下面小編就為大家帶來一篇PHP/HTML混寫的四種方式總結。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
PHP作為一款後端語言,為了輸出給瀏覽器讓瀏覽器呈現出來,無可避免的要輸出HTML程式碼,下文介紹下我用過的三種PHP/HTML混編方法
1、單/雙引號包圍法
這是最初級的方法了,用法就像下面這樣
<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?>這樣是最簡單的一種方法了,直接用單引號包裝上就行了
至於雙引號和單引號的區別,就在於前者解析引號內的變量,而後者不解析引號內的變量,參看下面的例子
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
輸出
1 Hello!
2 $Content
就由此可見,用雙引號包圍的字串中的變數名稱自動解析為了變數值,而用單引號包圍則依然顯示變數名稱
這樣書寫的缺點有兩點
1、如果輸出內容包含單一/雙引號將極難處理,因為PHP無法判斷這個引號是屬於程式的還是輸出內容的,所以會報錯
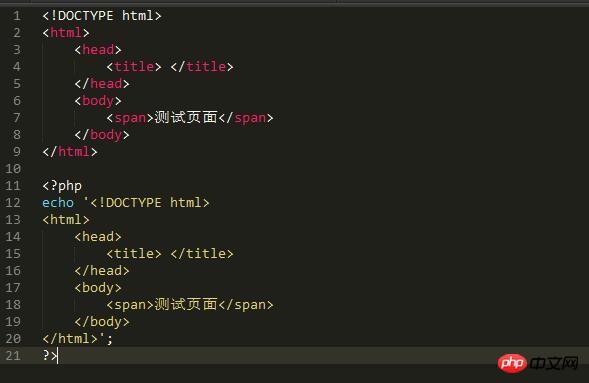
2、這樣書寫一些現代文本編輯器(如SublimeText)將無法對引號包圍的輸出的內容進行語法著色,如果出現一些格式問題將極難發現。圖中為SublimeText3的一張截圖,上面的是正常的著色,下面則是用引號包圍的著色

2、使用HEREDOC/ NOWDOC
HEREDOC和NOWDOC是PHP5.3開始支援的一種新特性,它允許在程式中使用一種自訂的標誌符來包圍文本,而HEREDOC和NOWDOC的關係就類似於雙引號包圍和單引號包圍一樣,前者解析區塊內的變量,而後者不解析區塊內的變量
下面介紹HEREDOC和NOWDOC的用法
<?php $Content='Hello!'; //下面写出了一个HEREDOC,其中标识LABEL可以自定义为任何字符串,但要保证开头的标识和结尾的标识一样 echo <<<LABEL $Content LABEL; //结尾的方法:另起一行,打上LABEL。注意结尾的标识前面和后面不要插入任何字符,空格也不行 echo '<br>';//为了演示方便换行 //NOWDOC和HEREDOC的书写方式差别在于NOWDOC的标识符需要用单引号包围 echo <<<'LABEL' $Content LABEL; //其他无异 ?>
也可以參考PHP.net上的關於這兩個的wiki:https://wiki .php.net/rfc/heredoc-with-double-quotes
用HEREDOC/NOWDOC書寫極好的解決了包圍引號的問題,但依然沒有解決語法著色失效的問題
3、HTML中嵌入PHP程式區塊(建議)
這是一種非常合適的辦法,並且這種方法廣泛用在了諸如WordPress模板等場合中。寫起來也比較方便,直接在需要輸出的地方寫上相關的程式碼就行了,就像下面這樣
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>4、使用前端模板引擎
由於前端的重要性在整個Web開發中日益上升,現在前/後端工程師逐漸在分離成兩個職業,所以說為了確保前/後端工程師能夠相互配合,使前端開發和後端開發出來的東西對接更完美,逐漸催生出了一系列前端模板引擎,例如Smarty。使用Smarty書寫的實作程式碼可讀性非常的高,這使前/後端的分離也更加的高效和便捷。有興趣的同學可以去搜尋了解以上就是本文的全部內容,希望對大家的學習有所幫助。為什麼html和php混合使用? html和php混合的四種方式
php和html混合,遍歷出二維關聯數組_PHP教學
PHP陣列混合輸出HTML程式碼
以上是PHP/HTML混寫的四種方式總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




