如何實作vue-cli元件導入與使用
這次帶給大家如何實現vue-cli元件導入與使用,實作vue-cli元件導入與使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
一個檔案就是一個模組,需要引入模組,和暴露模組的方法
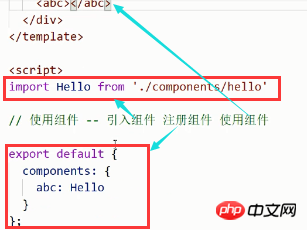
在一個元件中使用另一個元件三部曲:引入元件、註冊元件、使用元件
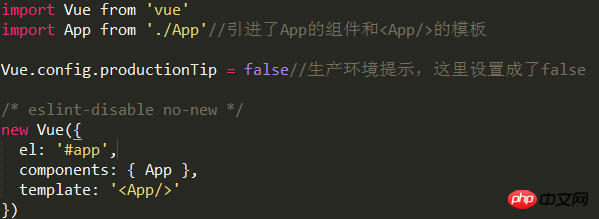
1.main.js檔案解讀
.是整個專案的入口檔案,在src資料夾下
.import(es6)引入vue和根元件app. vue
.最後new Vue,啟動應用

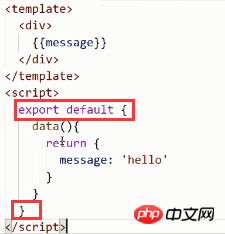
2、元件的使用
.定義的元件一般放到components目錄下
.用一個元件的過程
a .被引用的檔案暴露物件(如果元件中沒有script,可以不需要暴露)

b. 父元件引入子元件,註冊元件(全域元件不需要引入),使用元件

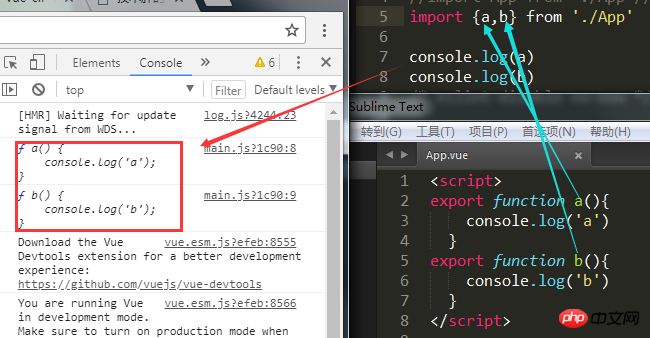
擴充功能:import
##import OO from XX1.import相當於var、let去宣告一個變數OO(自訂,解構賦值都可以)2.from:引入哪個檔案 .如果是自己定義的文件,一定要寫相對路徑'./' .如果引入node——modules下的文件不需要寫

