JS簡單實作動態新增HTML標記的方法範例
May 26, 2018 am 10:09 AM
html
javascript
添加
這篇文章主要介紹了JS簡單實現動態添加HTML標記的方法,結合實例形式分析了JavaScript使用createElement()方法針對頁面元素進行動態操作相關實現技巧,需要的朋友可以參考下
本文實例講述了JS簡單實作動態新增HTML標記的方法。分享給大家供大家參考,如下:
一介紹
動態新增一個HTML標記可以使用createElement()方法來實作。
CreateElement()方法可以根據一個指定的類型來建立一個HTML標記。
語法:
sElement=document.createElement(sName)
登入後複製
sElement:用來接收該方法傳回的一個物件。
sName:用來設定HTML標記的型別和基本屬性。
二應用
動態新增一個文字方塊
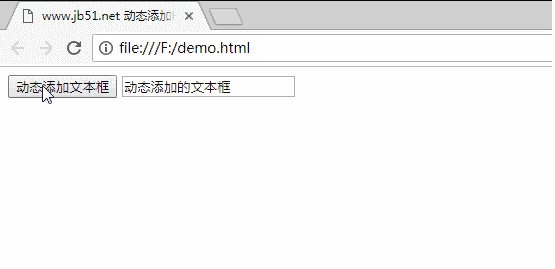
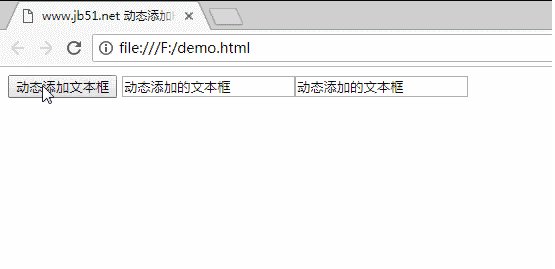
本範例透過點擊「動態新增文字」按鈕,將在頁面中動態新增一個文字方塊。
三程式碼
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>www.jb51.net 动态添加HTML标记</title>
<script language="javascript">
<!--
function addText()
{
var txt=document.createElement("input");
txt.type="text";
txt.name="txt";
txt.value="动态添加的文本框";
document.fm1.appendChild(txt);
}
-->
</script>
</head>
<body>
<form name="fm1">
<input type="button" name="btn1" value="动态添加文本框" onclick="addText();" />
</form>
</body>
</html>登入後複製
#四運行結果

#上面是我整理給大家的,希望今後對大家有幫助。
零基礎學習AJAX之AJAX框架零基礎學習AJAX之製作自動校驗的表單ajax的get請求時快取處理解決方法######以上是JS簡單實作動態新增HTML標記的方法範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
擊敗分裂小說需要多長時間?
3 週前
By DDD
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章
擊敗分裂小說需要多長時間?
3 週前
By DDD
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















