webpack vue專案開發環境區域網路存取方法
下面我就為大家分享一篇webpack vue專案開發環境區域網路存取方法,具有很好的參考價值,希望對大家有所幫助
想法: 將自己的專案啟動ip與連接埠固定,當然連接埠也可以為預設的8080
#步驟:
## 1.查看自己在區域網路內的ip
命令列ipconfig2.回到自己的開發目錄,在根目錄找到comfig/index.js
修改host: 自己的區域網路ip修改port: 自訂連接埠-最好不要用80或其他常用連接埠範例: comfig/index.js
host:'http://192.168.2.153',//一定要加上 http port:3000
注意:此處ip一旦固定,本機訪問的或localhost將不可訪問,必須也使用這個ip,區域網路也是一樣用此ip訪問
上面是我整理給大家的,希望今後會對大家有幫助。 相關文章:以上是webpack vue專案開發環境區域網路存取方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 win11無法連接區域網路印表機,該如何解決?
Jul 01, 2023 am 08:57 AM
win11無法連接區域網路印表機,該如何解決?
Jul 01, 2023 am 08:57 AM
win11無法連接區域網路印表機怎麼辦?有不少用戶的win11系統在使用區域網路印表機功能的時候,無法正常連線到共用印表機,出現這個問題,可能是連線步驟或是某項功能服務沒開啟。今天小編就為大家帶來了多種解決方法,很多小夥伴不知道怎麼詳細操作,小編下面整理了win11電腦不能連共享印表機解決技巧,如果你有興趣的話,跟著小編一起往下看看吧! win11電腦不能連共享印表機解決技巧1、首先,按鍵盤上的Win+X組合鍵,或右鍵點擊任務欄上的Windows開始圖標,在打開的隱藏選單項目中,選擇運行;2、運行窗口
 cmd怎麼查看區域網路所有ip
Feb 20, 2023 pm 02:22 PM
cmd怎麼查看區域網路所有ip
Feb 20, 2023 pm 02:22 PM
cmd查看區域網路所有ip的方法:1、按「Win+R」快速鍵開啟「執行」視窗;2、在「執行」視窗中輸入「CMD」後,按回車鍵;3、在開啟的「指令提示符號」介面中,輸入指令「arp -a」並按下回車鍵;4、從回傳結果就可以看到本地區域網路中的所有與本機通訊的電腦IP位址。
 為什麼區域網路 IP 通常以 192.168 開頭而不是 1.2 或 193.169 ?
Aug 02, 2023 pm 03:42 PM
為什麼區域網路 IP 通常以 192.168 開頭而不是 1.2 或 193.169 ?
Aug 02, 2023 pm 03:42 PM
設定路由器的人往往會使用路由器預設的 IP 位址作為網關,換成其他的 IP 位址既費腦子又費事。還別不相信,經常做網路維護的人設定 IP 位址,「192.168」 輸入得賊溜。但這還不是根本原因。
 VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
Vue是一款優秀的JavaScript框架,它可以幫助我們快速建立互動性強、高效性好的Web應用程式。 Vue3是Vue的最新版本,它引入了許多新的功能和功能。 Webpack是目前最受歡迎的JavaScript模組打包器和建置工具之一,它可以幫助我們管理專案中的各種資源。本文就為大家介紹如何使用Webpack打包和建構Vue3應用程式。 1.安裝Webpack
 EasyTier異地組網怎麼用
Jun 19, 2024 am 10:14 AM
EasyTier異地組網怎麼用
Jun 19, 2024 am 10:14 AM
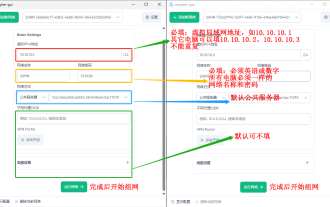
EasyTier是一種開源、免費、去中心化的內網穿透異地組網工具,簡單易用且功能豐富的異地組網解決方案,適用於遠程辦公協作、遊戲聯機等多種場景。以下二零簡單介紹下使用EasyTier異地組網的使用方法。下載easytier-gui程序,並安裝。下載網址:https://github.com/EasyTier/EasyTier在需要組網的電腦按上圖設定好即可。虛擬IPv4位址:必填,如電腦A為10.10.10.1,B為10.10.10.2,C為10.10.10.3,無法重複。 (此類IP段皆可使用:10.
 vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
差異:1、webpack伺服器啟動速度比vite慢;由於vite啟動的時候不需要打包,也就不需要分析模組依賴、編譯,所以啟動速度非常快。 2.vite熱更新比webpack快;vite在HRM方面,當某個模組內容改變時,就讓瀏覽器去重新請求該模組即可。 3.vite用esbuild預先建置依賴,而webpack基於node。 4.vite的生態不如webpack,載入器、插件不夠豐富。
 Win11無法辨識區域網路其他電腦的網路問題該如何解決?
Jan 30, 2024 am 10:51 AM
Win11無法辨識區域網路其他電腦的網路問題該如何解決?
Jan 30, 2024 am 10:51 AM
Win11網路裡面發現不了區域網路其他電腦解決方法?方法很簡單的,用戶們進入到控制面板下的網路和internet設定下的更改高級共享設置,之後在選擇啟動網路發現來進行操作就可以了。下面就讓本站來為用戶們來仔細的介紹一下Win11網路裡面發現不了區域網路其他電腦的解決方法吧。 Win11網路裡面發現不了區域網路其他電腦的解決方法1、首先我們打開控制面板。 2、接著進入網路和internet設定。 3、然後開啟網路和共享中心。 6.下面的來賓選項也有勾選啟用網路發現。要注意的是,區域網路的雙方都要開啟,如果有一方
 如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
隨著Web開發技術的不斷發展,前後端分離、模組化開發已成為了廣泛的趨勢。 PHP作為一種常用的後端語言,在進行模組化開發時,我們需要使用一些工具來實現模組的管理和打包,其中webpack是一個非常好用的模組化打包工具。本文將介紹如何使用PHP和webpack進行模組化開發。一、什麼是模組化開發模組化開發是指將程式分解成不同的獨立模組,每個模組都有自己的作






