怎樣利用Vue自訂動態元件
這次帶給大家怎樣利用Vue自訂動態元件,利用Vue自訂動態元件的注意事項有哪些,以下就是實戰案例,一起來看一下。
現在基於vue的UI元件庫有很多,像是iview,element-ui等。但有時候這些元件庫滿足不了我們的開發需求,這時候我們就需要自己寫一個外掛。
舉第一個栗子
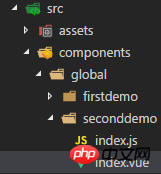
用vue-cli搭建好專案目錄之後,在src/components下面新建一個資料夾放我們要寫的插件,如圖所示:

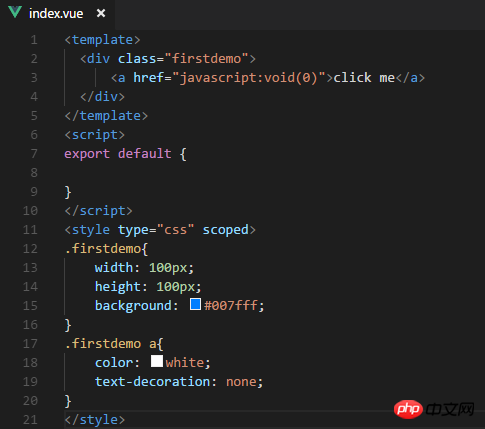
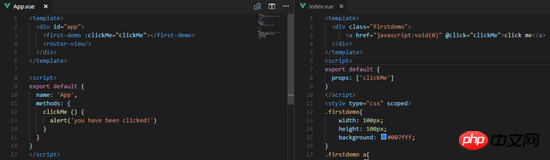
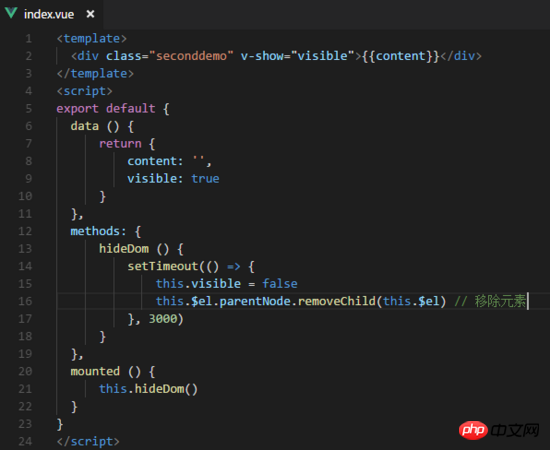
index.vue裡寫我們的元件,程式碼如下:

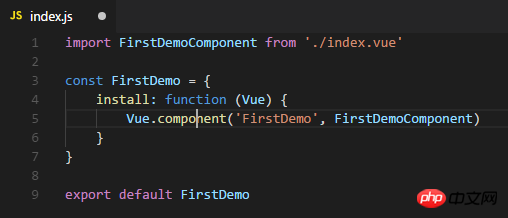
index.js裡面寫index.vue的install方法,並用Vue.component註冊元件,程式碼如下:

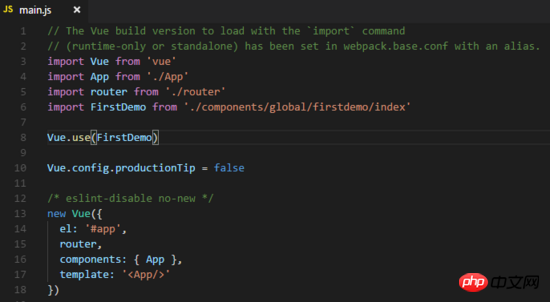
接下來我們要在預設的main.js裡將剛剛寫好的index.js檔案匯入,透過Vue.use來使用它,程式碼如下:

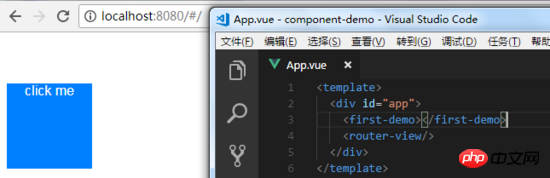
#大功告成,接下來在app.vue裡直接使用就可以啦,可以看到頁面已經顯示對應的元件了,如圖:

