vue-cli根據環境產生測試包和生產包
這次帶給大家vue-cli根據環境生成測試包和生產包,vue-cli根據環境生成測試包和生產包的注意事項有哪些,下面就是實戰案例,一起來看一下
Step1: package.json中新增命令列腳本test命令,並指向build資料夾下的test. js。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
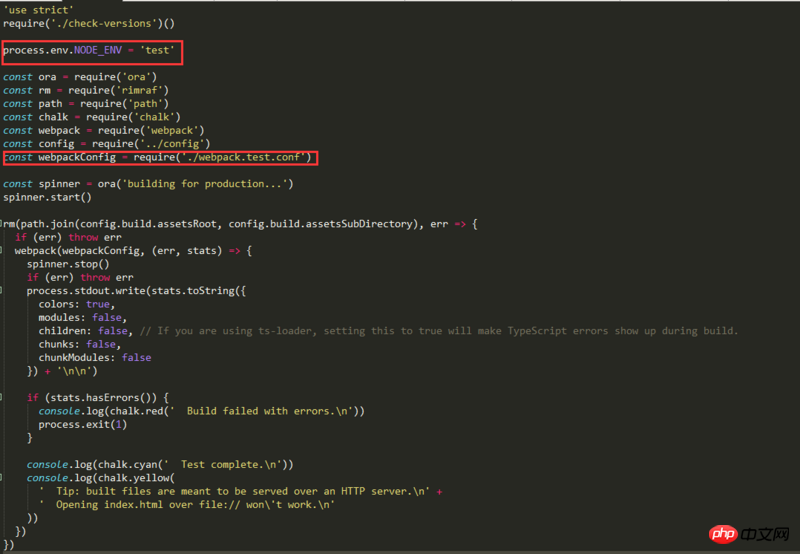
},Step2. 在build資料夾中新test.js,內容可以直接拷貝同目錄build.js內容,修改一些參數。

這樣就多了一個test環境。
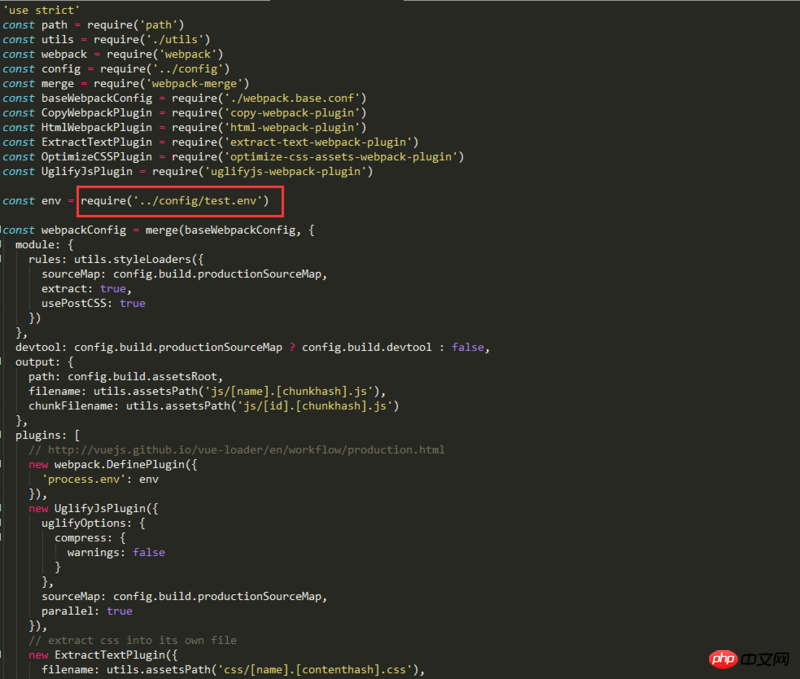
Step3. 在build資料夾中新建webpack.test.conf.js,內容可以直接拷貝同目錄webpack.prod.conf.js內容,修改一些參數。

這樣建置時就會去config資料夾下的test.env.js尋找環境變數。
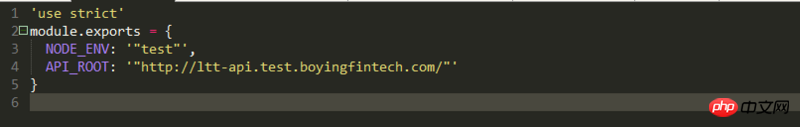
Step4.在config資料夾中新建test.env.js,內容可以直接拷貝同目錄prod.env.js內容,修改一些參數。

