之前朋友說的不刷新上傳檔案。最暴力的解決方案就是上網搜尋各種JS庫,附帶多圖上傳,預覽,甚至是圖片處理等特技。下面我跟大家分享的利用H5特性FormData實作不刷新檔案上傳,非常實用,小夥伴一起來看看吧
之前朋友說的不刷新上傳檔。最暴力的解決方案就是上網搜尋各種JS庫,附帶多圖上傳,預覽,甚至是圖片處理等特技。那如果不接觸第三方的函式庫,可不可以利用ajax來做。就這個問題,有人給的解決方案是藉助iframe,這裡就不贅述了。但Html5是個好東西,他提供了FormData,FormData可以幫助我們拼湊參數,甚至是檔案資源。這樣,我們就可以輕鬆用$.ajax不刷新上傳。當然也不需要iframe。
程式碼
下列是前端部分。
<!DOCTYLE html>
<meta charset=utf->
<head>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/../jquery.min.js"></script>
</head>
<script type="text/javascript">
$(function(){
$('#add').submit(function(){
var data = new FormData($('#add')[]);
console.log(data);
$.ajax({
url: 'ajax.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false,
success:function(data){
//alert(data);
alert("UploadFile Success");
}
});
return false;
});
});
</script>
<form id='add'>
<input type="text" name='book'></input>
<input type="file" name='source'></input>
<input type="submit">
</form>不多贅述裡面的程式碼,就講一行程式碼
var data = new FormData($('#add')[0]);
FormData是表單對象,他可以將表單物件的表單域分別形成key=>value。那麼是我們自己再拼接額外的key=>value呢,答案是可以的,詳情可以百度FormData。
還有就是為什麼是$('#add')[0]?
我只能說js = jQuery[0];
#PHP部分
<?php header('Content-Type:application/json; charset=utf-8'); echo json_encode(array($_FILES,$_REQUEST)); ?>
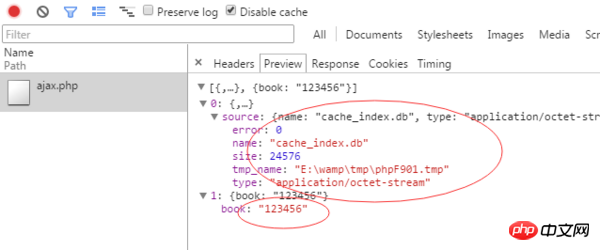
這邊只是做下測試,如果能看到$_FILES有東西,那麼證明我們是可以上傳的。
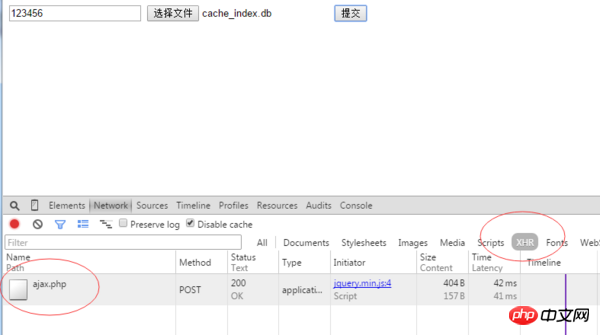
測試上傳
可以看到ajax請求到了ajax.php

看下preview,就可以看到回傳$_FILES的相關資訊了。

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
django使用ajax post資料出現403錯誤如何解決
############################# ###
以上是利用H5特性FormData實現不刷新檔案上傳的詳細內容。更多資訊請關注PHP中文網其他相關文章!




