使用Vue開發動態刷新Echarts組件的教學詳解
這篇文章主要介紹了使用Vue開發動態刷新Echarts組件的教程詳解,需要的朋友可以參考下
需求背景:dashboard作為目前企業中後台產品的“門面”,如何更加實時、高效、酷炫的對統計數據進行展示,是值得前端開發工程師和UI設計師共同思考的問題。今天就從0開始,封裝一個動態渲染資料的Echarts折線圖元件,拋磚引玉,一起來思考更多有趣的元件。
準備工作
專案結構搭建
因為生產需要(其實是懶),所以本教學使用了==vue-cli==進行了專案的基礎結構建構。
npm install -g vue-cli vue init webpack vue-charts cd vue-charts npm run dev
#安裝Echarts
直接使用npm進行安裝。
npm install Echarts --save
#引入Echarts
//在main.js加入下面两行代码 import echarts from 'echarts' Vue.prototype.$echarts = echarts //将echarts注册成Vue的全局属性
到此,準備工作已經完成了。
靜態元件開發
因為被《React程式設計思想》這篇文章毒害太深,所以筆者開發元件也習慣從基礎到進階逐步迭代。
靜態元件要實現的目的很簡單,就是把Echarts圖表,渲染到頁面上。
新建Chart.vue檔案
<template>
<p :id="id" :style="style"></p>
</template>
<script>
export default {
name: "Chart",
data() {
return {
//echarts实例
chart: ""
};
},
props: {
//父组件需要传递的参数:id,width,height,option
id: {
type: String
},
width: {
type: String,
default: "100%"
},
height: {
type: String,
default: "300px"
},
option: {
type: Object,
//Object类型的prop值一定要用函数return出来,不然会报错。原理和data是一样的,
//使用闭包保证一个vue实例拥有自己的一份props
default() {
return {
title: {
text: "vue-Echarts"
},
legend: {
data: ["销量"]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子","tuoxie"]
},
series: [
{
name: "销量",
type: "line",
data: [5, 20, 36, 10, 10, 70]
}
]
};
}
}
},
computed: {
style() {
return {
height: this.height,
width: this.width
};
}
},
mounted() {
this.init();
},
methods: {
init() {
this.chart = this.$echarts.init(document.getElementById(this.id));
this.chart.setOption(this.option);
}
}
};
</script>上述檔案就實作了將一個簡單折線圖渲染到頁面的組件,怎麼樣是不是很簡單?最簡使用方法如下:
App.vue
#<template>
<p id="app">
<Chart id="test"/>
</p>
</template>
<script>
import Chart from "./components/Chart";
export default {
name: "App",
data() {},
components: {
Chart
}
}
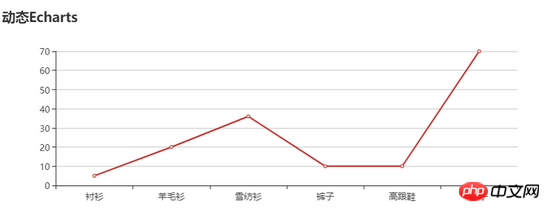
</script>至此,執行程式你應該可以看到以下效果:

第一次迭代
現在我們已經有了一個基礎版本,讓我們來看看哪些面向做的還不盡如人意:
圖表無法根據視窗大小進行自動縮放,雖然設定了寬度為100%,但是只有刷新頁面圖表才會重新進行渲染,這會讓用戶體驗變得很差。
圖表目前無法實現資料自動刷新
#下面我們來實現這兩點:
#自動縮放
Echarts本身是不支援自動縮放的,但是Echarts為我們提供了resize方法。
//在init方法中加入下面这行代码
window.addEventListener("resize", this.chart.resize);只需要這一句,我們就實作了圖表跟隨視窗大小自適應的需求。
支援資料自動刷新
因為Echarts是資料驅動的,這意味著只要我們重新設定數據,那麼圖表就會隨之重新渲染,這是實現本需求的基礎。我們再設想一下,如果想要支援資料的自動刷新,必然需要一個監聽器能夠即時監聽到資料的變化然後告知Echarts重新設定資料。所幸Vue為我們提供了==watcher==功能,透過它我們可以很方便的實作上述功能:
//在Chart.vue中加入watch
watch: {
//观察option的变化
option: {
handler(newVal, oldVal) {
if (this.chart) {
if (newVal) {
this.chart.setOption(newVal);
} else {
this.chart.setOption(oldVal);
}
} else {
this.init();
}
},
deep: true //对象内部属性的监听,关键。
}
}實現動態刷新
下一步我想大家都知道了,就是定時從後台拉取數據,然後更新父組件的option就好。這個地方有兩個問題要思考一下:- 如果圖表要求每秒增加一個數據,應該如何進行數據的請求才能達到效能與使用者體驗的平衡?
