vuex 專案結構目錄及一些簡單設定介紹
這篇文章主要介紹了vuex 專案結構目錄及一些簡單配置,需要的朋友可以參考下
首先先正經的來一段官網的"忠告":
vuex需要遵守的規則:
一、應用層級的狀態應該集中到單一store 物件。
二、提交 mutation 是更改狀態的唯一方法,而這個過程是同步的。
三、非同步邏輯都應該封裝到 action 裡面。
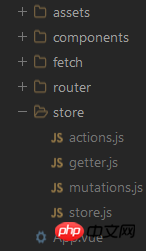
檔案目錄結構

檔案之間的關係:
store資料夾- 存放vuex的系列檔案
store.js - 引入vuex,設定state狀態數據,引入getter、mutation和action
getter.js - 取得store內的狀態
mutation.js - 更改store中狀態用的函數的儲存之地
action.js - 提交mutation以達到委婉地修改state狀態,可非同步操作
簡單而又普通的寫法
store.js文件:
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})main.js檔案中(從根元件注入store,就像注入router一樣):
透過在根實例中註冊store 選項,此store 實例會注入到根元件下的所有子元件中,且子元件能透過this.$store 存取。
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Getter.js 的簡單設定( store 的計算屬性,接受state為參數)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}#取得(某元件的計算屬性內部):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}可傳參的getter屬性的簡單設定
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}取得(某元件的計算屬性內部):
#computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}mutation.js簡單設定:
export default {
increment(state) {
//变更状态
state.count++
}
}觸發(元件中)
#this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}觸發(元件的)
this.$store.dispatch('mutationFunctionName') 2018-04-07 18:13:34
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#
以上是vuex 專案結構目錄及一些簡單設定介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 Google Docs 插入目錄
Apr 13, 2023 pm 08:16 PM
如何在 Google Docs 插入目錄
Apr 13, 2023 pm 08:16 PM
無論是文章、論文或教程,任何文件的主要亮點都是標題,當然還有目錄。它描述了文件的大綱結構,以便使用者可以到達他們期待從文件中讀取的位置和內容。將目錄添加到大多數文件中以使它們看起來更專業也是一種最佳實踐。如今,一切都在網路上進行,人們使用Google文件來建立大多數文件。許多使用者仍然不確定如何在 google 文件中插入或新增目錄。因此,我們提出了這篇文章來解釋如何在Google文件中建立或插入目錄。如何在 Google Docs 插入目錄第 1 步:點擊此處前往 Google Docs 線上版。第 2 步:如
 使用java的File.isDirectory()函數判斷檔案是否存在且為目錄類型
Jul 24, 2023 pm 06:57 PM
使用java的File.isDirectory()函數判斷檔案是否存在且為目錄類型
Jul 24, 2023 pm 06:57 PM
使用java的File.isDirectory()函數判斷檔案是否存在且為目錄類型在Java程式設計中,常常會遇到需要判斷一個檔案是否存在且為目錄類型的情況。 Java提供了File類別來操作檔案和目錄,其中的isDirectory()函數可以幫助我們判斷一個檔案是否是目錄類型。 File.isDirectory()函數是File類別中的一個方法,其作用是判斷目前Fil
 PHP函數介紹—rename(): 重新命名檔案或目錄
Jul 25, 2023 pm 12:10 PM
PHP函數介紹—rename(): 重新命名檔案或目錄
Jul 25, 2023 pm 12:10 PM
PHP函數介紹—rename():重新命名檔案或目錄介紹:在PHP中,rename()函數用來重新命名檔案或目錄。它提供了一種簡單的方法來更改檔案或目錄的名稱。無論是單一檔案還是整個目錄,都可以使用這個函數進行重新命名操作。透過指定來源檔案或目錄的名稱以及目標名稱,可以輕鬆完成重新命名過程。語法:boolrename(string$source,str
 PHP中的glob()函數用來尋找檔案或目錄
Nov 18, 2023 pm 06:17 PM
PHP中的glob()函數用來尋找檔案或目錄
Nov 18, 2023 pm 06:17 PM
PHP中的glob()函數用來尋找檔案或目錄,是一種強大的檔案操作函數。它可以根據指定的模式匹配,返回檔案或目錄的路徑。 glob()函數的語法如下:glob(pattern,flags)其中,pattern表示要匹配的模式字串,可以是一個通配符表達式,如*.txt(匹配以.txt結尾的文件),或者是具體的文件路徑。 flags是一個可選參數,用來控制函數
![在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue.js專案中,vuex是一個非常有用的狀態管理工具。它可以幫助我們在多個元件之間共享狀態,並提供了一種可靠的方式來管理狀態的變化。但使用vuex時,有時會遇到「Error:[vuex]unknownactiontype:xxx」的錯誤。這篇文章將介紹該錯誤的原因及解決方法。 1.錯誤原因在使用vuex時,我們需要定義一些actions和mu
 微信讀書怎麼看目錄 看目錄的方法
Mar 30, 2024 pm 05:56 PM
微信讀書怎麼看目錄 看目錄的方法
Mar 30, 2024 pm 05:56 PM
微信讀書app手機版是一款非常不錯的閱讀軟體,這款軟體內提供的書籍作品非常多,隨時隨地想看就看一鍵搜尋線上閱讀,且都是官方正版授權的,不同類型的書籍整齊排序,享受舒適輕鬆的閱讀氣氛。切換不同情景的閱讀模式,每天不間斷更新最新的書籍章節,支持多端設備在線登錄,批量下載到書架上,有無網絡情況下一樣能看,讓大家從中發現更多知識,現在小編在線詳細為微信讀書夥伴們推送查看目錄的方法。 1.打開需要查看目錄的書籍,點擊書籍中間位置。 2.點選左下方的三條線圖示。 3.在彈出的視窗中,查看書籍目錄即
 使用path/filepath.Dir函數取得檔案路徑的目錄部分
Jul 27, 2023 am 09:06 AM
使用path/filepath.Dir函數取得檔案路徑的目錄部分
Jul 27, 2023 am 09:06 AM
使用path/filepath.Dir函數取得檔案路徑的目錄部分在我們的日常開發過程中,經常會涉及到檔案路徑的處理。有時候,我們需要取得檔案路徑的目錄部分,也就是檔案所在資料夾的路徑。在Go語言中,可以使用path/filepath套件提供的Dir函數來實現這個功能。 Dir函數的簽章如下:funcDir(pathstring)stringDir函式接收一個字
![在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用程式中,使用vuex是常見的狀態管理方式。然而,在使用vuex時,我們有時可能會遇到這樣的錯誤提示:「Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.」這個錯誤提示是什麼意思呢?為什麼會出現這個錯誤提示?如何解決這個錯誤?本文將詳細介紹這個問題。錯誤提示的含






