JS簡單實作檢視文件建立日期、修改日期和文件大小的方法範例
這篇文章主要介紹了JS簡單實作檢視文件建立日期、修改日期和文件大小的方法,結合實例形式分析了JavaScript使用fileCreatedDate屬性、fileModifiedDate屬性、lastModified屬性和fileSize屬性相關操作技巧,需要的朋友可以參考下方
本文實例講述了JS簡單實作檢視文件建立日期、修改日期和文件大小的方法。分享給大家供大家參考,具體如下:
一介紹
#檢視文件建立日期、修改日期和文件大小,可以使用fileCreatedDate屬性、fileModifiedDate 屬性、lastModified屬性和fileSize屬性來實作。
fileCreatedDate屬性
此屬性用來取得文件的建立日期。
語法:
[date=]fileCreatedDate
#date:字串變量,用來儲存文件的建立日期。 date是可選項。
fileModifiedDate屬性
此屬性用來取得文件最後修改的日期。
語法:
[date=]fileModifiedDate
#date:字串變量,用來儲存文件最後修改的日期。 date是可選項。
lastModified屬性
此屬性用來取得文件最後修改時間。
語法:
[date=]lastModified
#date:字串變量,用來儲存文件的最後修改時間。 date是可選項。
fileSize屬性
此屬性用來取得文件的大小。
語法:
[size=]fileSize
#size:字串變量,用來儲存文件大小。 size是可選項。
二套用
檢視文件建立日期、修改日期和文件大小
本範例在頁面中顯示了該文件的建立日期、修改日期和文件的大小。
三程式碼
#<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 查看文件创建时间、修改时间和文档大小</title>
</head>
<body>
查看文件创建时间、修改时间和文档大小<br>
<script lanage="javaScript">
<!--
document.write("<b>该文档创建日期: </b>"+document.fileCreatedDate+"<br>");
document.write("<b>该文档修改日期: </b>"+document.fileModifiedDate+"<br>");
document.write("<b>该文档修改时间: </b>"+document.lastModified+"<br>");
document.write("<b>该文档大小: </b>"+document.fileSize+"<br>");
-->
</script>
</body>
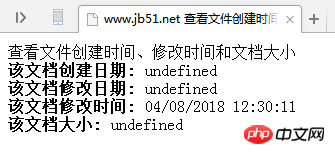
</html>四運行結果

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
##在(ASP/PHP/ JSP/html/js)中禁止ajax快取的方法集錦
#使用Ajax技術透過XMLHttpRequest物件完成首頁登入功能
#
以上是JS簡單實作檢視文件建立日期、修改日期和文件大小的方法範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 記憶體或磁碟空間不足,無法重新分頁或列印此文件Word錯誤
Feb 19, 2024 pm 07:15 PM
記憶體或磁碟空間不足,無法重新分頁或列印此文件Word錯誤
Feb 19, 2024 pm 07:15 PM
本文將介紹如何解決MicrosoftWord中出現的記憶體或磁碟空間不足以重新分頁或列印文件的問題。這種錯誤通常會在使用者嘗試列印Word文件時出現。如果您遇到類似的錯誤,請參考本文提供的建議來解決。記憶體或磁碟空間不足,無法重新分頁或列印此文件Word錯誤解決MicrosoftWord列印錯誤「沒有足夠記憶體或磁碟空間重新分頁或列印文件」的方法。更新MicrosoftOffice關閉佔用記憶體的應用程式更改您的預設印表機在安全模式下啟動Word重命名NorMal.dotm檔案將Word檔案儲存為另一
 如何對Word文檔加紅線
Mar 01, 2024 am 09:40 AM
如何對Word文檔加紅線
Mar 01, 2024 am 09:40 AM
它是395個字,就是495個這篇文章將向您介紹如何在Word文件中加入紅線。在文件中新增紅線是指對文件進行修改,以便使用者可以清楚地查看所做的變更。這項功能在多人共同編輯一個文件時非常重要。 redline是什麼意思標示文件加紅線是指使用紅線或標註來指示文件的變更、編輯或修訂。這個術語的靈感來自於使用紅色筆在列印文件上做標記的做法。紅線批註被廣泛應用在不同場景下,如:在編輯文件時為作者、編輯和審閱人清楚地顯示建議的變更。在法律協議或合約中提出變更和修改對論文、演講等提出建設性的批評和建議。如何給W
 無法開啟word文件中的超鏈接
Feb 18, 2024 pm 06:10 PM
無法開啟word文件中的超鏈接
Feb 18, 2024 pm 06:10 PM
近年來,隨著網路科技的不斷發展,我們的生活中離不開各種數位工具和網路。在處理文件時,特別是在寫作中,我們經常使用到word文件。然而,有時我們可能會遇到一個棘手的問題,那就是word文件中的超連結無法開啟。以下將就這個問題進行一番探討。首先,我們需要明確的是,超連結是指在word文件中新增的指向其他文件、網頁、目錄、書籤等的連結。當我們點擊這些連結時,我
 如何在真我手機上建立資料夾?
