本篇文章主要介紹了PHP Ajax無刷新帶進度條圖片上傳範例,詳細的整理PHP無刷新上傳圖片,並且要帶進度條的程式碼,有需要的可以了解一下。
專案需求:1.PHP Ajax無刷新帶進度條圖片上傳,2.帶進度條。所需外掛:jquery.js,jquery.form.js。
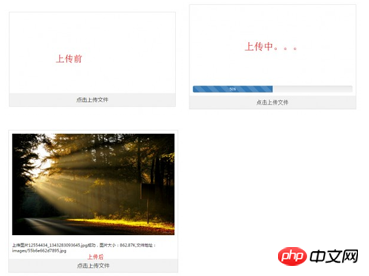
最近在做一個手機web項目,需要用到Ajax上傳功圖片能,項目要求PHP無刷新上傳圖片,並且要帶進度條,下面就來講一下我的實現方法,先看效果圖片

本範例需要使用的是jquery.js,jquery.form.js,demo裡麵包含有,你可以在文章下方進行下載。
第一步,建立前端頁面index.html
#此段落是前端展示內容,這裡需要說明的是由於input:file標籤顯示不太美觀,所以我把它隱藏了。而使用一個a標籤.uploadbtn來呼叫file標籤的click事件,用來開啟並選擇檔案。
注意:檔案上傳時form的屬性enctype必須設定為:multipart/form-data
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>php-ajax无刷新上传(带进度条)demo</title> <meta name="description" content="" /> <meta name="viewport" content="width=device-width , initial-scale=1.0 , user-scalable=0 , minimum-scale=1.0 , maximum-scale=1.0" /> <script type='text/javascript' src='js/jquery-2.0.3.min.js'></script> <script type='text/javascript' src='js/jquery.form.js'></script> <link href="css/style.css" rel="external nofollow" type="text/css" rel="stylesheet"/> </head> <body> <p style="width:500px;margin:10px auto; border:solid 1px #ddd; overflow:hidden; "> <form id='myupload' action='upload.php' method='post' enctype='multipart/form-data'> <input type="file" id="uploadphoto" name="uploadfile" value="请点击上传图片" style="display:none;" /> </form> <p class="imglist"> </p> <p class="res"></p> <p class="progress"> <p class="progress-bar progress-bar-striped"><span class="percent">50%</span></p> </p> <a href="javascript:void(0);" rel="external nofollow" onclick="uploadphoto.click()" class="uploadbtn">点击上传文件</a> </p> </body> </html>
第二步,Ajax提交部分
這部分就是Ajax的提交部份,過程如下:
在提交開始透過beforeSend回呼函數設定進度條顯示出來,進度條寬度為0%,進度值0%;
在上傳過程中透過uploadProgress回呼函數即時傳回的數據,更改進度條的寬度和進度值。
在上傳成功後,透過success回呼函數輸出上傳為資料資訊(圖片名稱,大小,地址等)並把圖片輸出到頁面上預覽。
當然如果失敗,有error回呼函數幫你進行高度。
<script type="text/javascript">
$(document).ready(function(e) {
var progress = $(".progress");
var progress_bar = $(".progress-bar");
var percent = $('.percent');
$("#uploadphoto").change(function(){
$("#myupload").ajaxSubmit({
dataType: 'json', //数据格式为json
beforeSend: function() { //开始上传
progress.show();
var percentVal = '0%';
progress_bar.width(percentVal);
percent.html(percentVal);
},
uploadProgress: function(event, position, total, percentComplete) {
var percentVal = percentComplete + '%'; //获得进度
progress_bar.width(percentVal); //上传进度条宽度变宽
percent.html(percentVal); //显示上传进度百分比
},
success: function(data) {
if(data.status == 1){
var src = data.url;
var attstr= '<img src="'+src+'">';
$(".imglist").append(attstr);
$(".res").html("上传图片"+data.name+"成功,图片大小:"+data.size+"K,文件地址:"+data.url);
}else{
$(".res").html(data.content);
}
progress.hide();
},
error:function(xhr){ //上传失败
alert("上传失败");
progress.hide();
}
});
});
});
</script>#第三步,後端PHP程式碼upload.php
後端處理程式碼,就是PHP檔案上傳,不過上傳的時候需要做一些判斷,如檔案格式、檔案大小等。
注意:我上面ajax回傳格式是json,所以在圖片json程式碼是一定要正確規範,否則會出現上傳不成功的提示。
$picname = $_FILES['uploadfile']['name'];
$picsize = $_FILES['uploadfile']['size'];
if ($picname != "") {
if ($picsize > 2014000) { //限制上传大小
echo '{"status":0,"content":"图片大小不能超过2M"}';
exit;
}
$type = strstr($picname, '.'); //限制上传格式
if ($type != ".gif" && $type != ".jpg" && $type != "png") {
echo '{"status":2,"content":"图片格式不对!"}';
exit;
}
$rand = rand(100, 999);
$pics = uniqid() . $type; //命名图片名称
//上传路径
$pic_path = "images/". $pics;
move_uploaded_file($_FILES['uploadfile']['tmp_name'], $pic_path);
}
$size = round($picsize/1024,2); //转换成kb
echo '{"status":1,"name":"'.$picname.'","url":"'.$pic_path.'","size":"'.$size.'","content":"上传成功"}';demo下載: php-ajax-upload_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助。
相關推薦:
#
以上是PHP+Ajax實作無刷新帶進度條圖片上傳的詳細內容。更多資訊請關注PHP中文網其他相關文章!




