我們透過一個ASP.NET MVC應用程式來重現IE針對Ajax請求結果的快取。在一個空ASP.NET MVC應用程式中我們定義瞭如下一個預設的HomeController,其中包含一個傳回目前時間的Action方法GetCurrentTime。
在預設情況下,IE會針對請求位址快取Ajax請求的結果。換句話說,在快取過期之前,針對相同位址發起的多個Ajax請求,只有第一次會真正傳送到服務端。在某些情況下,這種預設的快取機制並不是我們希望的(例如取得即時數據),這篇文章就來簡單地討論這個問題,以及介紹幾種解決方案。
目錄
一、問題重現
二、透過為URL地址添加後綴的方式解決問題
三、透過JQuery的Ajax設定解決問題
##四、透過定制回應解決問題
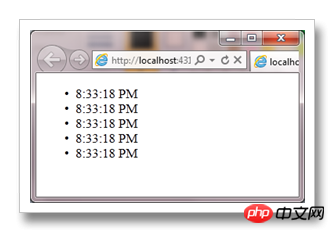
一、問題重現
我們透過一個ASP.NET MVC應用程式來重現IE針對Ajax請求結果的快取。在一個空ASP.NET MVC應用程式中我們定義瞭如下一個預設的HomeController,其中包含一個傳回目前時間的Action方法GetCurrentTime。
public class HomeController Controller
{
public ActionResult Index()
{
return View();
}
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<script type="text/javascript" src="@Url.Coutent(“~/Scripts/jquery-...min.js”)"></script>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")',
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
<body>
<ul></ul>
</body>
</html>

二、透過為URL位址新增後綴的方式解決問題
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")?'+ new Date().toTimeString() ,
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
</html>三、透過jQuery的Ajax設定解決問題
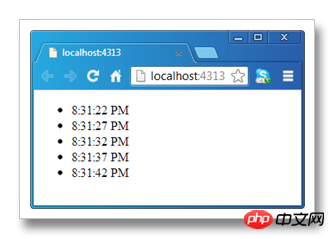
實際上jQuery有針對這個的Ajax設置,我們只需要按照如下的方式呼叫$.ajaxSetup方法禁止掉Ajaz的快取機制。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
$.ajaxSetup({ cache false });
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")',
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
</html>
四、透過自訂回應解決問題
#我們可以透過請求的回應來控制瀏覽器針對結果的緩存,為此我們定義如下一個名為NoCacheAttribute的ActionFilter。在實作的OnActionExecuted方法中,我們呼叫目前HttpResponse的SetCacheability方法將快取選項設為NoCache。該NoCacheAttribute特性被應用到GetCurrentTime方法後,運行我們的程式在IE中仍可以獲得即時的時間。public class HomeController Controller
{
public ActionResult Index()
{
return View();
}
[NoCache]
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}
public class NoCacheAttribute FilterAttribute, IActionFilter
{
public void OnActionExecuted(ActionExecutedContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetCacheability(HttpCacheability.NoCache);
}
public void OnActionExecuting(ActionExecutingContext filterContext)
{}
}HTTP/. OK Server ASP.NET Development Server/... Date Thu, Jan GMT X-AspNet-Version .. X-AspNetMvc-Version . Cache-Control no-cache Pragma no-cache Expires - Content-Type text/html; charset=utf- Content-Length Connection Close PM
##
以上是淺析IE針對Ajax請求結果的快取問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




