文件上傳功能在開發過程中是非常常見的功能,可以上傳文件也可以上傳頭像等,不同的瀏覽器文件上傳有不同的效果,下面透過本文給大家分享使用php完成常見的文件上傳功能,需要的朋友參考下吧
文件上傳現在都是很常見的了,可以上傳文件,上傳頭像等,不同的瀏覽器「文件上傳」有不同的效果
先看下火狐瀏覽器的效果是這樣的:

再看下IE瀏覽器是這樣的:

還有很多其他的瀏覽器,就不一一的查看效果了,那麼這個上傳是怎麼實現的呢?
一、檔案上傳功能
#(1)第一是要有這個上傳頁面了
#首先是要寫表單元素了(其中就有處理頁面“關於上傳的處理了,其中有些規則可以寫”,還有傳輸方式,再就是一個重要的屬性,因為是文件上傳,所以要有這個屬性:enctype="multipart/form-data")再就是關於按鈕了,表單決定之後,就是裡面的內容,檔案上傳自然按鈕的型別是「file」;然後就是「上傳」按鈕了,這個要用到提交,所以按鈕類型要用「submit」的,程式碼如下:
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
先看下效果:

var_dump($_FILES["file"]); //输出传过来的值
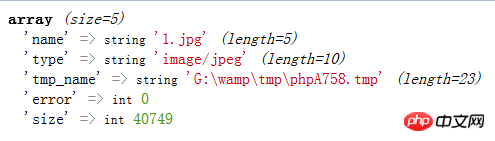
輸出結果如圖:

注意:因為下面會用到這張圖中的信息,在這個我先起個名字(array),便於下面用到時講述不清楚
不難看出數個二維數組:其中有檔案的名稱,類型,保存位置,錯誤訊息和檔案的大小,這樣其實檔案就會臨時的保存在伺服器上了
上傳檔案時有4項注意項目:
1.控制上傳檔案的類型
2.控制上傳檔案的大小
3.防止檔案名稱重複
3.1修改已儲存的檔案名稱
3.11使用者名稱時間戳隨機數檔名
3.12個流量檔名
3.12個流水號
#>
3.21public/lch/2017-2-12/1.jpg
4.儲存檔案知道了這四個注意項目(也相當於步驟),那麼就開始一步一步的寫入處理頁面就可以了
(1)在輸出時,可以看到不是有一項是「錯誤」項嘛,首先可以判斷是否傳輸有誤
if($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}(2)上面是如果出錯就輸出出錯訊息,沒有錯就是進行下面的內容了:按照注意事項開始寫吧
首先是:控制檔案上傳時的類型和大小(也是從(array)圖中找到類型type和大小size,然後將它們賦想要的類型值就可以了)我們限定了jpeg和png這兩種,也可是多種,用「或」寫上就可以了。這裡也用個if語句判斷下(如果檔案類型是jpeg或png且檔案大小是小於1024000的就可以上傳,否則就是上傳失敗)
if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}#(3)在程式碼中的註解(注意事項3和4的內容)開始寫入檔案的避免重複和保存
第一:找到檔案的儲存位置(想要儲存在哪個位置) ,然後拼接上修改檔案名稱的方式(使用時間戳記方式)
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称name第二:判斷檔案是否存在(存在就提示,不存在就保存到資料夾中)
if(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>到此這個檔案上傳就結束了,可以試試看。 二,上傳檔案預覽
。上傳圖片時,都會先看效果怎麼樣,然後再上傳的,接下來就是圖片預覽功能了
(1)可以先有個檔案按鈕,用於選擇檔案
#<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
(2)用來顯示的這個圖片的一個p
<p id="uploadPreview"></p>
給這個p加點樣式
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}看下效果: 
然后就是写事件了
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});这只是一个简单的上传预览,上传到文件中的处理页面还没有写,改天补上完整的上传图片代码
看下选中图片的效果

这样,文件上传和图片预览就结束了,这两个结合一下就可以做出图片的上传了,过后我会继续补充完整的~~~
以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
以上是php實作完成常見的文件上傳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




