這篇文章主要介紹了淺談Node 調試工具入門教程,現在分享給大家,也給大家做個參考。
JavaScript 程式越來越複雜,除錯工具的重要性日益凸顯。客戶端腳本有瀏覽器,Node 腳本怎麼除錯呢?

2016年,Node 決定將Chrome 瀏覽器的"開發者工具"作為官方的調試工具,使得Node 腳本也可以使用圖形界面調試,這大大方便了開發者。
本文介紹如何使用 Node 腳本的偵錯工具。
一、範例程式
為了方便講解,以下是一個範例腳本。首先,新建一個工作目錄,並進入該目錄。
$ mkdir debug-demo $ cd debug-demo
然後,產生 package.json 文件,並安裝Koa 框架和 koa-route 模組。
$ npm init -y $ npm install --save koa koa-route
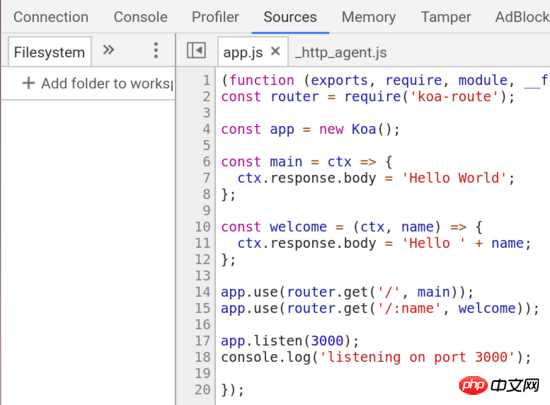
接著,新一個腳本 app.js ,並寫入下面的內容。
// app.js
const Koa = require('koa');
const router = require('koa-route');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
const welcome = (ctx, name) => {
ctx.response.body = 'Hello ' + name;
};
app.use(router.get('/', main));
app.use(router.get('/:name', welcome));
app.listen(3000);
console.log('listening on port 3000');上面程式碼是一個簡單的 Web 應用,指定了兩個路由,訪問後會顯示一行歡迎資訊。如果想詳細了解程式碼的詳細意義,可以參考Koa 教學。
二、啟動開發者工具
現在,執行上面的腳本。
$ node --inspect app.js
上面程式碼中, --inspect 參數是啟動偵錯模式必要的。這時,開啟瀏覽器造訪 http://127.0.0.1//3000,就可以看到 Hello World 了。

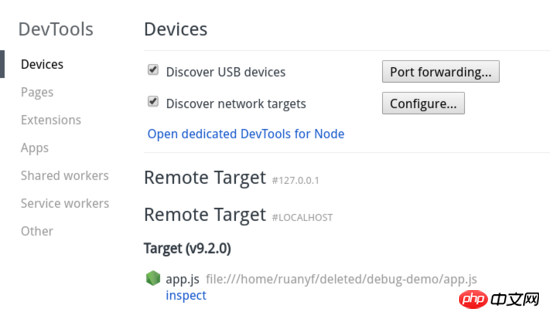
接下來,就要開始調試了。一共有兩種開啟偵錯工具的方法,第一種是在Chrome 瀏覽器的網址列,鍵入chrome://inspect 或about:inspect ,回車後就可以看到下面的介面。

在 Target 部分,點擊 inspect 鏈接,就能進入偵錯工具了。
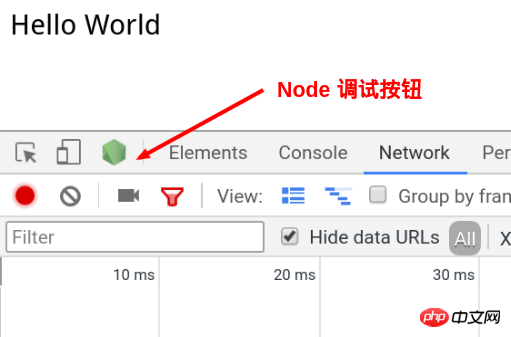
第二種進入偵錯工具的方法,是在http://127.0.0.1//3000 的視窗開啟"開發者工具",頂部左上角有一個Node 的綠色標誌,點擊就可以進入。

三、偵錯工具視窗
#偵錯工具其實就是"開發者工具"的定製版,省去了那些對伺服器腳本沒用的部分。
它主要有四個面板。
Console:控制台
Memory:記憶體
Profiler:效能
Sources:原始碼

#這些面板的用法,基本上跟瀏覽器環境差不多,這裡只介紹Sources (原始碼)面板。
四、設定斷點
進入 Sources 面板,找到正在執行的腳本 app.js 。

