這次帶給大家前端中頁面渲染優化方法總結,前端中頁面渲染優化的注意事項有哪些,下面就是實戰案例,一起來看一下。
經典問題:白螢幕時間過長,使用者體驗不良
產生的原因:網路問題、關鍵渲染路徑(CRP)問題
如何做好優化呢,網路上隨便一搜,就有很多優化總結,無非就是網路優化、靜態資源(html、js、css、image)優化。下面我們撇開網路方面的最佳化,只分析靜態資源方面的最佳化。而靜態資源的最佳化關鍵在於你要去深入理解關鍵渲染路徑(CRP)的運作原理與規則。
面試必問:
1、描述一下從url輸入到頁面展示的全過程?
2、描述html載入全過程?
如何準確回答類似上面的問題呢,那麼我們就需要全面了解瀏覽器關鍵渲染路徑了,了解了工作原理,我們才能更好的更深入的理解靜態資源的優化方案
#渲染的關鍵路徑分為以下五步驟
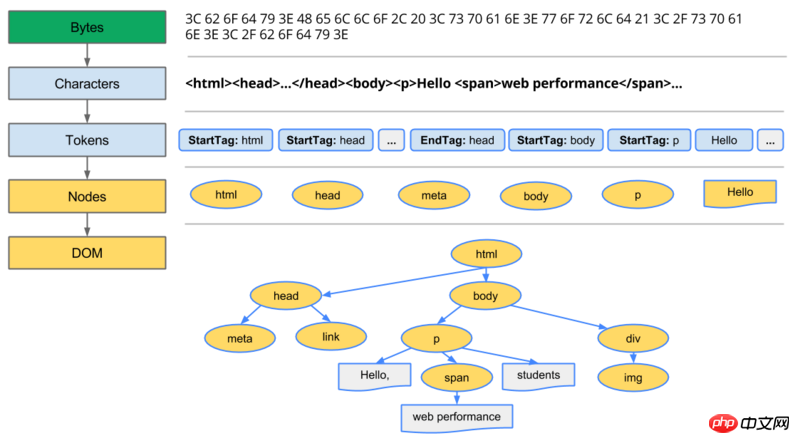
建置DOM樹
构建过程:Bytes->Characters->Tokens->Nodes->Dom

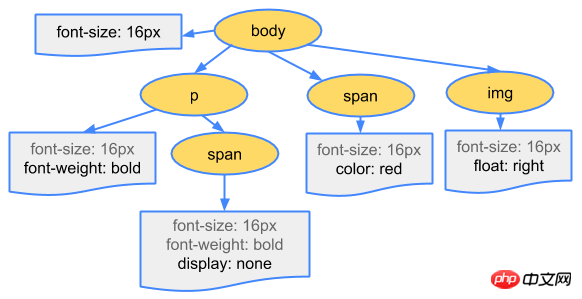
构建过程:Bytes->Characters->Tokens->Nodes->CSSOM

1、过滤掉不可见节点(脚本标记、元标记) 2、过滤掉样式隐藏的节点(display:none)
1、默认情况下,CSS是阻塞渲染的资源 2、我们可以通过媒体查询和媒体类型把一部分CSS标记为不阻塞渲染 (媒体查询的不足就是会严重影响关键渲染路径的性能) <link> <link> <link> 3、浏览器**会下载所有CSS资源**、无论它阻塞还是不阻塞
優先級的不同進行不阻塞標記。 如果是必要的CSS就請二、
儘早的載入(1、引用位置靠前,2、減少檔案體積)到客戶端,這樣就減少了對首次渲染的阻斷
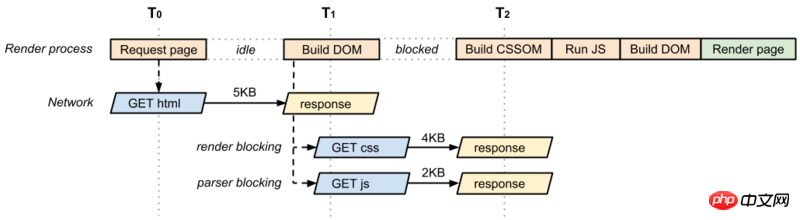
DOM构建过程中如果遇到(非异步加载async)的javascript标签,浏览器将会终止DOM的构建,立即执行javascript。 这就是为什么非异步执行的javascript要放在尾部或者将可执行代码要放在DOMContentLoaded回调中? 因为如果该javascript代码操作了未构建完的DOM节点就会因为无法获取该节点而无法执行响应的操作。
如果在浏览器尚未完成CSSOM的下载和构建时,去运行javascript脚本,那么浏览器会延迟脚本的执行和DOM的构建,直至完成CSSOM的下载和构建。可以这样理解,当出现非异步加载的javascript时,CSSOM构建完成时间是早于javascript的执行,两者早于DOMContentloaded(即DOM构建彻底完成)。


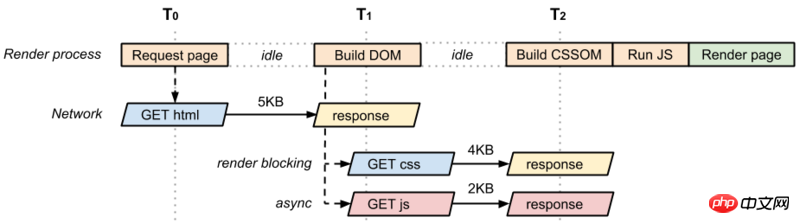
根據上面的分析,我們可以清楚的認識到,非必要優先加載的js,選擇異步加載是最優選擇。
圖像不會阻止首屏的渲染,但是為了增加用戶體驗我們應該考慮加載適當大小的圖片,加速圖片的呈現。
前面的內容讓我們了解了關鍵路徑渲染的基本原理和可能優化的機會,下面我們需要使用一些工具,幫助我們去評估現有頁面的CRP性能。
測試工具:Lighthouse 可以快速測試你的網頁,並提供效能報告
監控工具:Nivigation Timing Api 設定你的程式碼,即時監控用戶使用過程中的效能。
javascript阻止DOM建置(DOMCommentLoaded觸發被延遲),css的下載和完成阻止javascript的執行。在沒有javascript或只含有非同步javascript的頁面中,DOM的建置和CSSOM的建置互不影響。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是前端中頁面渲染優化方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