- 動態更新資料的程式碼,應該放在父元件還是子元件?
- 每秒向後台請求一次
- 保持長連接,後台每秒向前端推送一次資料
- ##前端每隔一分鐘向後台請求一次數據,且為當前時間的上一分鐘的數據;
- #前端將上述數據每隔一秒向圖表set一次數據
#
关于第二个问题:笔者更倾向于将Chart组件设计成纯组件,即只接收父组件传递的数据进行变化,不在内部进行复杂操作;这也符合目前前端MVVM框架的最佳实践;而且若将数据传递到Chart组件内部再进行处理,一是遇到不需要动态渲染的需求还需要对组件进行额外处理,二是要在Chart内部做ajax操作,这样就导致Chart完全没有了可复用性。
接下来我们修改App.vue
<template>
<p id="app">
<Chart id="test" :option="option"/>
</p>
</template>
<script>
import vueEcharts from "./components/vueEcharts";
export default {
name: "App",
data() {
return {
//笔者使用了mock数据代表从服务器获取的数据
chartData: {
xData: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
sData: [5, 20, 36, 10, 10, 70]
}
};
},
components: {
Chart
},
mounted() {
this.refreshData();
},
methods: {
//添加refreshData方法进行自动设置数据
refreshData() {
//横轴数据
let xData = this.chartData.xData,
//系列值
sData = this.chartData.sData;
for (let i = 0; i < xData.length; i++) {
//此处使用let是关键,也可以使用闭包。原理不再赘述
setTimeout(() => {
this.option.xAxis.data.push(xData[i]);
this.option.series[0].data.push(sData[i]);
}, 1000*i)//此处要理解为什么是1000*i
}
}
}
};
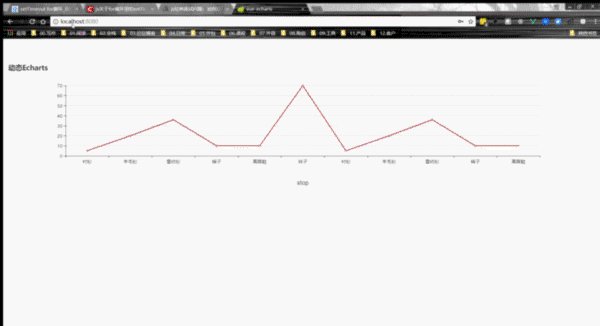
</script>至此我们就实现了图表动态数据加载,效果如下图:

总结
这篇教程通过一个动态图表的开发,传递了以下信息:
Echarts如何与Vue结合使用
Vue组件开发、纯组件与“脏”组件的区别
Vue watch的用法
let的特性
JavaScript EventLoop特性
...
大家可以根据这个列表查漏补缺。
后续优化
这个组件还有需要需要优化的点,比如:
间隔时间应该可配置
每分钟从后台获取数据,那么图表展示的数据将会越来越多,越来越密集,浏览器负担越来越大,直到崩溃
没有设置暂停图表刷新的按钮
...
