如何使用JS實作檢視文件建立日期、修改日期和文件大小
這次帶給大家如何使用JS實作檢視文件建立日期、修改日期和文件大小,使用JS實作檢視文件建立日期、修改日期和文件大小的注意事項有哪些,下面就是實戰案例,一起來看一下。
一介紹
檢視文件建立日期、修改日期和文件大小,可以使用fileCreatedDate屬性、fileModifiedDate 屬性、lastModified屬性和fileSize屬性來實作。
fileCreatedDate屬性
此屬性用來取得文件的建立日期。
語法:
[date=]fileCreatedDate
date:字串變量,用來儲存文檔的建立日期。 date是可選項。
fileModifiedDate屬性
此屬性用來取得文件最後修改的日期。
語法:
[date=]fileModifiedDate
#date:字串變量,用來儲存文件最後修改的日期。 date是可選項。
lastModified屬性
此屬性用來取得文件最後修改時間。
語法:
[date=]lastModified
#date:字串變量,用來儲存文件的最後修改時間。 date是可選項。
fileSize屬性
此屬性用來取得文件的大小。
語法:
[size=]fileSize
#size:字串變量,用來儲存文件大小。 size是可選項。
二套用
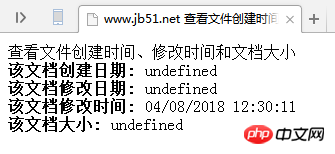
檢視文件建立日期、修改日期和文件大小
本範例在頁面中顯示了該文件的建立日期、修改日期和文件的大小。
三程式碼
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 查看文件创建时间、修改时间和文档大小</title>
</head>
<body>
查看文件创建时间、修改时间和文档大小<br>
<script lanage="javaScript">
<!--
document.write("<b>该文档创建日期: </b>"+document.fileCreatedDate+"<br>");
document.write("<b>该文档修改日期: </b>"+document.fileModifiedDate+"<br>");
document.write("<b>该文档修改时间: </b>"+document.lastModified+"<br>");
document.write("<b>该文档大小: </b>"+document.fileSize+"<br>");
-->
</script>
</body>
</html>#四運行結果

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
#######以上是如何使用JS實作檢視文件建立日期、修改日期和文件大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 抖音查看刪除登入裝置的操作步驟
Mar 26, 2024 am 09:01 AM
抖音查看刪除登入裝置的操作步驟
Mar 26, 2024 am 09:01 AM
1.先點選開啟抖音app,點選【我】。 2.點選右上方三點的圖示。 3.點選進入【設定】。 4.點選開啟【帳號與安全】。 5.選擇點選【登入設備管理】。 6.最後點選選擇其中的設備,點選【移除】即可。
 網易雲音樂在哪裡查看音樂排行榜_網易雲音樂查看音樂排行榜方法
Mar 25, 2024 am 11:40 AM
網易雲音樂在哪裡查看音樂排行榜_網易雲音樂查看音樂排行榜方法
Mar 25, 2024 am 11:40 AM
1.打開手機後,選擇網路易雲音樂。 2.進入首頁後,大家就可以看到【排行榜】,點選進入。 3.在排行榜中,可以選擇任意榜單,點選【新歌榜】。 4、選擇自己喜歡的歌曲,並進行點擊。 5.返回上一頁,可以看到更多的榜單。
 閒魚怎麼查看自己的id_閒魚個人暱稱查看方法介紹