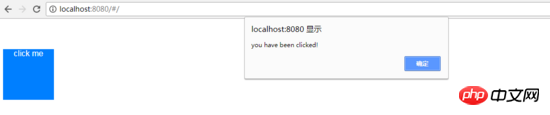
這時候我們還可以自訂click事件,並且透過參數的方式傳遞給我們的插件,插件可以透過props屬性取得到該事件,如圖:

可以看到頁面已經生效了:

#Vue.component(id, [definition])用於註冊或取得元件。
Vue.use(plugin)用於安裝 Vue.js 外掛程式。如果插件是一個對象,必須提供 install 方法。如果插件是一個函數,它會被當作 install 方法。 install 方法呼叫時,會將 Vue 傳入為參數。當 install 方法被同一個插件多次調用,插件將只會被安裝一次。
舉第二個栗子
我們再建一個資料夾,如圖:

我們要寫一個元件,能夠顯示外部傳進來的內容,並在3秒後自動消失,程式碼如下:

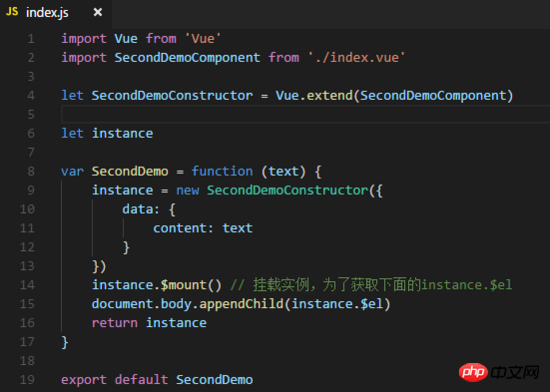
接下來我們要在index. js裡使用建構器來建立它,如圖:

依舊在預設的main.js裡引用剛剛的js文件,並加入到Vue實例上,這樣我們就可以直接透過this.$seconddemo()來呼叫了,程式碼如下:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
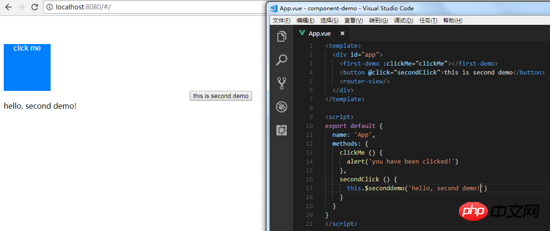
在app.vue裡使用它,發現外掛程式載入成功了,如圖:

Vue.extend(options)是Vue 的建構器,用於建立一個「子類別」。
統一管理自定義元件
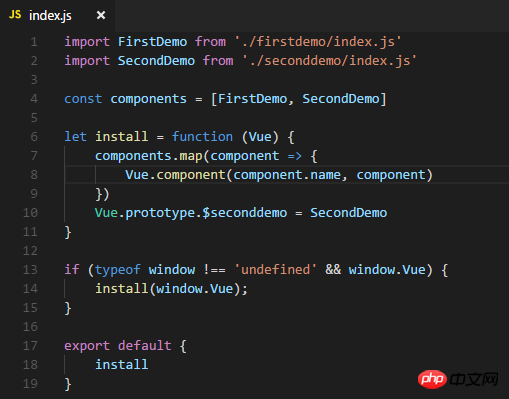
#當元件數量很多時,我們可以透過提供一個統一的出口文件來管理這些自訂元件,首先在global資料夾下新建一個index.js文件,程式碼如圖:

