JS中原始值和引用值的儲存方式範例詳解
原始值指的是代表原始資料型別的值,也叫基本資料型,引用值指的是複合資料型別的值。接下來透過範例程式碼給大家介紹JS中原始值和引用值的儲存方式,有興趣的朋友一起看看吧
在ECMAscript中,變數可以存放兩種類型的值,即原始值和引用值
原始值指的是代表原始資料型別的值,也叫基本資料型,包括:Number、Stirng、Boolean、Null、Underfined
#引用值指的是複合資料型別的值,包括:Object、Function、Array、Date、RegExp
根據資料型別不同,有的變數儲存在堆疊中,有的儲存在堆中。具體區別如下:
原始變數及他們的值儲存在堆疊中,當把一個原始變數傳遞給另一個原始變數時,是把一個棧房間的東西複製到另一個棧房間,而這兩個原始變數互不影響。
引用值是把 引用變數的名稱儲存在堆疊中,但是把其實際物件儲存在堆疊中,且存在一個指標由變數名稱指向儲存在堆疊中的實際對象,當把引用物件傳遞給另一個變數時,複製的其實是指向實際物件的指針, 此時兩者指向的是同一個數據,若透過方法改變其中一個變數的值,則存取另一個變數時,其值也會隨之加以改變;但若不是透過方法而是透過重新賦值 此時相當於重新開了一個房間 該值的原指針改變 ,則另外一個值不會隨他的改變而改變。
看範例:
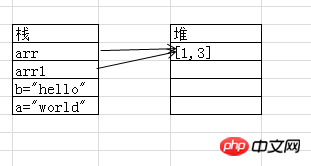
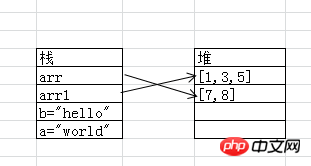
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
用圖來表示結果如下:
原始變數的值互不影響,引用變數arr和arr1指向的為同一對象,所以當當arr透過方法改變其值時(堆房間裡的資料發生變化),存取arr1的資料時就會存取到改變後的物件

透過非方法來改變引用變數的值時,會為此引用變數重新建立一個堆疊房間,此時指標也會改變:

##總結:
Number、Stirng、Boolean、Null、Underfined這些基本資料類型,他們的值直接保存在堆疊中;Object、Function、Array、Date、RegExp這些引用類型,他們的引用變數儲存在堆疊中,透過指標指向儲存在堆中的實際物件上面是我整理給大家的,希望今後會對大家有幫助。 相關文章:以上是JS中原始值和引用值的儲存方式範例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 Go語言的縮排規範及範例
Mar 22, 2024 pm 09:33 PM
Go語言的縮排規範及範例
Mar 22, 2024 pm 09:33 PM
Go语言的缩进规范及示例Go语言是一种由Google开发的编程语言,它以简洁、清晰的语法著称,其中缩进规范在代码的可读性和美观性方面起着至关重要的作用。本文将介绍Go语言的缩进规范,并通过具体的代码示例进行详细说明。缩进规范在Go语言中,缩进使用制表符(tab)而非空格。每级缩进为一个制表符,通常设置为4个空格的宽度。这样的规范统一了代码风格,使得团队合作编
 Oracle DECODE函數詳解及用法範例
Mar 08, 2024 pm 03:51 PM
Oracle DECODE函數詳解及用法範例
Mar 08, 2024 pm 03:51 PM
Oracle中的DECODE函數是一種條件式,常用於在查詢語句中根據不同的條件傳回不同的結果。本文將詳細介紹DECODE函數的語法、用法和範例程式碼。一、DECODE函數語法DECODE(expr,search1,result1[,search2,result2,...,default])expr:要進行比較的表達式或欄位。 search1,
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






