ajax與傳統web開發的異同點
本文為大家介紹ajax與傳統web開發的異同點,涉及到ajax、web方面的知識,有興趣的朋友一起學習吧
AJAX:
什麼是AJAX
AJAX即「Asynchronous Javascript And XML」(非同步JavaScript和XML),指一個建立互動式網頁應用程式的網頁開發技術。
AJAX = 非同步 JavaScript和XML(標準通用標記語言的子集)。
AJAX 是一種用於建立快速動態網頁的技術。透過在後台與伺服器進行少量資料交換
AJAX 可以使網頁實現非同步更新,這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
AJAX的特點
基於Web標準,使用文檔物件範本(Document Object Model)作動態顯示和互動·解決頁面資料獲取,伺服器資料解析,無刷新頁面更新
使用XML和XSLT進行資料交換及相關操作
使用XMLHTTPRequest進行非同步資料查詢和接收·解決非同步互動的問題
使用JavaScript將所有的東西綁定在一起·其他AJAX技術的橋樑,最主要的程式語言JS基礎。 JS的高階內容。 JSON格式
思維方式
使用者體驗
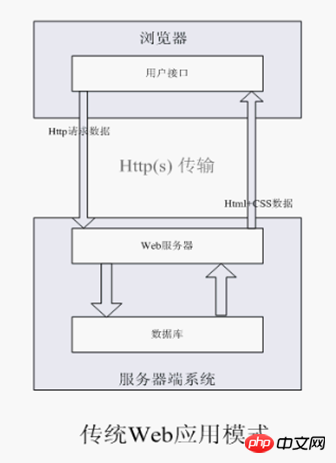
在傳統Web開發中,如果想得到伺服器端資料庫或檔案上的訊息,或發送客戶端訊息到伺服器,需要建立一個HTML form然後GET或POST資料到伺服器端。使用者需要點擊”Submit”按鈕來發送或接受資料訊息,然後等待伺服器回應請求,頁面重新載入。因為伺服器每次都會回傳一個新的頁面,所以傳統的web應用程式有可能很慢而且使用者互動不友善。即:查看—>提交—>等待—>新頁面查看—>新的提交... 頁面跳轉,全頁面刷新。使用者體驗會中斷

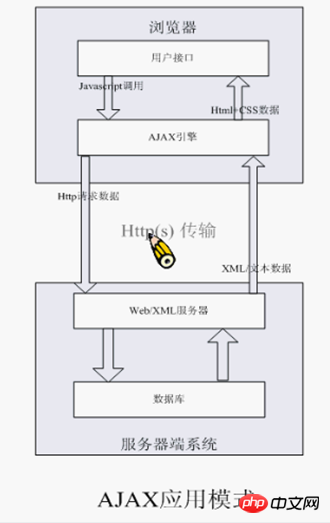
使用AJAX技術,就可以讓Javascript透過XMLHttpRequest物件直接與伺服器進行互動。透過HTTP Request, 一個web頁面可以發送一個請求到web伺服器並且接受web伺服器返回的信息(不用重新加載頁面),展示給用戶的還是同一個頁面,用戶感覺頁面刷新,也看不到Javascript後台進行的發送請求和接受回應。
AJAX在使用者體驗方面的過程:查看—>提交—>繼續瀏覽—>舊頁面查看—>新的提交...頁面無刷新,使用者體驗連貫。

AJAX使用的是非同步,傳統的Web是使用的同步。同步更新是需要對整個頁面進行更新,並且以新頁面的形式顯示出來。

非同步更新是後台和伺服器進行少量資料交換,也就是不重新載入整個網頁就可以更新網頁的某部分。而AJAX減少了用戶的等待時間。

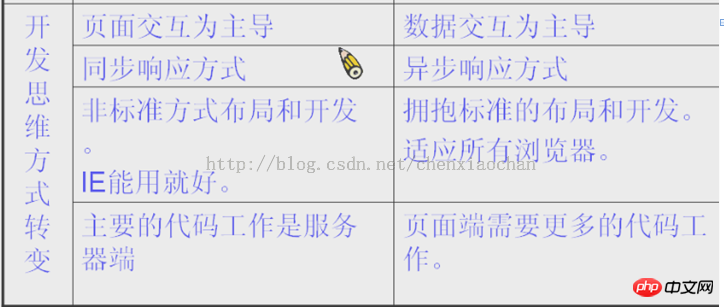
開發思維
#傳統的Web PK AJAX方式
式

優缺點
優點:
1、透過非同步模式,網頁無刷新,提升了使用者體驗。
2、優化了瀏覽器和伺服器之間的傳輸,減少不必要的資料往返,減少了頻寬佔用。
3、Ajax引擎在客戶端運行,承擔了一部分本來由伺服器承擔的工作,從而減少了大用戶量下的伺服器負載。
4、基於標準化的並被廣泛支援的技術,不需要下載插件或小程式。
缺點:
1、ajax不支援瀏覽器back按鈕。
2、安全性問題 AJAX揭露了與伺服器互動的細節。
3、對搜尋引擎的支援比較弱。
4、破壞了程式的異常機制。
5、不容易調試。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
基於iframe實作ajax跨網域請求取得網頁中ajax資料
#
以上是ajax與傳統web開發的異同點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。







