基於vue-video-player自訂播放器的方法
這篇文章主要介紹了基於vue-video-player自訂播放器的方法,主要是基於video.js開發的vue-video-player的使用,以及如何操作video.js中的api。需要的朋友可以參考下
先看一下效果。
圖1--顯示側邊欄

圖2-收起側邊欄;

#圖三:全螢幕。

寫在前面
#本次專案中需要用到vue,vue-video-player ,我用的是iview的ui框架,但是ui框架無妨,這裡關注的是基於video.js開發的vue-video-player的使用,以及如何操作video.js中的api。
vue-video-player 專案網址:https://github.com/surmon-china/vue-video-player。
video.js文件位址:http://docs.videojs.com/docs/api/player.html。
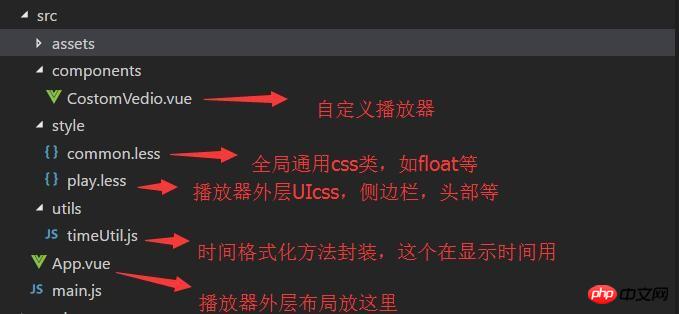
專案目錄:

一、外層ui佈局
圖一中可以看到,本次項目使用的是兩欄自適應佈局,其中,右側為播放列表,固定寬度500px,左邊是播放器box,播放列表box可根據手柄點擊展開或收起,而播放器box也跟著播放清單的展開/收縮進行寬度自適應。
(因為錄製動畫太大傳不上,可clone我的程式下來運行可見)。
html程式碼結構如此:

收縮展開的時候加上一個過度動畫,這裡選擇使用css手寫動畫:
.transition{
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
}.toLeft{
.transition;
margin-right: 540px !important;
}
.toRight{
.transition;
margin-right: 40px !important;
}
.toHide{
.transition;
right: -500px !important;
}
.toShow{
.transition;
right: 0px !important;
}// 播放区
.player-box{
margin-right: 540px;
height: 100%;
position: relative;
}//侧边信息区
.info-box{
width: 520px;
height: 100%;
background: transparent;
position: relative;
overflow: hidden;
}// 内容区
.content{
background: #292929;
position: relative;
padding: 20px 0 20px 20px;
} 二、播放器ui
整個自訂的播放器ui封裝變成一個元件--CostomVedio.vue,播放區使用的是vue -video-player的播放器,但底部控制列是自訂的,不使用播放器自帶的controlBar,通常通用的這些都不符合設計哥哥的要求,所以我們需要自訂播放器UI。
html結構程式碼如下:
<template>
<p class="custom-video-outer-box" @mouseover="videoMouseOver">
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>
<!-- 底部进度条 start -->
<transition name="fade">
<p class="bottomCtrl" v-show="isBottomCtrlShow" id="bottomCtrl">
<!-- -->
<!-- <p class="bottomCtrl" v-show="false"> -->
<!-- <p class="bottomCtrl" > -->
<Slider v-model="playerCtrl.currentTimeInt" class="progress-slider" :max="playerCtrl.durationInt" :tip-format="progressTipFormat" @on-change="progressChange"></Slider>
<p class="clearfix" >
<p class="left">
<!-- 暂停 -->
<span v-on:click="play" v-if="!playerCtrl.isPlay" class="icon">
<Icon type="play"></Icon>
</span>
<!-- 播放 -->
<span v-else v-on:click="pause" class="icon">
<Icon type="stop"></Icon>
</span>
<!-- 下一曲 -->
<span class="icon" v-on:click="nextClick">
<Icon type="skip-forward"></Icon>
</span>
<span class="time">
{{playerCtrl.currentTime}}/{{playerCtrl.duration}}
</span>
</p>
<p class="right clearfix">
<p class="voice-box clearfix left">
<!-- 音量 -->
<Icon type="volume-medium" class="left icon"></Icon>
<Slider v-model="playerCtrl.voiceSlider" class="voice-slider left " max=100 @on-change="volumeChange"></Slider>
</p>
<!-- 全屏 -->
<span class="icon left" @click="fullScreenHandle">
<Icon type="crop" class="full-screen" ></Icon>
</span>
</p>
</p>
</p>
</transition>
</p>
</template>具體想法就是,使用播放器鋪滿播放區,使用position定位將自訂的controlBar固定在播放區的底部,這裡注意controlBar的z -index一定要夠大,否則在全螢幕的時候不在最上層看不到。
css樣式:
<style lang="less">
.video-player-box{
height: 100% !important;
width: 100% !important;
}
//底部进度条
.bottomCtrl{
line-height: 60px;
height: 60px;
overflow: visible;
position: absolute;
bottom: 0;
left: 0;
background-color: rgba(45, 45, 45, .92);
width: 100%;
padding: 0 50px;
color: #fff;
z-index: 999999999999999;
.icon{
font-size: 16px;
line-height: 60px;
cursor: pointer;
}
.icon+.icon{
margin-left: 20px;
}
}
.custom-video-outer-box{
position: relative;
height: 100%;
width: 100%;
}
.progress-slider{
position: absolute;
width: 100%;
top: 0;
left: 0;
height: 18px;
line-height: 18px;
.ivu-slider-wrap{
margin: 0 !important;
border-radius: 0 !important;
}
.ivu-slider-button-wrap{
line-height: normal !important;
}
.ivu-slider-button{
height: 8px !important;
width: 8px !important;
}
}
.voice-box{
.voice-slider{
width: 100px;
margin-left: 20px;
}
.ivu-slider-wrap{
margin: 27px 0 !important;
}
}
.time{
margin-left: 25px;
}
.full-screen{
margin-left: 25px;
line-height: 60px;
}
.ivu-progress-outer{
padding: 0 10px !important;
}
.vjs-big-play-button{
height: 80px !important;
width: 80px !important;
line-height: 80px !important;
text-align: center;
background:rgba(0, 0, 0, 0.8) !important;
border-radius: 50% !important;
top: 50% !important;
left: 50% !important;
margin-left: -40px !important;
margin-top: -40px !important;
}
#vjs_video_3{
max-height: 100% !important;
width: 100% !important;
height: 100% !important;
}
.video-player-box>p{
height: 100% !important;
width: 100% !important;
}
.video-js .vjs-big-play-button{
font-size: 5em !important;
}
video{
max-height: 100% !important;
}
</style>三、實作自訂controlBar功能
接下來就是實作自訂controlBar的功能,如播放,暫停,下一曲,播放進度,剩餘時間,全屏,音量調節等。
這裡我們一定要先看video.js的對應api了,雖然是英文的但是上邊寫的很清楚,很容易看懂。
video.js api文檔位址:http://docs.videojs.com/docs/api/player.html
1. 播放,暫停,下一曲,全螢幕主要就是監聽我們新增的自訂按鈕click事件,然後呼叫播放器API執行對應操作,並改變狀態。