import {解構賦值} from '模組路徑
import {* as 變數} from '模組路徑
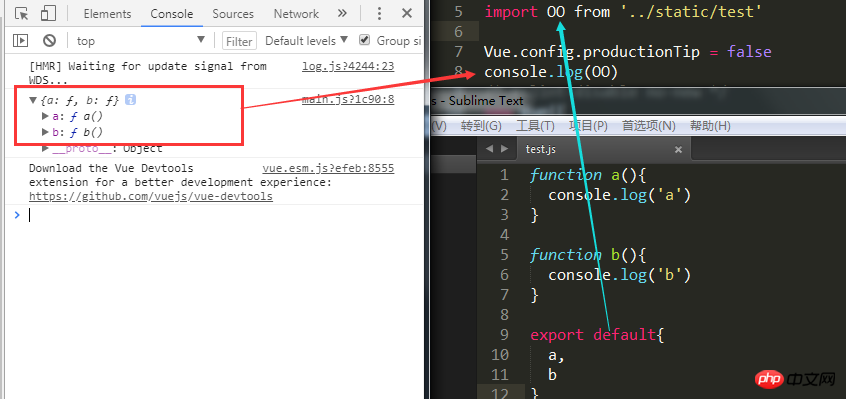
##4.如果希望對像中有內容,需要XX先暴露出對象,這樣OO才能接收到並在目前文件中使用。根據暴露對象的格式,決定接手變數的格式
.暴露多個對象,透過解構賦值接收
 .暴露多個對象,透過一個變數接收
.暴露多個對象,透過一個變數接收
 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
antd下拉方塊連動使用步驟詳解如何使用JS實作合併多個陣列去重算以上是如何實作vue-cli元件導入與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 網易雲音樂本地歌曲怎麼導入 本地歌曲導入方法
Mar 13, 2024 am 11:19 AM
網易雲音樂本地歌曲怎麼導入 本地歌曲導入方法
Mar 13, 2024 am 11:19 AM
我們在使用這款平台來聽歌的時候,應該大部分都是有著你們所想聽的一些歌曲的,當然有些事可能因為沒有版權而聽不見了,當然我們也可以直接的使用導入本地的一些歌曲到上面,這樣就可以聽了。我們可以下載一些歌曲直接的轉換為mp3類型的一些格式,這樣在手機上面就可以掃描來進行一些導入等情況了。不過對於大多數的用戶來說,導入本地的一些歌曲內容等方面都是不太了解的,所以為了能夠很好的解決這些問題,今日小編也會給大家們來好好的講解一下其中的內容方法,讓大家可以更好的對其進行一些選擇都是沒問的,有興趣的話,
 openiv怎麼導入oiv文件
Feb 21, 2024 pm 11:12 PM
openiv怎麼導入oiv文件
Feb 21, 2024 pm 11:12 PM
OpenIV是一款十分方便的工具,可用於在GTA遊戲中導入OIV檔。 OIV檔案是一種特定的檔案格式,用於將模組或修改檔案打包成一個易於安裝的格式。本文將介紹如何使用OpenIV導入OIV檔。首先,確保你已經安裝了OpenIV軟體。如果沒有,你可以從官方網站下載並按照指示進行安裝。接下來,從可信賴的來源下載所需的OIV檔。你可以在各種GTA模組社群或M
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 如何使用Vue實作Excel導入功能
Jul 22, 2023 pm 07:46 PM
如何使用Vue實作Excel導入功能
Jul 22, 2023 pm 07:46 PM
如何使用Vue實作Excel導入功能Vue.js是一款流行的JavaScript框架,用於建立使用者介面。它提供了許多方便的功能和易於使用的API,使我們能夠快速建立功能豐富的應用程式。在這篇文章中,我們將介紹如何使用Vue.js實作Excel導入功能。首先,我們需要安裝一個名為「xlsx」的函式庫,它是一個解析和提取Excel檔案資料的JavaScript函式庫。
 如何使用 Vue 實現日曆元件?
Jun 25, 2023 pm 01:28 PM
如何使用 Vue 實現日曆元件?
Jun 25, 2023 pm 01:28 PM
Vue是一款非常流行的前端框架,它提供了許多工具和功能,如元件化、資料綁定、事件處理等,能夠幫助開發者建立出高效、靈活和易於維護的Web應用程式。在這篇文章中,我來介紹如何使用Vue實作一個日曆元件。 1.需求分析首先,我們需要分析這個行事曆組件的需求。一個基本的日曆應該具備以下功能:展示當前月份的日曆頁面;支援切換到前一月或下一月;支援點擊某一天,
 Oracle導入中文資料時出現亂碼怎麼解決?
Mar 10, 2024 am 09:54 AM
Oracle導入中文資料時出現亂碼怎麼解決?
Mar 10, 2024 am 09:54 AM
標題:解決Oracle導入中文資料亂碼問題的方法及代碼範例在Oracle資料庫中導入中文資料時,經常會出現亂碼的情況,這可能是由於資料庫字元集設定不正確或導入過程中出現編碼轉換問題所致。為了解決這個問題,我們可以採取一些方法來確保導入的中文資料能夠正確顯示。以下是一些解決方案及具體的程式碼範例:一、檢查資料庫字元集設定在Oracle資料庫中,字元集的設定對於
 如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
win10舊版元件是需要使用者自己去設定裡面打開的,因為很多的元件平時都是預設關閉的狀態,首先我們需要進入到設定裡面,操作很簡單,跟著下面的步驟來就可以了win10舊版元件在哪裡開啟1、點選開始,然後點選「win系統」2、點選進入控制台3、再點選下面的程式4、點選「啟用或關閉win功能」5、在這裡就可以選擇你要的開啟了
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。






