React Native懸浮按鈕元件的範例程式碼
本篇文章主要介紹了React Native懸浮按鈕組件的範例程式碼,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
React Native懸浮按鈕元件:react-native-action-button,純JS元件,支援安卓和IOS雙平台,支援設定子按鈕,支援自訂位置和樣式和圖示。
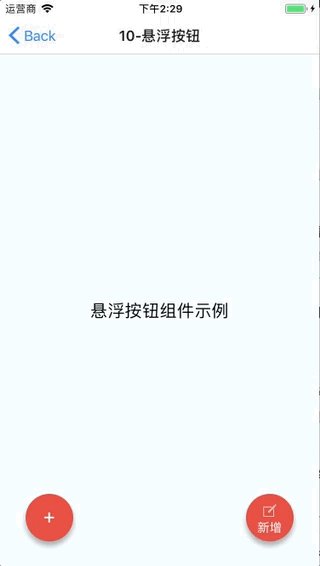
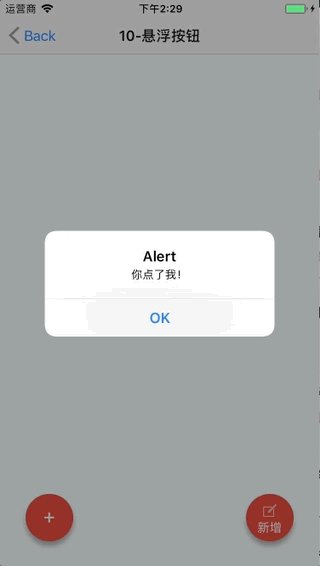
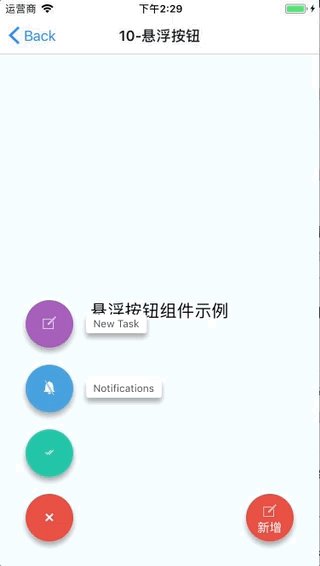
效果圖

#安裝方法
npm i react-native-action-button --save react-native link react-native-vector-icons
因為用到了react-native-vector-icons圖示元件,需要做下link。如果你專案中已經使用了react-native-vector-icons,那就不需要這步了。
範例程式碼
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>主要參數說明
ActionButton
size:按鈕的大小,預設為56
active:是否顯示按鈕
position:按鈕的位置,可以為left center right
offsetX:X軸上的偏移位置
offsetY:Y軸上的偏移位置
onPress:點選事件
onLongPress:長按事件
#buttonText:按鈕標題
verticalOrientation:彈出按鈕的方向, up 或down
renderIcon:可以自訂按鈕顯示的樣式,預設為加號
ActionButton.Item
size:按鈕的大小,預設為56
#title:按鈕標題
buttonColor:按鈕顏色
onPress:點選事件
上面是我整理給大家的,希望未來會對大家有幫助。
相關文章:
Ajax取得到資料放入echarts裡不顯示的原因分析及解決方法
基於iframe實作ajax跨網域請求取得網頁中ajax資料
############################################################################## ###########
以上是React Native懸浮按鈕元件的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用程式引言:隨著網路的快速發展,即時通訊越來越受到人們的關注。即時聊天應用程式已成為現代社交和工作生活中不可或缺的一部分。本文將介紹如何利用React和WebSocket建立一個簡單的即時聊天應用,並提供具體的程式碼範例。一、技術準備在開始建立即時聊天應用之前,我們需要準備以下技術和工具:React:一個用於構建
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React和ApacheKafka來建立即時資料處理應用介紹:隨著大數據與即時資料處理的興起,建構即時資料處理應用成為了許多開發者的追求。 React作為一個流行的前端框架,與ApacheKafka作為一個高效能的分散式訊息系統的結合,可以幫助我們建立即時資料處理應用。本文將介紹如何利用React和ApacheKafka建構即時資料處理應用,並
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。






