前端測試金字塔使用步驟詳解
這次帶給大家前端測試金字塔使用步驟詳解,前端測試金字塔使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
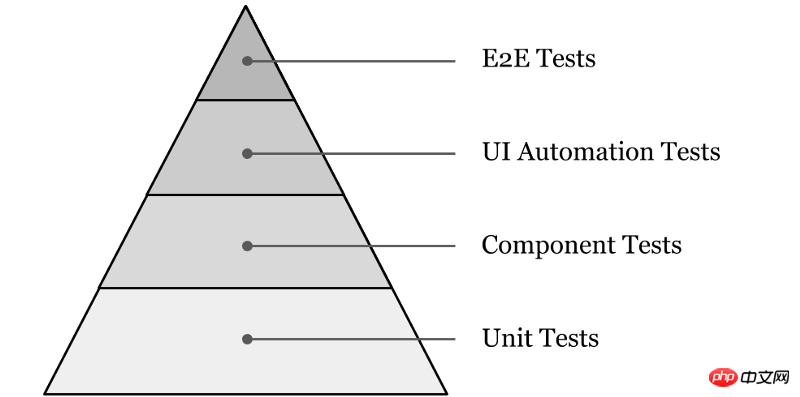
測試金字塔,來自人們將多層結構應用在前端測試領域(如圖1)。

對於金字塔的結構眾說紛紜,這裡採用原作者的觀點,並附上一些我在實際專案中所採用的技術堆疊:
端對端測試:從外部測試整個app。在真實的瀏覽器或行動裝置上運行應用,使用真實的服務端資料。通常情況下,端到端測試都是由組內的專門測試人員進行的(人力測試),此時的app也大都處於生產階段或者準生產階段,所用數據都是線上真實數據。
UI自動化測試:從外部測試app的主要模組。一般運行在真是的設備上,使用模擬伺服器。前端自動化測試框架很多,這裡有一個連結:Top 5 Most Rated Node.js Frameworks for End-to-End Web Testing。 CasperJS在渲染React DOM時會有些問題,Protractor是基於Angluar的,配置起來也有些麻煩,所以我在專案中使用了nightmare.js,他會呼叫eletron虛擬出的瀏覽器進行自動化測試,並且在專案中我們使用了一個特定進行測試的資料庫。
元件測試:從內部和UI和業務邏輯整合的測試。通常在node上運行,使用模擬伺服器。在我們的專案中,由於使用了facebook的CRA(create react app),自帶了Jest,自帶斷言庫,開箱即用很方便,所以採用了Jest Enzyme進行組件測試。基本教學網路上很多,也可以在Jest和Enzyme的官網上看,有翻譯版本。
單元測試:拋開UI,將專案分割成若干的單元,進行業務邏輯的測試。使用Node運行,並且在每個單元外使用模擬資料。
下面主要說一下元件和單元測試:
由於是基於react redux saga的單頁應用,每個頁面,或者說元件的基本結構分為四個部分:sagas儲存業務邏輯,index囊括了相關的action和reducer,component只進行UI渲染,container負責連結store和component。所以我採用的測試方案如下:
sagas: 使用redux-saga-test-plan,模擬generate function,使用模擬資料進行測試,並且使用provider模擬http請求的資料、 withReducer同時測試相關的selector、reducer和actions。
container:使用redux-mock-store模擬redux store以及對應的action和state dispatch匹配測試。
component: 使用enzyme的shallow和mock props渲染元件(如果是最底層的元件可以用mount來測試react元件的生命週期),使用jest的mock function模擬點擊等的動作。
index:index主要部分已經在sagas和container部分測試過了,詳細的測試(我覺得必要性不是很大)可以參考redux的官方測試文件。
在國內一般的開發團隊都有專門的測試人員,但是在國外比較小的團隊就不會有。所以在開發同時不斷更新測試程式碼也是很有必要的。
這是幾個月來在測試方面的一些個人理解,如有不對或不夠細緻的地方還請大家指正。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是前端測試金字塔使用步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
iPhone上的預設地圖是Apple專有的地理位置供應商「地圖」。儘管地圖越來越好,但它在美國以外的地區運作不佳。與谷歌地圖相比,它沒有什麼可提供的。在本文中,我們討論了使用Google地圖成為iPhone上的預設地圖的可行性步驟。如何在iPhone中使Google地圖成為預設地圖將Google地圖設定為手機上的預設地圖應用程式比您想像的要容易。請依照以下步驟操作–先決條件步驟–您必須在手機上安裝Gmail。步驟1–開啟AppStore。步驟2–搜尋“Gmail”。步驟3–點選Gmail應用程式旁
