HTML的清單、表單、語意化使用方法總結
這次帶給大家HTML的清單、表單、語意化使用方法總結,HTML的清單、表單、語意化使用的總結注意事項有哪些,以下就是實戰案例,一起來看一下。
有序列表、無序列表、自訂列表在語意上的區別
1.有序列表ol>li;列表有順序編號(預設列表前加1.,2 .,3.,...編號),適用於有邏輯順序的排列項目,而且次序不能亂。
2.無序列表ul>li;列表無順序(預設列表前加"."),適用於並列顯示的項目,項目無先後順序
3.自訂列表dl>dt表頭>dd表內容,dt為項目名稱,dd項目名稱的描述,一個項目名稱可以有多個項目描述。自訂清單更簡單,精準
如何嵌套:把一個元素放在另外一個元素中稱為"嵌套",在列表中,可以把一個ol或者ul作為某個li的內容,這樣就在清單中嵌套了另一個清單。
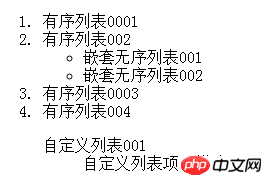
範例:
nbsp;html> <meta> <title>html4-001</title> <ol> <li>有序列表0001</li> <li>有序列表002 <ul> <li>嵌套无序列表001</li> <li>嵌套无序列表002</li> </ul> </li> <li>有序列表0003</li> <li>有序列表004 <dl> <dt> 自定义列表001</dt> <dd>自定义列表项目描述</dd> </dl> </li> </ol>
移除清單前面預設樣式ul{list-style:none;}
CSS 標籤中class 和id 的區別
id在頁面上是唯一標識,class在頁面上標識某一類型的樣式,具有普遍性,可以重複使用。某元素的class名稱可以寫成class="intro other",也就是可以有多個class名,代表疊加兩個類別名稱對應的樣式。 id名不能這樣寫。 ID名稱常用在頁面佈局(標記大框架),class一般在局部頁面佈局中使用,用於樣式定義,因為class可以重複,所以為多個元素賦予相同class簡化程式碼量。
區塊級元素、行內元素的差異
區塊級元素:獨佔一行可設定寬,高,margin,padding。區塊級元素是其他元素的容器元素,可以容納其他區塊元素或行內元素;行內元素只能夠容納文字內容或其他的行內元素。常見區塊級元素:p,p,h1..h6,table,tr,ul,li,dl,dt,form
行內元素:佔用空間是他自己的寬度。對於行內元素,手動設定寬高是無效的,它本身的高度是由自身決定的。行內元素可以透過line-height來設定高度。常見行內元素:a,span,img,input,button,em,textarea
區塊級元素中寬高和內外邊距都可以設定的;行內元素設定寬高是無效的,它本身內容的寬度就決定了它的寬高,不能手動設置,行內元素的左右margin和padding是有效的,上下的margin和padding是不佔據空間的,但是加邊框後能看見其範圍。 注意上下方向設定margin,padding元素範圍是增大了,但是對元素周圍的內容是沒影響的。 a元素為行內元素,改變上下padding時元素範圍增大(邊框可看出),但對周圍元素無影響。 
display: block、display: inline、display: inline-block的差異
display:none;將元素設定成不顯示,脫離文件流,但在dom樹中也存在
display:table-cell;將元素設定成表格單元格,可透過vertical-align=middle設定垂直居中(vertical-align僅對行內元素和表格單元格元素生效)
display:block; 將元素設定成區塊級元素
display:in-line;將元素設定成行內元素
display:inline-block;將元素設定成行內塊元素,既像行內元素水平排列,又能像塊級元素設置寬高,設置上下左右padding,margin。 inline-block:IE8以下瀏覽器不支援
HTML CSS 语义化
选择正确合适的标签,合理的标签命名,使用合理的代码结构,语义化使页面结构更清晰,代码更加便于阅读和维护,同时便于爬虫和浏览器更好的解析。标签语义化明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。书写代码时注意的细节:命名要有含义,单词组用中横线连接,大小写规则统一。在网页上要展示出来的页面内容一定要放在body标签中。
常用的input 标签
form表单的作用是把用户输入的数据提交到后台。其name属性为表单提交的名称,action属性为提交到的网址(如不写默认提交到当前页面),method属性为提交方式get/post。
常见input标签
input标签中 post 和 get 方式的区别
get(GET用于信息获取):把要提交的数据拼装成url,提交的数据信息可见。get一般用于提交少量数据,浏览器限制最多提交1K(浏览器地址栏装不下超过1K的信息啊)。get提交的数据会保存在浏览器历史记录中,不安全。
post(向服务器传送数据,是可能修改服务器上的资源的请求):提交的数据不是url,所以数据内容不可见,可提交大量数据,浏览器无限制,文件大小受服务器限制.
如果想在表单之外调用服务器端的应用程序,而且包括向其传递参数的过程,就要采用 GET 方法,因为该方法允许把表单这样的参数包括进来作为URL的一部分。而另一方面,使用POST样式的应用程序却希望在 URL 后还能有一个来自浏览器额外的传输过程,其中传输的内容不能作为传统 <a></a> 标签的内容.
在input标签中的name属性
input标签设置了name属性,才能在提交表单时传递属性和value值。另外,input在checkbox,radio类型中,name一致时代表选项为一组。
<input>自行车 <input>小车
love[ ]为数组形式,当可选项太多时,用这种数组方式便于js获取数组对应的值
input标签中radio分组
单选按钮radio元素,当radio元素的name值一样时,这些input标签归为一组。即同一组的单选按钮,name 取值一定要一致,比如下面例子输入性别的时候,name属性为同一个名称“sex”,这样同一组的单选按钮才可以起到单选的作用。如果name不一致,那么两个选项就都能选,这样就失去了单选按钮的意义。
<input>男; <input>女;
input标签中的placeholder 属性
在输入框的提示信息<input type="text" name="username" placeholder="默认信息"> 单行文本区
input标签中的type=hidden隐藏域的作用
隐藏域(暂存数据用户不可见,可用作后台预埋密钥信息以验证用户提交数据是否为伪造,只有当服务器接收到的hidden和服务器预埋在页面的信息一致时,才能成功提交表单数据)
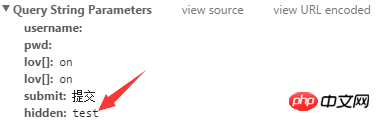
示例:type="hidden"的元素用户不可见,但提交表单时,hid的值test已提交后台。
按钮的常见样式及区别
<button>提交</button>
普通按钮,需要绑定js事件后点击后才有效
<a class="btn" href="#">提交</a>
應用了自訂按鈕樣式的a鏈接,點擊後跳到某個頁面,讓a連結應用程式按鈕的樣式是因為滑鼠懸停a連結時有手勢,讓使用者覺得是可點的。
<input type="submit" value="提交">
是form表單的提交按鈕,將form表單中的資料傳送給後台伺服器
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是HTML的清單、表單、語意化使用方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