Mar 23, 2024 pm 02:30 PM
如何在真我手機上建立資料夾?
Mar 23, 2024 pm 02:30 PM
標題:真我手機新手指南:如何在真我手機上建立資料夾?在現今社會,手機已成為人們生活中不可或缺的工具。而真我手機作為一款備受歡迎的智慧型手機品牌,其簡潔、實用的作業系統備受用戶喜愛。在使用真實我手機的過程中,很多人可能會遇到需要整理手機中的檔案和應用程式的情況,而建立資料夾就是一種有效的方式。本文將介紹如何在真我手機上建立資料夾,幫助使用者更好地管理自己的手機內容。第
 如何在GIMP中創造像素藝術
Feb 19, 2024 pm 03:24 PM
如何在GIMP中創造像素藝術
Feb 19, 2024 pm 03:24 PM
本文將引起您的興趣,如果您有意在Windows上使用GIMP進行像素藝術創作。 GIMP是一款著名的圖形編輯軟體,不僅免費開源,還能幫助使用者輕鬆創造美麗的圖像和設計。除了適用於初學者和專業設計師外,GIMP也可以用於製作像素藝術,這種數位藝術形式是利用像素作為唯一構建塊來進行繪製和創作的。如何在GIMP中建立像素藝術以下是在WindowsPC上使用GIMP建立像素圖片的主要步驟:下載並安裝GIMP,然後啟動應用程式。創造一個新的形象。調整寬度和高度的大小。選擇鉛筆工具。將筆刷類型設定為像素。設定
 格力+如何創造家庭
Mar 01, 2024 pm 12:40 PM
格力+如何創造家庭
Mar 01, 2024 pm 12:40 PM
很多朋友表示想知道在格力+軟體裡該怎麼去創建家庭,下面為大家帶來了操作方法,想要了解的朋友和我一起來看看吧。首先,開啟手機上的格力+軟體,並登入。接著,在頁面底部的選項列中,點選最右邊的「我的」選項,即可進入個人帳戶頁面。 2.來到我的頁面後,在“家庭”下方的選項裡有一個“創建家庭”,找到後在它的上面點擊進入。 3.接下來跳到建立家庭的頁面裡,根據提示在輸入框裡輸入要設定的家庭名稱,輸入好後在右上角點選「儲存」按鈕。 4.最後在頁面下方會彈出一個「儲存成功」的提示,代表家庭已經成功創建好了。
 Word文檔在Windows 11/10上開啟時為空白
Mar 11, 2024 am 09:34 AM
Word文檔在Windows 11/10上開啟時為空白
Mar 11, 2024 am 09:34 AM
當您在Windows11/10電腦上開啟Word文件時遇到空白頁面的問題,可能需要進行修復以解決此狀況。造成這一問題的根源多種多樣,其中最普遍的原因之一是文件本身損壞。此外,Office檔案的損壞也可能導致類似的情況。因此,本文提供的修復方法可能對您有幫助。您可以嘗試使用一些工具來修復損壞的Word文檔,或嘗試將文檔轉換為其他格式再重新開啟。另外,檢查系統中的Office軟體是否需要更新也是解決此問題的方法。透過這些簡單的步驟,您可能能夠解決Word文件空白開啟的Word文件在Win
 如何創建您的 iPhone 聯絡人海報
Mar 02, 2024 am 11:30 AM
如何創建您的 iPhone 聯絡人海報
Mar 02, 2024 am 11:30 AM
在iOS17中,Apple為其常用的「電話」和「通訊錄」應用程式新增了聯絡人海報功能。這項功能允許用戶為每個聯絡人設置個人化的海報,使通訊錄更具視覺化和個人化。聯絡人海報可以幫助用戶更快速地識別和定位特定聯絡人,提高了用戶體驗。透過這項功能,使用者可以根據自己的喜好和需求,為每個聯絡人添加特定的圖片或標識,使通訊錄介面更加生動iOS17中的Apple為iPhone用戶提供了一種新穎的方式來表達自己,並添加了可個性化的聯繫海報。聯絡人海報功能可讓您在呼叫其他iPhone用戶時展示獨特的個人化內容。您