 升級微信最新版本的步驟(輕鬆掌握微信最新版本的升級方法)
Jun 01, 2024 pm 10:24 PM
升級微信最新版本的步驟(輕鬆掌握微信最新版本的升級方法)
Jun 01, 2024 pm 10:24 PM
不斷推出新版本以提供更好的使用體驗,微信作為中國的社交媒體平台之一。升級微信至最新版本是非常重要的,家人和同事的聯繫、為了保持與朋友、及時了解最新動態。 1.了解最新版本的特性與改進了解最新版本的特性與改進非常重要,在升級微信之前。效能改進和錯誤修復,透過查看微信官方網站或應用程式商店中的更新說明、你可以了解新版本所帶來的各種新功能。 2.檢查目前微信版本我們需要檢查目前手機上已安裝的微信版本、在升級微信之前。點擊,打開微信應用“我”然後選擇,菜單“關於”在這裡你可以看到當前微信的版本號,。 3.打開應
 此 Apple ID 尚未在 iTunes Store 中使用:修復
Jun 10, 2024 pm 05:42 PM
此 Apple ID 尚未在 iTunes Store 中使用:修復
Jun 10, 2024 pm 05:42 PM
使用AppleID登入iTunesStore時,可能會在螢幕上拋出此錯誤提示「此AppleID尚未在iTunesStore中使用」。沒有什麼可擔心的錯誤提示,您可以按照這些解決方案集進行修復。修正1–更改送貨地址此提示出現在iTunesStore中的主要原因是您的AppleID個人資料中沒有正確的地址。步驟1–首先,開啟iPhone上的iPhone設定。步驟2–AppleID應位於所有其他設定的頂部。所以,打開它。步驟3–在那裡,打開“付款和運輸”選項。步驟4–使用面容ID驗證您的存取權限。步驟
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 Shazam應用程式在iPhone中無法運作:修復
Jun 08, 2024 pm 12:36 PM
Shazam應用程式在iPhone中無法運作:修復
Jun 08, 2024 pm 12:36 PM
iPhone上的Shazam應用程式有問題? Shazam可協助您透過聆聽歌曲找到歌曲。但是,如果Shazam無法正常工作或無法識別歌曲,則必須手動對其進行故障排除。修復Shazam應用程式不會花費很長時間。因此,無需再浪費時間,請按照以下步驟解決Shazam應用程式的問題。修正1–禁用粗體文字功能iPhone上的粗體文字可能是Shazam無法正常運作的原因。步驟1–您只能從iPhone設定執行此操作。所以,打開它。步驟2–接下來,開啟其中的「顯示和亮度」設定。步驟3–如果您發現啟用了“粗體文本
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
您的手機中缺少時鐘應用程式嗎?日期和時間仍將顯示在iPhone的狀態列上。但是,如果沒有時鐘應用程序,您將無法使用世界時鐘、碼錶、鬧鐘等多項功能。因此,修復時鐘應用程式的缺失應該是您的待辦事項清單的首位。這些解決方案可以幫助您解決此問題。修復1–放置時鐘應用程式如果您錯誤地從主畫面中刪除了時鐘應用程序,您可以將時鐘應用程式放回原位。步驟1–解鎖iPhone並開始向左側滑動,直到到達「應用程式庫」頁面。步驟2–接下來,在搜尋框中搜尋「時鐘」。步驟3–當您在搜尋結果中看到下方的「時鐘」時,請按住它並
 iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
螢幕截圖功能在您的iPhone上不起作用嗎?截圖非常簡單,因為您只需同時按住「提高音量」按鈕和「電源」按鈕即可抓取手機螢幕。但是,還有其他方法可以在設備上捕獲幀。修復1–使用輔助觸控使用輔助觸控功能截取螢幕截圖。步驟1–轉到您的手機設定。步驟2–接下來,點選以開啟「輔助功能」設定。步驟3–開啟「觸摸」設定。步驟4–接下來,開啟「輔助觸控」設定。步驟5–打開手機上的「輔助觸控」。步驟6–打開“自訂頂級選單”以存取它。步驟7–現在,您只需將這些功能中的任何一個連結到螢幕擷取即可。因此,點擊那裡的首






