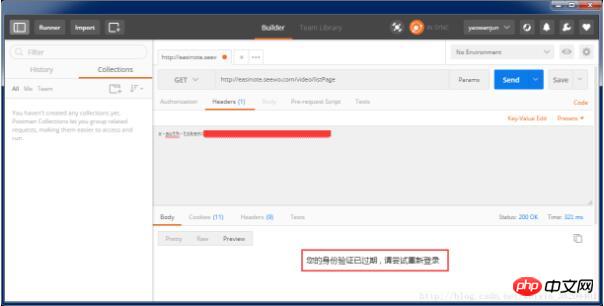
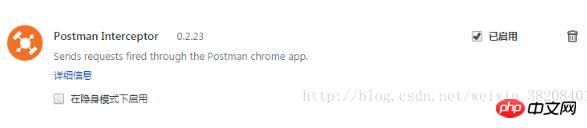
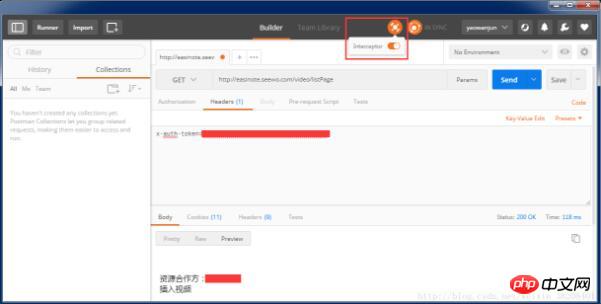
如何讓Postman模擬發送帶token請求

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效的解決辦法有檢查Token是否過期、檢查Token是否正確、檢查Token是否被篡改、檢查Token是否與使用者匹配、清除快取或Cookie、檢查網路連線和伺服器狀態、重新登入或請求新的Token、聯絡技術支援或開發人員等。詳細介紹:1、檢查Token是否過期,登入Token通常會設定有效期,一旦超過有效期,就會被認為無效等等。
 登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題可以透過檢查網路連線、檢查token有效期、清除快取和Cookie、檢查登入狀態、聯絡應用程式開發者和加強帳號安全來解決。詳細介紹:1、檢查網路連接,重新連接網路或更換網路環境;2、檢查token有效期,重新取得一個新的token,或聯絡應用程式的開發者;3、清除快取和Cookie,清除瀏覽器快取和Cookie,然後重新登入應用程式;4、檢查登入狀態。
 抖音如何發給別人文件?上發給別人文件怎麼刪除?
Mar 22, 2024 am 08:30 AM
抖音如何發給別人文件?上發給別人文件怎麼刪除?
Mar 22, 2024 am 08:30 AM
在抖音上,使用者不僅可以分享自己的生活點滴和才藝,還可以和其他使用者互動交流。在這個過程中,有時候我們需要向其他用戶發送文件,例如圖片、影片等。那麼,在抖音上如何發給別人文件呢?一、抖音上如何發給別人文件? 1.開啟抖音,進入你想要傳送檔案的聊天介面。 2.點選聊天介面中的「+」號,選擇「檔案」。 3.在檔案選項中,你可以選擇傳送圖片、影片、音訊等檔案。選擇你想要發送的文件後,點擊「發送」。 4.等待對方接受你的文件,一旦對方接受,文件就會傳輸成功。二、抖音上發給別人檔案怎麼刪除? 1.打開抖音,進入你發送文
 Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存使用者token在設計類似電商的系統時,一個常見的需求是每個頁面都需要攜帶登入使用者資訊。常見的解決方法有兩種:使用cookie保存使用JWT保存但如果系統中使用了Redis緩存,那麼還可以有第三種解決方案–將用戶token緩存在Redis中。登陸時產生一個token存入Redis//產生一個token物件,保存在redis中redisTemplate.opsForHash().put("token","user",user)
 WhatsApp技巧:發送高清照片和影片的方法
Sep 10, 2023 am 10:13 AM
WhatsApp技巧:發送高清照片和影片的方法
Sep 10, 2023 am 10:13 AM
WhatsApp推出了一個新選項,允許用戶透過訊息平台以高解析度發送照片和影片。繼續閱讀以了解它是如何完成的。 WhatsApp發布了一個更新,允許iPhone和Android用戶以高分辨率發送照片和視頻,最終解決了該服務的低品質媒體共享限制。該選項稱為“高清品質”,意味著用戶可以以最小的壓縮發送更清晰的照片和影片。例如,在iPhone上捕獲的圖像現在可以以3024x4032分辨率發送,而不是以前的最大920x1280分辨率,而視頻可以以1280×718分辨率發送,而不是848×476分辨率。
 Vue3+Vite怎麼使用雙token實現無感刷新
May 10, 2023 pm 01:10 PM
Vue3+Vite怎麼使用雙token實現無感刷新
May 10, 2023 pm 01:10 PM
一、token登入鑑權jwt:JSONWebToken。是一種認證協議,一般用來校驗請求的身份資訊和身分權限。由三個部分組成:Header、Hayload、Signatureheader:也就是頭部訊息,是描述這個token的基本訊息,json格式{"alg":"HS256",//表示簽名的演算法,預設是HMACSHA256(寫成HS256) "type":"JWT"//表示Token的類型,JWT令牌統一寫為JWT}pa
 如何使用家庭、不同位置和計時器的簽到
Mar 24, 2024 am 09:31 AM
如何使用家庭、不同位置和計時器的簽到
Mar 24, 2024 am 09:31 AM
如何讓別人知道你到達了目的地告知他人已安全到達目的地是最常見的「簽到」方式,且操作簡便。以下是在準備開始下一段旅程前設定的步驟。打開訊息與要向其發送簽到的人進行對話點擊訊息欄位旁邊的加號(+)圖示點擊簽到點擊提示底部的編輯輸入您要去的目的地選擇右上角的“完成”,然後發送“簽入」在輸入您的目的地時,您可以根據自己的需求選擇不同的出行方式,無論是駕車、搭乘大眾運輸或步行。確保正確選擇您所使用的設備,這樣您的設備就能準確估算到達目的地所需的時間。這樣可以更好地規劃您的行程,讓您更方便地到達目的地。
 如何將HTML表單資料作為文字並傳送到html2pdf?
Sep 06, 2023 pm 12:21 PM
如何將HTML表單資料作為文字並傳送到html2pdf?
Sep 06, 2023 pm 12:21 PM
html2pdf是一個JavaScript包,允許開發人員將html轉換為canvas、pdf、映像等。它將html作為參數並將其添加到pdf或所需文件中。此外,它還允許用戶在添加html內容後下載該文件。在這裡,我們將訪問表單並使用html2pdfnpm套件將其新增至pdf。我們將看到不同的範例,以向pdf添加表單資料。語法使用者可以按照以下語法將html表單資料作為文字並將其發送到html2pdf。 varelement=document.getElementById('form');html2