// 播放
play(){
this.player.play();
},
// 暂停
pause(){
this.player.pause();
},
//下一曲
nextClick(){
console.log("自定义","下一曲点击");
},
//全屏
fullScreenHandle(){
console.log("全屏");
if(!this.player.isFullscreen()){
this.player.requestFullscreen();
this.player.isFullscreen(true);
}else{
this.player.exitFullscreen();
this.player.isFullscreen(false);
}
},當然,在vue-video-player中的播放器會在回呼方法中監聽狀態的變化:
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>我們可以根據這些狀態變化,對應的改變我們的UI,例如播放時顯示「暫停」按鈕,暫停時顯示「播放」等功能。
2.播放進度,剩餘時間,音量調整
播放進度的話是根據在播放器onPlayerTimeupdate()回調方法中,透過currentTime這個方法來取得目前播放的進度時間,單位S,因為這裡我使用的是slider,進度都是整數計算,所以這裡我需要兩個變數存放,一個是整數形式,另一個是格式化好時分秒之後的string形式,用以顯示。
//时间更新
onPlayerTimeupdate(player){
this.playerCtrl.currentTime=timeUtil.secondToDate(player.currentTime());
this.playerCtrl.currentTimeInt=Math.floor(player.currentTime());
console.log("当前音量",player.volume());
},定點播放,即使用者點擊進度條某個地方,即可在這個點進度播放,使用的是slider的
@on-change="progressChange"
這個方法監聽slider定點,
//进度条被拉动
progressChange(val){
this.player.currentTime(val);
this.playerCtrl.currentTimeInt=val;
this.playerCtrl.currentTime=timeUtil.secondToDate(val);
},拿到定點的值,然後透過player的currentTime設定跳到定點播放。
音量調節的做法跟播放進度相似:
一開始初始化的時候記得配置
muted:false,//开始声音
來開啟聲音,否則靜音狀態下調節聲音無效。
使用player.volume(val)這個api設定音量,其中val=0,表示聲音off,val=1表示聲音最大,0.5表示聲音設定在half。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是基於vue-video-player自訂播放器的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
Netflix上的頭像是你串流媒體身分的視覺化代表。使用者可以超越預設的頭像來展現自己的個性。繼續閱讀這篇文章,了解如何在Netflix應用程式中設定自訂個人資料圖片。如何在Netflix中快速設定自訂頭像在Netflix中,沒有內建功能來設定個人資料圖片。不過,您可以透過在瀏覽器上安裝Netflix擴充功能來實現此目的。首先,在瀏覽器上安裝Netflix擴充功能的自訂個人資料圖片。你可以在Chrome商店買到它。安裝擴充功能後,在瀏覽器上開啟Netflix並登入您的帳戶。導航至右上角的個人資料,然後點擊
 VLC Chromecast無法在Windows PC上執行
Mar 26, 2024 am 10:41 AM
VLC Chromecast無法在Windows PC上執行
Mar 26, 2024 am 10:41 AM
VLCChromecast功能在您的WindowsPC上不起作用嗎?此問題可能是由Chromecast設備與VLC的鑄造功能之間的兼容性問題引起的。在這篇文章中,我們將告訴你在這種情況下你可以做什麼,以及如果VLC渲染器找不到你的Chromecast該怎麼辦。如何在Windows上使用ChromecastVLC?要使用VLC將影片從Windows投射到Chromecast,請遵循以下步驟:打開媒體播放器應用程序,前往播放選單。導航到Renderer選項,您將能夠看到偵測到的Chromecast設
 Win11如何自訂背景圖片
Jun 30, 2023 pm 08:45 PM
Win11如何自訂背景圖片
Jun 30, 2023 pm 08:45 PM
Win11如何自訂背景圖片?在最新發布的win11系統中,裡面有許多的自訂功能,但是很多小夥伴不知道應該如何使用這些功能。就有小夥伴覺得背景圖片比較單調,想要自訂背景圖,但是不知道如何操作自訂背景圖,如果你不知道如何定義背景圖片,小編下面整理了Win11自訂背景圖片步驟,感興趣的話一起往下看看把! Win11自訂背景圖片步驟1、點選桌面win按鈕,在彈出的選單中點選設定,如圖所示。 2、進入設定選單,點選個性化,如圖所示。 3、進入個人化,點選背景,如圖所示。 4.進入背景設置,點選瀏覽圖片
 如何在Python中建立和自訂Venn圖?
Sep 14, 2023 pm 02:37 PM
如何在Python中建立和自訂Venn圖?
Sep 14, 2023 pm 02:37 PM
維恩圖是用來表示集合之間關係的圖。要建立維恩圖,我們將使用matplotlib。 Matplotlib是一個在Python中常用的資料視覺化函式庫,用於建立互動式的圖表和圖形。它也用於製作互動式的圖像和圖表。 Matplotlib提供了許多函數來自訂圖表和圖形。在本教程中,我們將舉例說明三個範例來自訂Venn圖。 Example的中文翻譯為:範例這是一個建立兩個維恩圖交集的簡單範例;首先,我們導入了必要的函式庫並導入了venns。然後我們將資料集建立為Python集,之後,我們使用「venn2()」函數創
 Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
如何在Eclipse中自訂快捷鍵設定?身為開發人員,在使用Eclipse進行編碼時,熟練快捷鍵是提高效率的關鍵之一。 Eclipse作為一個強大的整合開發環境,不僅提供了許多預設的快捷鍵,還允許使用者根據自己的偏好進行個人化的客製化。本文將介紹如何在Eclipse中自訂快捷鍵設置,並給出具體的程式碼範例。打開Eclipse首先,打開Eclipse,並進入
 win10播放器進度條不動
Feb 12, 2024 am 08:12 AM
win10播放器進度條不動
Feb 12, 2024 am 08:12 AM
Windows10v1809十月更新版正朝著史上最糟糕Windows升級義無反顧地衝過去,不但第一次正式發布後緊急撤回,還在重新打造了一個月之久後仍然Bug層出不窮,讓人對微軟的品控越來越擔憂。現在,它的Bug清單上又多了一項,而且這次中招的是微軟自家的媒體播放器WindowsMediaPlayer。近期有網友回饋,在安裝最新修補程式後,Windows10v1809的WindowsMediaPlayer出現了無法拖曳播放進度條的問題。目前還沒有找到解決方法。微軟已確認了一個Bug,涉及兩個補丁KB4
 如何在CakePHP中建立自訂分頁?
Jun 04, 2023 am 08:32 AM
如何在CakePHP中建立自訂分頁?
Jun 04, 2023 am 08:32 AM
CakePHP是一個強大的PHP框架,為開發人員提供了許多有用的工具和功能。其中之一是分頁,它可以幫助我們將大量資料分成幾頁,從而簡化瀏覽和操作。預設情況下,CakePHP提供了一些基本的分頁方法,但有時你可能需要建立一些自訂的分頁方法。這篇文章將向您展示如何在CakePHP中建立自訂分頁。步驟1:建立自訂分頁類別首先,我們需要建立一個自訂分頁類別。這個
 如何在裝有 iOS 17 的 iPhone 上的 Apple Music 中啟用和自訂交叉淡入淡出
Jun 28, 2023 pm 12:14 PM
如何在裝有 iOS 17 的 iPhone 上的 Apple Music 中啟用和自訂交叉淡入淡出
Jun 28, 2023 pm 12:14 PM
适用于iPhone的iOS17更新为AppleMusic带来了一些重大变化。这包括在播放列表中与其他用户协作,在使用CarPlay时从不同设备启动音乐播放等。这些新功能之一是能够在AppleMusic中使用交叉淡入淡出。这将允许您在曲目之间无缝过渡,这在收听多个曲目时是一个很棒的功能。交叉淡入淡出有助于改善整体聆听体验,确保您在音轨更改时不会受到惊吓或退出体验。因此,如果您想充分利用这项新功能,以下是在iPhone上使用它的方法。如何為AppleMusic啟用和自定Crossfade您需要最新的






