Ajax帶提示的驗證表單實例
這篇文章主要介紹了Ajax帶提示的驗證表單,可實現對表單輸入進行實時提示的功能,非常簡單實用,需要的朋友可以參考下
本文實例講述了Ajax帶提示的驗證表單。分享給大家供大家參考。具體如下:
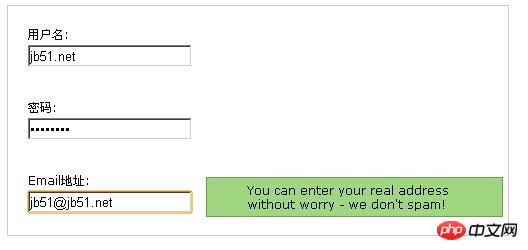
這是一個常用的Ajax表單驗證程序,即時提示你輸入的字元是否符合要求,簡潔明快,便於修改,這是用JavaScript實現的,沒有摻雜其它的框架類別程式碼,因此比較實用。
運行效果截圖如下:

具體程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>带提示的Ajax验证表单</title>
<style type="text/css">
form {
width:500px;
border:1px solid #ccc;
}
fieldset {
border:0;
padding:10px;
margin:10px;
position:relative;
}
label {
display:block;
font:normal 12px/17px verdana;
}
input {width:160px;}
span.hint {
font:normal 11px/14px verdana;
background:#eee url(images/bg-span-hint-gray.gif) no-repeat top left;
color:#444;
border:1px solid #888;
padding:5px 5px 5px 40px;
width:250px;
position:absolute;
margin: -12px 0 0 14px;
display:none;
}
fieldset.welldone span.hint {
background:#9fd680 url(images/bg-span-hint-welldone.jpg) no-repeat top left;
border-color:#749e5c;
color:#000;
}
fieldset.kindagood span.hint {
background:#ffffcc url(images/bg-span-hint-kindagood.jpg) no-repeat top left;
border-color:#cc9933;
}
fieldset.welldone {
background:transparent url(images/bg-fieldset-welldone.gif) no-repeat 194px 19px;
}
fieldset.kindagood {
background:transparent url(images/bg-fieldset-kindagood.gif) no-repeat 194px 19px;
}
</style>
<script type="text/javascript">
function checkUsernameForLength(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 5) {
fieldset.className = "welldone";
}
else {
fieldset.className = "";
}
}
function checkPassword(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 3 && txt.length < 8) {
fieldset.className = "kindagood";
} else if (txt.length > 7) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function checkEmail(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(txt)) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
function prepareInputsForHints() {
var inputs = document.getElementsByTagName("input");
for (var i=0; i<inputs.length; i++){
inputs[i].onfocus = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "inline";
}
inputs[i].onblur = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "none";
}
}
}
addLoadEvent(prepareInputsForHints);
</script>
</head>
<body>
<form
action="#"
name="basicform"
id="basicform" >
<fieldset>
<label for="username">用户名:</label>
<input
type="text"
id="username"
onkeyup="checkUsernameForLength(this);" />
<span class="hint">用户名最低6位哦</span>
</fieldset>
<fieldset>
<label for="password">密码:</label>
<input
type="password"
id="password"
onkeyup="checkPassword(this);" />
<span class="hint">密码需要4到8位哦</span>
</fieldset>
<fieldset>
<label for="email">Email地址:</label>
<input
type="text"
id="email"
onkeyup="checkEmail(this);" />
<span class="hint">You can enter your real address without worry - we don't spam!</span>
</fieldset>
</form>
</body>
</html>上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#以上是Ajax帶提示的驗證表單實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
Golang是一門功能強大且高效的程式語言,可用於開發各種應用程式和服務。在Golang中,指標是一種非常重要的概念,它可以幫助我們更靈活和有效率地操作資料。指標轉換是指在不同類型之間進行指標操作的過程,本文將透過具體的實例來學習Golang中指標轉換的最佳實踐。 1.基本概念在Golang中,每個變數都有一個位址,位址就是變數在記憶體中的位置。
 Laravel表單類別使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
Laravel表單類別使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
在編寫網站或應用程式時,表單是不可或缺的一部分。 Laravel作為一個流行的PHP框架,提供了豐富而強大的表單類,使得表單處理變得更加簡單和高效。本文將介紹一些Laravel表單類別的使用技巧,幫助你提升開發效率。下面透過具體的程式碼範例來詳細講解。建立表單要在Laravel中建立表單,首先需要在檢視中編寫對應的HTML表單。在處理表單時,可以使用Laravel
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。






