如何解決ajax在google chrome瀏覽器上失效
今天閒著沒事做個ajax小練習,困擾了我很長時間,我寫的ajax程式碼在ie、360、火狐瀏覽器上運行都是正常的,而在google chrome下無法正常運行,搞的我焦頭爛額,最後找到解決方法,在此分享給大家,幫助那些遇到和我一樣問題的朋友
問題分析:我的ajax的程式碼在IE瀏覽器,360的IE核心的瀏覽器,以及在火狐都是運作正常的,但是在GOOGLE CHROME下卻讓我非常頭疼,總是沒有顯示正確結果。
我本機的開發環境如下:
google chrome 版本28.0.1469.0m
伺服器Tomcat6.0
伺服器端Spring MVC 的程式碼如下:
控制器部分:
@RequestMapping(value="/searchRecordBlackListByCardId.json")
public String searchRecordBlackListByCardId(HttpServletRequest request,HttpServletResponse response,String cardId,ModelMap mm){
response.setContentType("application/json;charset=UTF-8");
PwCardSpeciallist pcs = blackListService.getRecordBlackListByCardId(cardId);
mm.addAttribute("pwCardSpeciallist", pcs);
return "jsonView";
}xxx-Servlet.XML設定部分:
<bean id="jsonView" class="net.sf.json.spring.web.servlet.view.JsonView"/> <bean id="beanNameResolver" class="org.springframework.web.servlet.view.BeanNameViewResolver"> <property name="order" value="0" /> </bean> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:viewClass="org.springframework.web.servlet.view.JstlView" p:order="100" p:prefix="/WEB-INF/jsp/" p:suffix=".jsp" />
#前台頁面部分:
<script type="text/javascript">
$(document).ready(function(){
$("#searchBlack").click(function(){
$.get('${requestScope.basePath}searchRecordBlackListByCardId.json', {
cardId : encodeURI( '123456789' )
}, function (data, textStatus){
alert(data.pwCardSpeciallist.cardId);
},'json');
return false;
})
});
</script>對於上面出現的問題,給三個截圖,大家就能知道為什麼了。 。 。 。
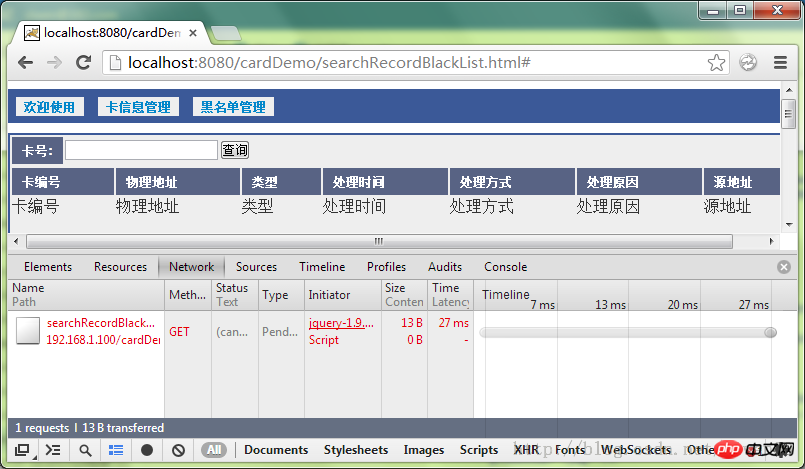
第一張,使用localhost:8080/cardDemo/searchRecordBlackList.html#位址存取的時候:

第二張,使用127.0.0.1: 8080:8080/cardDemo/searchRecordBlackList.html#訪問的時候:

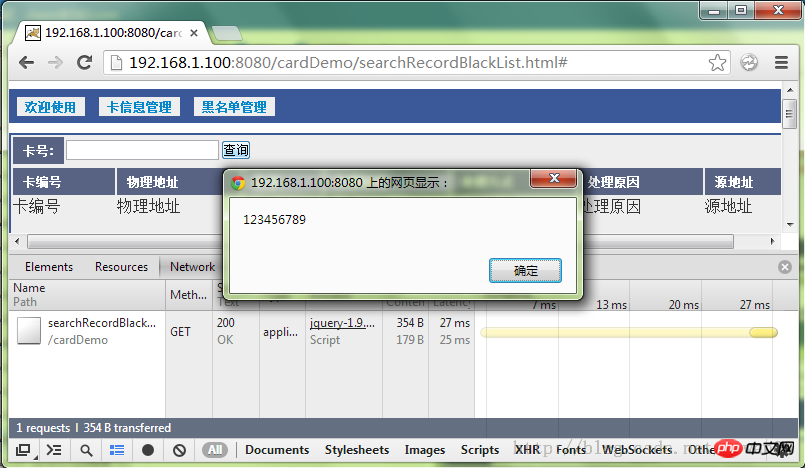
第三張,使用我的本機IP存取的時候192.168.1.100:8080/cardDemo/ searchRecordBlackList.html
# 
原來,google chrome是因為某種安全策略的需要,禁止存取本地的ajax資源!這個還是有點坑爹,畢竟我之前所在那個公司在某些專案上號稱「只支援GOOGLE CHROME瀏覽器的」。
這個故事告訴我們....在以後調試的時候,要盡量使用本機IP來訪問SERVER端,而不要使用127.0.0.1或者是localhost,這樣就不會像我一樣花費好幾個小時的時間去尋找這個錯誤。
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是如何解決ajax在google chrome瀏覽器上失效的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
