("第"+i+"项值为:"+attr[i]);
}
</script>
以上是JS物件的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