index.js檔案幫我們把所有自訂的元件都透過Vue.component註冊了,最後export一個包含install方法的物件給Vue.use()使用。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣利用Vue自訂動態元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
Netflix上的頭像是你串流媒體身分的視覺化代表。使用者可以超越預設的頭像來展現自己的個性。繼續閱讀這篇文章,了解如何在Netflix應用程式中設定自訂個人資料圖片。如何在Netflix中快速設定自訂頭像在Netflix中,沒有內建功能來設定個人資料圖片。不過,您可以透過在瀏覽器上安裝Netflix擴充功能來實現此目的。首先,在瀏覽器上安裝Netflix擴充功能的自訂個人資料圖片。你可以在Chrome商店買到它。安裝擴充功能後,在瀏覽器上開啟Netflix並登入您的帳戶。導航至右上角的個人資料,然後點擊
 將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
在建立虛擬機器時,系統會要求您選擇磁碟類型,您可以選擇固定磁碟或動態磁碟。如果您選擇了固定磁碟,後來意識到需要動態磁碟,或者相反,該怎麼辦?好!你可以把一種轉換成另一種。在這篇文章中,我們將看到如何將VirtualBox固定磁碟轉換為動態磁碟,反之亦然。動態磁碟是一種虛擬硬碟,它最初具有較小的大小,隨著您在虛擬機器中儲存數據,其大小會相應增長。動態磁碟在節省儲存空間方面非常高效,因為它們只佔用所需的主機儲存空間。然而,隨著磁碟容量的擴展,可能會稍微影響電腦的效能。固定磁碟和動態磁碟是虛擬機器中常用的
 如何在 Windows 11 上將動態磁碟轉換為基本磁碟
Sep 23, 2023 pm 11:33 PM
如何在 Windows 11 上將動態磁碟轉換為基本磁碟
Sep 23, 2023 pm 11:33 PM
如果要在Windows11中將動態磁碟轉換為基本磁碟,則應先建立備份,因為該程序將擦除其中的所有資料。為什麼要在Windows11中將動態磁碟轉換為基本磁碟?根據Microsoft,動態磁碟已從Windows中棄用,不再建議使用。此外,Windows家庭版不支援動態磁碟,因此您將無法存取這些邏輯磁碟機。如果要將更多磁碟合併到更大的磁碟區中,建議使用基本磁碟或儲存空間。在本文中,我們將向您展示如何在Windows11上將動態磁碟轉換為基本磁碟如何在Windows11中將動態磁碟轉換為基本磁碟?在開始
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 如何在Python中建立和自訂Venn圖?
Sep 14, 2023 pm 02:37 PM
如何在Python中建立和自訂Venn圖?
Sep 14, 2023 pm 02:37 PM
維恩圖是用來表示集合之間關係的圖。要建立維恩圖,我們將使用matplotlib。 Matplotlib是一個在Python中常用的資料視覺化函式庫,用於建立互動式的圖表和圖形。它也用於製作互動式的圖像和圖表。 Matplotlib提供了許多函數來自訂圖表和圖形。在本教程中,我們將舉例說明三個範例來自訂Venn圖。 Example的中文翻譯為:範例這是一個建立兩個維恩圖交集的簡單範例;首先,我們導入了必要的函式庫並導入了venns。然後我們將資料集建立為Python集,之後,我們使用「venn2()」函數創
 Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
如何在Eclipse中自訂快捷鍵設定?身為開發人員,在使用Eclipse進行編碼時,熟練快捷鍵是提高效率的關鍵之一。 Eclipse作為一個強大的整合開發環境,不僅提供了許多預設的快捷鍵,還允許使用者根據自己的偏好進行個人化的客製化。本文將介紹如何在Eclipse中自訂快捷鍵設置,並給出具體的程式碼範例。打開Eclipse首先,打開Eclipse,並進入
 edius自訂螢幕佈局的操作流程
Mar 27, 2024 pm 06:50 PM
edius自訂螢幕佈局的操作流程
Mar 27, 2024 pm 06:50 PM
1.下圖是edius預設的螢幕佈局,預設的EDIUS視窗佈局是橫向版式,因此在單一顯示器環境中,許多視窗是重疊在一起的,且預覽視窗為單一視窗模式。 2、您可以透過【檢視】選單列啟用【雙視窗模式】,使預覽視窗同時顯示播放視窗和錄製視窗。 3.您可以透過【檢視功能表列>視窗佈局>常規】來恢復預設螢幕佈局。另外您也可以自訂適合您的佈局方式,並儲存為常用螢幕佈局:將視窗拖曳成適合自己的佈局,然後點擊【檢視>視窗佈局>儲存目前佈局>新建】,在彈出的【儲存目前佈局】小視窗中輸入佈局名稱,按確定
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。






