AJAX初級教程之初識AJAX
本文是ajax初級教學的第一篇,本系列教學將從實用的角度出發,以最快的速度讓讀者掌握基本的AJAX應用,以最直接的方式展示AJAX技術。本文則講解下AJAX的基礎知識
從剛接觸B/S開發,就耳聞AJAX技術,但一直處於模稜兩可的狀態,大道理明白,一到動手就傻眼了。
AJAX彷彿就是深不可測的技術,成為B/S學習過程中的一個陰影。
直到前些日子,小菜才真正開始AJAX實踐,真正動手了才發現,AJAX並沒有那麼困難,如果不考慮AJAX的變型應用,只考慮AJAX基本應用,它還是相當簡單的,過於複雜的理論阻礙了我們動手的積極性。
因此,本系列教學將從實用的角度出發,以最快的速度讓讀者掌握基本的AJAX應用,以最直接的方式展示AJAX技術。
為了更好的閱讀本系列教程,對讀者有以下要求:
l 熟悉HTML。
l 熟悉HTTP協定。
l 熟悉javascript。
l 熟悉XML。
l 熟悉XML DOM。
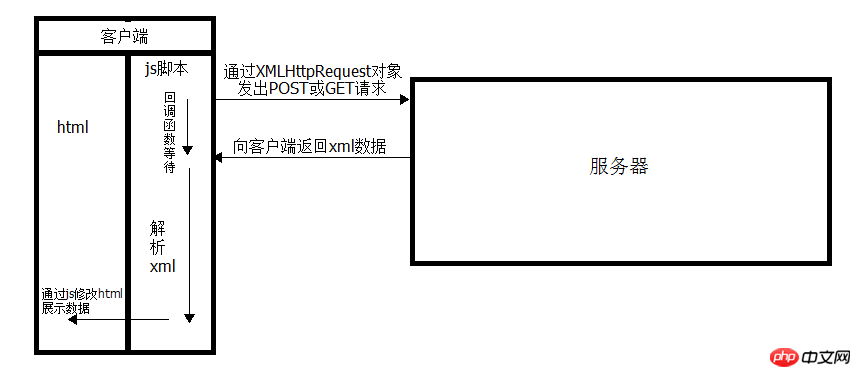
AJAX並不是一項新技術,它只是一個新標準。根據小菜個人理解,所謂AJAX技術,即為了實現客戶端和伺服器的後台交互,以xml作為資訊載體,利用javascript進行控制,透過HTTP協定進行交互,達到html介面部分刷新的效果。
下面小談一下這些技術。
HTML沒啥好說的。
HTTP協定內容就比較多了。在AJAX實務中,會涉及到POST、GET方法請求資料、HTTP頭部資訊的建構、資料的解析格式等,主要就是這三項,看看哪個不熟悉,趕快補習吧!不過都很簡單,不要有壓力。
小菜覺得AJAX就是在寫Javascript腳本,javascript負責宣告一個至關重要的XMLHttpRequest對象,這個對象透過POST或GET方法向伺服器發送請求,取得xml的格式的回傳數據,再把xml解析,展示在介面上,這就是AJAX執行過程。
xml無非就是一種資料規範,它可以讓資料有一定結構,這樣一來,方便了資料組織,又方便了資料擴充。
xml的基本組成是元素,也就是HTML中常說的標籤,例如:
這樣一來,xml就可以表示非常豐富、靈活的訊息,甚至可以當成小型資料庫來使用。
在此,小提一下,建議用子元素的方法來擴充元素,例如:
想要用Javascript操作xml,必須了解基本的DOM(Document Object Model)知識。為了方便讀者學習,小菜簡單介紹一下XML DOM。
根據DOM定義,xml中每個成分都是一個節點。根據小菜的理解,成分的意思就是xml的組成。
具體如下:
l 整個文檔是一個文檔節點。
l 每個xml標籤都是一個元素節點。例如
l 包含在xml元素中的文字是文字節點。例如
l xml元素的屬性叫做屬性節點。例如
節點有三個很重要的屬性,分別為:nodeName(節點名稱)、nodeValue(節點值)、nodeType(節點型別)。其中nodeName和nodeValue非常常用,必須搞清楚。
對於nodeName(唯讀)有:
l 元素節點的nodeName與該元素的標籤名稱相同。例如元素
l 屬性節點的nodeName就是屬性名稱。例如
l 文字節點的nodeName是固定的#text字串。例如
對於nodeValue(讀/寫)有:
l 元素節點的nodeValue回傳undefind。例如
l 屬性節點的nodeValue即該屬性的值。例如
l 文字節點的nodeValue即文字本身內容。例如
綜上,可以用一張圖來概括AJAX技術:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是AJAX初級教程之初識AJAX的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
為了提升Ajax安全性,有幾種方法:CSRF保護:產生令牌並將其傳送到客戶端,在請求中新增至伺服器端進行驗證。 XSS保護:使用htmlspecialchars()過濾輸入,防止惡意腳本注入。 Content-Security-Policy頭:限制惡意資源加載,指定允許載入腳本和樣式表的來源。驗證伺服器端輸入:驗證從Ajax請求接收的輸入,防止攻擊者利用輸入漏洞。使用安全Ajax函式庫:利用jQuery等函式庫提供的自動CSRF保護模組。
 ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax不是一個特定的版本,而是一種使用多種技術的集合來非同步載入和更新網頁內容的技術。 ajax沒有特定的版本號,但是有一些ajax的變體或擴充:1、jQuery AJAX;2、Axios;3、Fetch API;4、JSONP;5、XMLHttpRequest Level 2;6、WebSockets;7、Server-Sent Events;8、GraphQL等等。