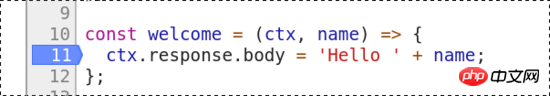
在第11行(也就是下面這一行)的行號上點一下,就設定了一個斷點。
ctx.response.body = 'Hello ' + name;

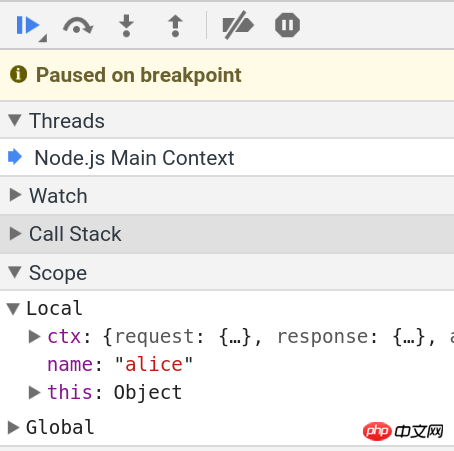
這時,瀏覽器造訪 http://127.0.0.1:3000/alice ,頁面會顯示正在等待伺服器回傳。切換到偵錯工具,可以看到 Node 主執行緒處於暫停(paused)階段。

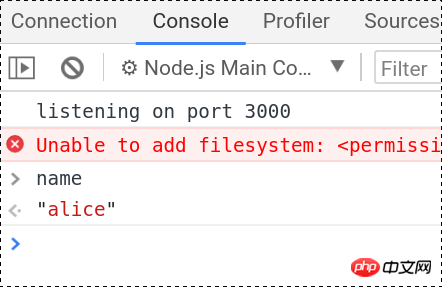
進入 Console 面板,輸入 name,會回傳 alice。這顯示我們正處於斷點處的上下文(context)。

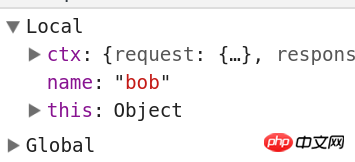
再切回 Sources 面板,右邊可以看到 Watch、Call Stack、Scope、Breakpoints 等摺疊項目。開啟 Scope 折疊項,可以看到 Local 作用域和 Global 作用域裡面的所有變數。
Local 作用域裡面,變數 name 的值是 alice ,雙擊進入編輯狀態,把它改成 bob 。

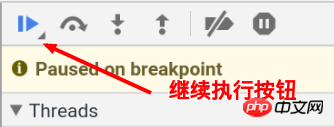
然後,點擊頂部工具列的繼續運行按鈕。

页面上就可以看到 Hello bob 了。

命令行下,按下 ctrl + c,终止运行 app.js 。
五、调试非服务脚本
Web 服务脚本会一直在后台运行,但是大部分脚本只是处理某个任务,运行完就会终止。这时,你可能根本没有时间打开调试工具。等你打开了,脚本早就结束运行了。这时怎么调试呢?
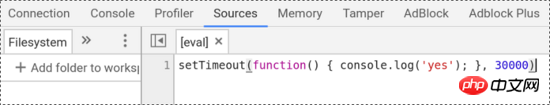
$ node --inspect=9229 -e "setTimeout(function() { console.log('yes'); }, 30000)"上面代码中, --inspect=9229 指定调试端口为 9229,这是调试工具默认的通信端口。 -e 参数指定一个字符串,作为代码运行。
访问 chrome://inspect ,就可以进入调试工具,调试这段代码了。

代码放在 setTimeout 里面,总是不太方便。那些运行时间较短的脚本,可能根本来不及打开调试工具。这时就要使用下面的方法。
$ node --inspect-brk=9229 app.js
上面代码中, --inspect-brk 指定在第一行就设置断点。也就是说,一开始运行,就是暂停的状态。
六、忘了写 --inspect 怎么办?
打开调试工具的前提是,启动 Node 脚本时就加上 --inspect 参数。如果忘了这个参数,还能不能调试呢?
回答是可以的。首先,正常启动脚本。
$ node app.js
然后,在另一个命令行窗口,查找上面脚本的进程号。
$ ps ax | grep app.js 30464 pts/11 Sl+ 0:00 node app.js 30541 pts/12 S+ 0:00 grep app.js
上面命令中, app.js 的进程号是 30464 。
接着,运行下面的命令。
$ node -e 'process._debugProcess(30464)'
上面命令会建立进程 30464 与调试工具的连接,然后就可以打开调试工具了。
还有一种方法,就是向脚本进程发送 SIGUSR1 信号,也可以建立调试连接。
$ kill -SIGUSR1 30464
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过Ajax方式上传文件使用FormData进行Ajax请求
以上是淺談Node 偵錯工具入門教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