你在Windows上運行的每個應用程式都有一個元件程式來更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它會運行一個GoogleUpdate.exe應用程序,檢查是否有更新可用,然後根據設定進行更新。然而,如果您不再看到它,而是在Windows11/10的任務管理器中看到一個進程updater.exe,這是有原因的。什麼是Updater.exe在Windows11/10?谷歌已經為其所有應用程式推出了更新,如GoogleEarth、GoogleDrive、Chrome等。這次更新帶來了
 crdownload是什麼文件
Mar 08, 2023 am 11:38 AM
crdownload是什麼文件
Mar 08, 2023 am 11:38 AM
crdownload是chrome瀏覽器下載快取文件,就是沒下載完的文件;crdownload文件是一種臨時文件格式,用於儲存從硬碟上下載的文件,它能夠幫助使用者在下載文件時保護文件完整性,避免受到意外中斷或停止的情況。 CRDownload文件也可以用於備份文件,它可以讓使用者保存文件的臨時副本;如果在下載時發生意外錯誤,就可以使用CRDownload文件來恢復已下載的文件。
 chrome無法載入插件怎麼辦
Nov 06, 2023 pm 02:22 PM
chrome無法載入插件怎麼辦
Nov 06, 2023 pm 02:22 PM
chrome無法載入插件可以透過檢查插件是否已正確安裝、停用和啟用插件、清除插件快取、更新瀏覽器和插件、檢查網路連接和嘗試在隱身模式下載入插件方法來解決。其解決方法如下:1、檢查插件是否已正確安裝,重新安裝即可;2、停用和啟用插件,點擊停用按鈕,然後再次點擊啟用按鈕即可;3、清除插件緩存,選擇進階選項>清除瀏覽數據,勾選快取圖片和檔案和清除所有Cookies,點擊清除數據即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
谷歌瀏覽器網頁打不開怎麼辦?有很多小夥伴都喜歡上使用谷歌瀏覽器,當然也有部分小伙伴在使用的過程中發現自己無法正常的打開網頁或者說網頁打開的速度很慢,那麼遇到這種情況該怎麼辦呢?下面就跟小編來看看Google瀏覽器網頁打不開的解決方法吧。谷歌瀏覽器網頁打不開的解決方法一為了幫助還沒過關的玩家們,讓我們一起來了解一下具體的解謎方法吧。首先,右鍵點擊右下角的網路圖標,然後選擇「網路和Internet設定」。 2、點擊"乙太網路",接著點擊"更改適配器選項"。 3、點選”屬性“按鈕。 4.雙擊打開i
 Ubuntu Linux如何移除Firefox Snap?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux如何移除Firefox Snap?
Feb 21, 2024 pm 07:00 PM
要在UbuntuLinux中刪除FirefoxSnap,可以按照以下步驟進行操作:打開終端機並以管理員身份登入Ubuntu系統。執行以下命令以卸載FirefoxSnap:sudosnapremovefirefox系統將提示你輸入管理員密碼。輸入密碼並按下Enter鍵以確認。等待指令執行完成。一旦完成,FirefoxSnap將被完全刪除。請注意,這將刪除透過Snap套件管理器安裝的Firefox版本。如果你透過其他方式(如APT套件管理器)安裝了另一個版本的Firefox,則不會受到影響。透過上述步驟
 chrome是什麼意思
Aug 07, 2023 pm 01:18 PM
chrome是什麼意思
Aug 07, 2023 pm 01:18 PM
chrome是瀏覽器的意思,由Google開發的網頁瀏覽器,它在2008年首次發布,並迅速成為全球最受歡迎的瀏覽器之一,其名字來自瀏覽器的介面設計,因為它的標誌性特徵就是視窗頂部的標籤欄,而這個標籤欄的外觀與鉻金屬非常相似。
 如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
本教學向您展示如何在Windows的Chrome或Edge中找到所有開啟的標籤頁上的特定文字或短語。有沒有辦法在Chrome中所有開啟的標籤頁上進行文字搜尋?是的,您可以使用Chrome中的免費外部Web擴充功能在所有開啟的標籤上執行文字搜索,而無需手動切換標籤。一些擴充功能如TabSearch和Ctrl-FPlus可以幫助您輕鬆實現這項功能。如何在GoogleChrome的所有選項卡中搜尋文字? Ctrl-FPlus是一個免費的擴展,它方便用戶在瀏覽器視窗的所有標籤中搜尋特定的單字、短語或文字。這個擴






