Ajax中瀏覽器和伺服器互動詳解
這篇文章主要介紹了Ajax中瀏覽器和伺服器互動詳解,需要的朋友可以參考下
在了解Ajax之前我們先了解瀏覽器和伺服器之間如何進行互動的
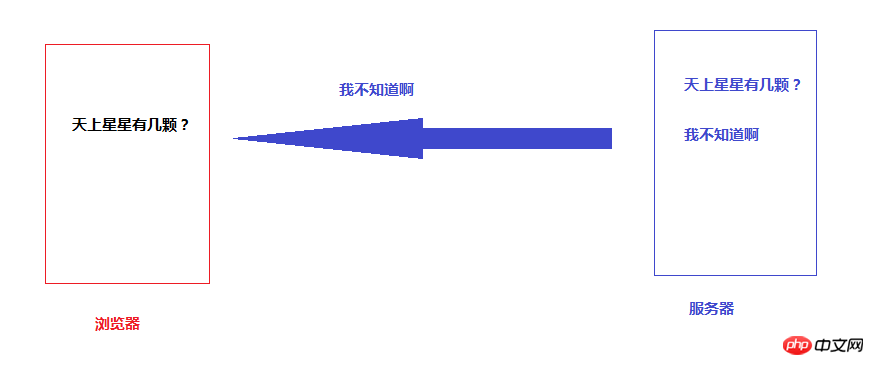
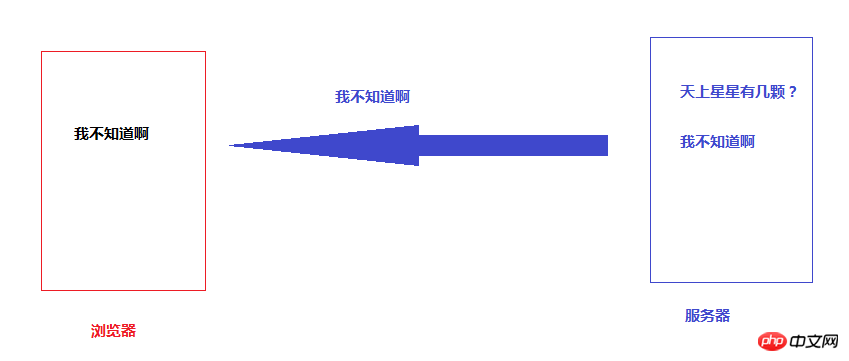
1.瀏覽器向伺服器發送請求

2.伺服器接收到請求訊息,根據不同的情況再傳回給瀏覽器不同的訊息

3.瀏覽器接收到訊息,輸出到目前頁面上

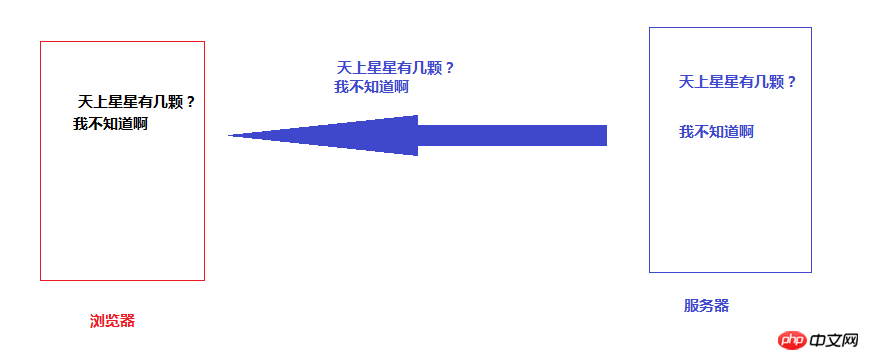
#上面介紹了瀏覽器和伺服器互動的簡單示意圖,可以看到在最後一步,瀏覽器接收到資訊後將本頁面的內容全部進行了更新,但是一般情況下我們只需要將部分內容進行更新,那怎麼辦呢?於是伺服器乾脆將這個頁面的內容修改後全部發送給瀏覽器,於是第2步,伺服器向瀏覽器發送的便是"天上星星有幾顆?我不知道啊"這麼多的內容,瀏覽器重新更新目前頁面後的結果和發送前的結果一比較,只多了"我不知道啊"這些內容

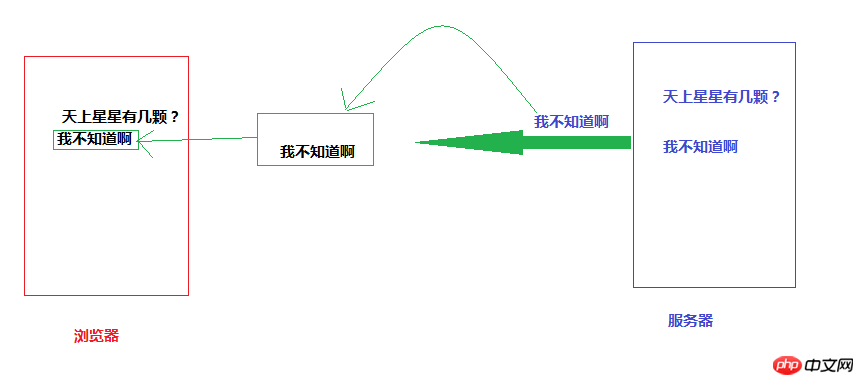
很明顯,"天上星星有幾顆?"這些內容是重複的,有沒有一個辦法能只發送"我不知道啊"嗎?於是聰明的程式設計師就就就....就將,stop,我們再回頭看第三步,瀏覽器接收到訊息之後將當前頁面卸載掉並且重寫了,so ga,如果把卸載這一步取消掉,把重寫的操作改為修改不就ok了嗎?於是在瀏覽器和伺服器之間就有了一個劫持者,他將伺服器傳回的資訊劫持,然後取消了瀏覽器的卸載操作,並且修改了當前頁面,這就是Ajax的基本原理。

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是Ajax中瀏覽器和伺服器互動詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 火狐瀏覽器Firefox 113 新特性:支援AV1動圖、增強密碼產生器與畫中畫特性
Mar 05, 2024 pm 05:20 PM
火狐瀏覽器Firefox 113 新特性:支援AV1動圖、增強密碼產生器與畫中畫特性
Mar 05, 2024 pm 05:20 PM
火狐瀏覽器Firefox 113 新特性:支援AV1動圖、增強密碼產生器與畫中畫特性