Mar 22, 2024 am 08:21 AM
閒魚怎麼查看自己的id_閒魚個人暱稱查看方法介紹
Mar 22, 2024 am 08:21 AM
閒魚作為交易平台,使用前都需要先註冊和登入自己的帳號,用戶可以為自己的帳號設定id名稱,如果想查看自己的id是什麼怎麼辦呢?下面就來一起了解吧!閒魚個人暱稱檢視方法介紹先啟動閒魚應用,進入首頁後,透過切換到賣閒置、訊息、我的頁面,點選右下角的【我的】選項。 2、然後在我的頁面中我們需要點擊左上角的【頭像】;2、接著來到個人主頁的頁面中可以看到不同的信息,我們需要在這裡點擊【編輯資料】按鈕;4、最後點擊過後在編輯資料的頁面中我們就可以看到了;
 快手直播伴侶影片熱榜怎麼看
Mar 29, 2024 pm 08:09 PM
快手直播伴侶影片熱榜怎麼看
Mar 29, 2024 pm 08:09 PM
快手直播伴侶不僅是一個強大的直播輔助工具,更是一個為主播們打造的即時熱門話題和趨勢的洞察平台。透過這個功能,主播可以快速捕捉觀眾目前最關注的內容,進而調整直播內容,使其更符合觀眾的品味和興趣。那麼在快手直播伴侶app中如何查看影片熱榜呢,這篇教學攻略就將為大家帶來詳細的步驟介紹,希望能幫助到大家。快手直播伴侶怎麼看影片熱榜第二步,點選每日影片熱榜。第三步,即可查看每日影片熱榜了。
 微信如何查看自己加了多少群:簡單一步
Mar 26, 2024 am 10:06 AM
微信如何查看自己加了多少群:簡單一步
Mar 26, 2024 am 10:06 AM
無論生活或工作,很多人早已被微信深深捆綁,隨時會被拉入各種各樣的群,那麼你到底加入了多少微信群呢?你可能會立刻想要查看通訊錄中的群聊,但只有你保存在通訊錄中的微信群才會顯示在那裡,其他群是不可見的。想看自己加入的所有微信群,也非常簡單:在微信首頁搜尋框輸入您的暱稱,然後在搜尋結果中找到群組聊天部分,點擊「更多群組聊天」即可查看所有相關群組聊天資訊。反正我是被嚇了一跳,密密麻麻上百個都不止,右側滾動條都變得很小了。只可惜,沒有具體數量統計…這個方法也同樣適用於查看加入的QQ群。 PS:還有網友提供了一招,
 詳解Word文件操作:將兩頁合併為一頁
Mar 26, 2024 am 08:18 AM
詳解Word文件操作:將兩頁合併為一頁
Mar 26, 2024 am 08:18 AM
Word文件是我們日常工作和學習中使用頻率較高的應用程式之一。在處理文件時,有時會遇到需要將兩頁內容合併為一頁的情況。本文將詳細介紹在Word文件中如何將兩頁合併為一頁,幫助讀者更有效率地處理文件排版。在Word文件中,將兩頁合併為一頁的操作通常用於節省紙張和列印成本,或為了使文件更加緊湊和整潔。以下是合併兩頁為一頁的具體步驟:第一步:開啟需要操作的Word
 怎麼查看自己進了哪些群
Apr 01, 2024 pm 05:34 PM
怎麼查看自己進了哪些群
Apr 01, 2024 pm 05:34 PM
微信群組聊天這裡不僅是一個簡單的聊天平台,更是一個匯集了各行各業精英和熱心朋友的交流圈,所以小編今天就來教大家微信看自己加了多少群及保存群聊方法,平時使用微信的用戶可千萬不要錯過了喲。微信看自己加了多少群及保存群聊方法微信查看自己加了多少群:1.您可在微信主界面中查看你的群聊窗口2.若您已經操作保存群聊,您可輕觸【通訊錄】-【群組聊天】3.群組進入後即可查看到已儲存的群組裡啦保存微信群組:1.選擇您需儲存的群組裡,右上方【...】2.聊天訊息中打開【儲存到通訊錄】3.微信主介面,輕觸【通訊錄】-【群組聊天】即可查看
 高德地圖幫助中心怎麼查看_高德地圖幫助中心查看方法
Apr 01, 2024 pm 05:26 PM
高德地圖幫助中心怎麼查看_高德地圖幫助中心查看方法
Apr 01, 2024 pm 05:26 PM
1、我們先打開高德地圖。 2、然後在高德地圖的主頁中點選右下角的(我的)隨後點選右上角的設定。 3.最後這樣就可以看到高德地圖的幫助中心了。






