ajax post方式表單提交設定非同步物件的xhr.setRequestHeader,在Google瀏覽器的編譯器中顯示傳值在Request Payload中這是錯誤的
當我們建立一個非同步物件XMLHttpRequest同時post方式向後台傳輸資料的時候。
我們要設定非同步物件的xhr.setRequestHeader成員的值為
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");否則的話後台是不能接收到傳過去的值的。因為在Google瀏覽器的編譯器中顯示,傳值在Request Payload中,這是錯誤的(如圖) --屬性注意看

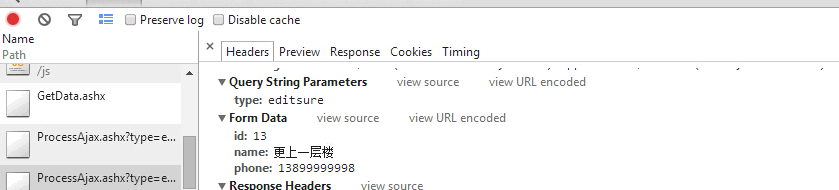
而正確的方式是在Form Data 中(如圖)

這個設定在form表單中的enctype屬性(規定在傳送到伺服器之前應該如何對表單資料進行編碼。一共有三種形式,可參考w3c文件)也是有體現的、
例如:
jquery 裡面有一個方法serialize() 方法。 。可以將參數一窩端。變成 id="值"&name="值" 的方式
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
使用ajax和history.pushState無刷新改變頁面URL範例_AJAX相關
以上是ajax post方式表單提交setRequestHeader報錯解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