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Vue開發動態刷新Echarts組件的教學詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在 iPhone 上刷新網頁的 6 種方法
Feb 05, 2024 pm 02:00 PM
在 iPhone 上刷新網頁的 6 種方法
Feb 05, 2024 pm 02:00 PM
當您在iPhone上瀏覽網頁時,載入的內容會暫時存儲,只要瀏覽器應用程式保持開啟。然而,網站會定期更新內容,因此刷新頁面是清除舊資料並查看最新發佈內容的有效方法。這樣,您可以始終獲得最新的資訊和體驗。如果您想在iPhone上刷新頁面,以下貼文將向您解釋所有方法。如何在Safari上刷新網頁[4種方法]有幾種方法可以刷新您在iPhone上的Safari瀏覽器App上查看的頁面。方法1:使用「刷新」按鈕刷新您在Safari瀏覽器上開啟的頁面的最簡單方法是使用瀏覽器標籤列上的「刷新」選項。如果Safa
 F5刷新金鑰在Windows 11中不起作用
Mar 14, 2024 pm 01:01 PM
F5刷新金鑰在Windows 11中不起作用
Mar 14, 2024 pm 01:01 PM
您的Windows11/10PC上的F5鍵是否無法正常運作? F5鍵通常用於刷新桌面或資源管理器或重新載入網頁。然而,我們的一些讀者報告說,F5鍵正在刷新他們的計算機,並且無法正常工作。如何在Windows11中啟用F5刷新?要刷新您的WindowsPC,只需按下F5鍵即可。在某些筆記型電腦或桌上型電腦上,您可能需要按下Fn+F5組合鍵才能完成刷新操作。為什麼F5刷新不起作用?如果按下F5鍵無法刷新您的電腦或在Windows11/10上遇到問題,可能是因為功能鍵被鎖定。其他潛在原因包括鍵盤或F5鍵
 將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
在建立虛擬機器時,系統會要求您選擇磁碟類型,您可以選擇固定磁碟或動態磁碟。如果您選擇了固定磁碟,後來意識到需要動態磁碟,或者相反,該怎麼辦?好!你可以把一種轉換成另一種。在這篇文章中,我們將看到如何將VirtualBox固定磁碟轉換為動態磁碟,反之亦然。動態磁碟是一種虛擬硬碟,它最初具有較小的大小,隨著您在虛擬機器中儲存數據,其大小會相應增長。動態磁碟在節省儲存空間方面非常高效,因為它們只佔用所需的主機儲存空間。然而,隨著磁碟容量的擴展,可能會稍微影響電腦的效能。固定磁碟和動態磁碟是虛擬機器中常用的
 ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts和Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖,需要具體程式碼範例隨著網路時代的到來,資料分析變得越來越重要。統計圖表是一種非常直觀而有力的展示方式,透過圖表可以更清楚地展示數據,讓人們更能理解數據的內涵和規律。在Java開發中,我們可以使用ECharts和Java介面來快速實現各種統計圖表的展示。 ECharts是一款由百度開發
 如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
在今天數據視覺化變得越來越重要的背景下,許多開發者都希望能夠利用各種工具,快速產生各種圖表與報表,以便能夠更好的展示數據,幫助決策者快速做出判斷。而在此背景下,利用Php介面和ECharts函式庫可以幫助許多開發者快速產生可視化的統計圖表。本文將詳細介紹如何利用Php介面和ECharts庫產生視覺化的統計圖表。在具體實作時,我們將使用MySQL
 如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
頁面刷新在我們日常的網路使用中非常常見,當我們訪問一個網頁後,有時會遇到一些問題,例如網頁加載不出來或顯示不正常等。這時候我們通常會選擇刷新頁面來解決問題,那麼要如何快速刷新頁面呢?下面我們就來探討頁面刷新的快捷鍵。頁面刷新快捷鍵是一種透過鍵盤操作來快速刷新目前網頁的方法。在不同的作業系統和瀏覽器中,頁面刷新的快捷鍵可能有所不同。下面我們以常見的W
 使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟,需要具體程式碼範例摘要:ECharts是一款優秀的資料視覺化工具,透過Python介面可以方便地進行資料處理和圖形繪製。本文將介紹使用ECharts和Python介面繪製儀錶板的具體步驟,並提供範例程式碼。關鍵字:ECharts、Python介面、儀錶板、資料視覺化簡介儀錶板是一種常用的資料視覺化形式,它透過
 如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度ECharts是一款功能強大的視覺化圖表庫,它提供了各種圖表類型供開發人員使用,包括地圖熱力圖。地圖熱力圖可以用來展示城市或地區的熱度,幫助我們快速了解不同地方的熱門程度或密集程度。本文將介紹如何使用ECharts中的地圖熱力圖來展示城市熱度,並提供程式碼範例供參考。首先,我們需要一個包含地理資訊的地圖文件,EC






