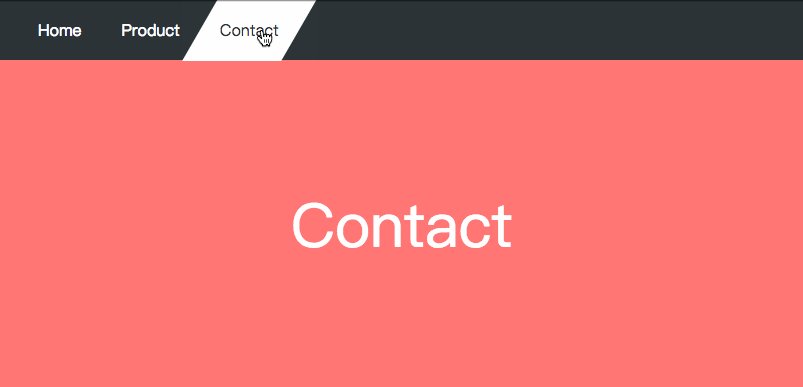
使用vue,vue-router,animejs 來講解如何實現vue頁面切換效果之BubbleTransition,需要的朋友參考下吧
## 
步驟
#函數式呼叫元件
我希望效果是透過一個物件去調用,而不是v-show, v-if 之類的指令,並且為了保持統一,仍然使用Vue 來寫入元件。我通常會用新的 Vue 根節點來實現,讓效果獨立於業務元件之外。let instance = null
function createServices (Comp) {
// ...
return new Vue({
// ...
}).$children[0]
}
function getInstance () {
instance = instance || createServices(BubbleTransitionComponent)
return instance
}
const BubbleTransition = {
scaleIn: () => {
return getInstance().animate('scaleIn')
},
fadeOut: () => {
return getInstance().animate('fadeOut')
}
}<template>
<p class="transition-bubble">
<span v-show="animating" class="bubble" id="bubble">
</span>
</p>
</template>
<script>
import anime from 'animejs'
export default {
name: 'transition-bubble',
data () {
return {
animating: false,
animeObjs: []
}
},
methods: {
scaleIn (selector = '#bubble', {duration = 800, easing = 'linear'} = {}) {
// this.animeObjs.push(anime().finished)
},
fadeOut (selector = '#bubble', {duration = 300, easing = 'linear'} = {}) {
// ...
},
resetAnimeObjs () {
this.animeObjs.reset()
this.animeObjs = []
},
animate (action, thenReset) {
return this[action]().then(() => {
this.resetAnimeObjs()
})
}
}
}<router-link class="router-link" to="/#__bubble__transition__">Home</router-link>
const BUBBLE_TRANSITION_IDENTIFIER = '__bubble__transition__'
router.beforeEach((to, from, next) => {
if (to.hash.indexOf(BUBBLE_TRANSITION_IDENTIFIER) > 0) {
const redirectTo = Object.assign({}, to)
redirectTo.hash = ''
BubbleTransition.scaleIn()
.then(() => next(redirectTo))
} else {
next()
}
})
router.afterEach((to, from) => {
BubbleTransition.fadeOut()
})以上是Vue 頁面切換效果之 BubbleTransition的詳細內容。更多資訊請關注PHP中文網其他相關文章!