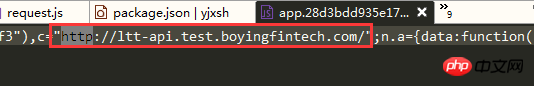
這樣在npm run test 就能打出請求測試介面的測試包了。
可以在dist-->js-->app.js中查看是否打包成功。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue-cli根據環境產生測試包和生產包的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 furmark怎麼看?-furmark怎麼算合格?
Mar 19, 2024 am 09:25 AM
furmark怎麼看?-furmark怎麼算合格?
Mar 19, 2024 am 09:25 AM
furmark怎麼看?1、在主介面中設定“運行模式”和“顯示模式”,還能調整“測試模式”,點擊“開始”按鈕。 2.等待片刻後,就會看到測試結果,包含了顯示卡各種參數。 furmark怎麼算合格? 1.用furmark烤機,半小時左右看一下結果,基本上在85度左右徘徊,峰值87度,室溫19度。大號機箱,5個機殼風扇口,前置兩個,上置兩個,後置一個,不過只裝了一個風扇。所有配件都沒有超頻。 2.一般情況下,顯示卡的正常溫度應在「30-85℃」之間。 3.就算是大夏天周圍環境溫度過高,正常溫度也是「50-85℃
 如何使用Python產生兩個日期之間的k個隨機日期?
Sep 09, 2023 pm 08:17 PM
如何使用Python產生兩個日期之間的k個隨機日期?
Sep 09, 2023 pm 08:17 PM
產生隨機數據在數據科學領域非常重要。從建構神經網路預測、股市數據等來看,通常都會將日期當作參數之一。我們可能需要在兩個日期之間產生隨機數以進行統計分析。本文將展示如何產生兩個給定日期之間的k個隨機日期使用隨機和日期時間模組日期時間是Python內建的處理時間的庫。另一方面,隨機模組有助於產生隨機數。因此,我們可以結合隨機和日期時間模組來產生兩個日期之間的隨機日期。語法random.randint(start,end,k)這裡的random指的是Python隨機函式庫。 randint方法採用三個重要的
 加入全新仙俠冒險! 《誅仙2》「無為測試」預下載開啟
Apr 22, 2024 pm 12:50 PM
加入全新仙俠冒險! 《誅仙2》「無為測試」預下載開啟
Apr 22, 2024 pm 12:50 PM
新派幻想仙俠MMORPG《誅仙2》「無為測試」即將於4月23日開啟,在原著千年後的誅仙大陸,會發生怎樣的全新仙俠冒險故事?六境仙俠大世界,全職修仙學府,自由自在的修仙生活,仙界中的萬般妙趣都在等待著仙友們親自前往探索! 「無為測試」預先下載現已開啟,仙友們可前往官網下載,開服前無法登入遊戲伺服器,啟動碼可在預先下載安裝完成後使用。 《誅仙2》「無為測試」開放時間:4月23日10:00——5月6日23:59誅仙正統續作全新仙俠冒險篇章《誅仙2》以《誅仙》小說為藍圖,在繼承原著世界觀的基礎上,將遊戲背景設
 國產FPS新王炸! 《三角洲行動》大戰場超乎預期
Mar 07, 2024 am 09:37 AM
國產FPS新王炸! 《三角洲行動》大戰場超乎預期
Mar 07, 2024 am 09:37 AM
《三角洲行動》將在今日(3月7日)開啟一場名為「代號:ZERO」的大規模PC測試。而在上週末,這款遊戲在上海舉辦了一次線下快閃體驗活動,17173也有幸受邀參與其中。這次測試距離上一次僅相隔四個多月,不禁讓我們好奇,在這麼短的時間內,《三角洲行動》將會帶來哪些新的亮點與驚喜?四個多月前,我已先行在線下品鑑會和首測版本中體驗了《三角洲行動》。當時,遊戲僅開放了「危險行動」這個模式。然而,《三角洲行動》在當時的表現已然令人矚目。在各大廠商紛紛湧向手遊市場的背景下,如此一款與國際水準相媲美的FPS
 如何使用PHP產生可刷新的圖片驗證碼
Sep 13, 2023 am 11:54 AM
如何使用PHP產生可刷新的圖片驗證碼
Sep 13, 2023 am 11:54 AM
如何使用PHP產生可刷新的圖片驗證碼隨著網路的發展,為了防止惡意攻擊和機器自動操作現象,許多網站都使用了驗證碼來進行使用者驗證。其中一個常見的驗證碼類型就是圖片驗證碼,透過產生一張包含隨機字元的圖片,要求使用者輸入正確的字元才能進行後續操作。本文將介紹如何使用PHP產生可刷新的圖片驗證碼,並提供具體的程式碼範例。步驟一:建立驗證碼圖片首先,我們需要建立一個用於生
 如何使用PHP產生帶有時間限制的二維碼?
Aug 26, 2023 pm 04:34 PM
如何使用PHP產生帶有時間限制的二維碼?
Aug 26, 2023 pm 04:34 PM
如何使用PHP產生帶有時間限制的二維碼?隨著行動支付和電子門票的普及,二維碼成為了一種常見的技術。在許多場景中,我們可能需要產生一種帶有時間限制的二維碼,即使在一定時間後,該二維碼也會失效。本文將介紹如何使用PHP產生具有時間限制的二維碼,並提供程式碼範例供參考。安裝PHPQRCode函式庫要使用PHP產生二維碼,我們需要先安裝PHPQRCode函式庫。這個庫
 如何產生線上答案中的錯題本
Sep 25, 2023 am 10:24 AM
如何產生線上答案中的錯題本
Sep 25, 2023 am 10:24 AM
如何產生線上答題的錯題本在現今的資訊時代,網路答題已經成為了許多學生和教育工作者的常見任務。而錯題一直是學習過程中的難題之一,許多人都希望能夠方便地產生線上答案的錯題本,以便更好地複習和掌握知識。本文將介紹如何透過程式設計實現線上答題錯題本的生成功能,並提供具體的程式碼範例。第一步:建立網頁介面產生線上答題錯題本需要一個網頁介面來顯示題目和答案。可以使用HTML
 如何使用Vue實現二維碼生成
Nov 07, 2023 am 09:57 AM
如何使用Vue實現二維碼生成
Nov 07, 2023 am 09:57 AM
二維碼是現代社會中廣泛使用的一種資訊編碼方式,Vue是一款前端框架,如何使用Vue實現二維碼生成?一、了解二維碼產生的原理二維碼的生成原理是將一段文字或一段URL位址轉換成一張圖片,在這張圖片中編碼了文字或URL位址的資訊。二維碼產生可以使用第三方函式庫,本文介紹如何使用Qrcode.js函式庫來產生二維碼。 Qrcode.js是一款輕量、無依賴的二維碼產生函式庫。二






