怎樣用mpvue建構小程式
這次帶給大家怎樣用mpvue建構小程序,用mpvue建構小程式的注意事項有哪些,下面就是實戰案例,一起來看一下。
mpvue是一個使用Vue.js開發小程式的前端框架(美團的開源專案)。框架基於Vue.js核心,mpvue修改了Vue.js的runtime 和compiler 實現,使其可以運行在小程式環境中,從而為小程式開發引入了整套Vue.js開發體驗。
mpvue你可以使用你熟悉的vue框架語法,雙向綁定讓你不用再使用wx的this.setData了,你可以使用npm方便的引入第三方了,真的是貧窮限制了我的想像力啊。個人感覺mpvue比wepy更簡單,上手更方便,mpuve五分鐘教學快速建立。
專案git位址:mpvue-demo(程式碼註解很全,使用mpvue很簡單建立一個小程序,拓展)
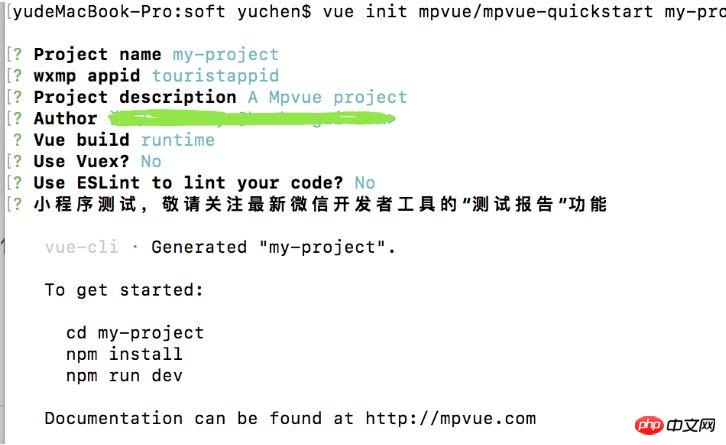
step1: 查看文件快速建立simple mpvue project
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install # 启动构建 $ npm run dev
這裡我取消了vuex(狀態管理)和ESlint(程式碼檢查),因為個人不喜歡偵測空格和;的規範,你可以依照你的需求設定。

step2:修改程式碼,微信開發者工具開啟dist目錄,查看是否發生變更。
step3:封裝api和http請求(這裡使用的是flyio,除了請求取消,其他功能基本上相似axios,大小只有4kb,是axios的三分之一)
package. json加入依賴或npm install flyio
var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})step4: 將flyio封裝的請求和項目api作為元件庫掛載在原型物件上,這樣不用每個vue單頁都import 封裝的js,直接使用this .$http呼叫方法。 (flyio官方文檔)
httpUtil.js
var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})apiUtil.js
/**
* Created by yuchen on 2018/4/2.
*/
//封装httpApi
import request from './httpUtil'
const host = "https://XXX.cn"
const api = {
// test地址
authorList:() => request.get(`${host}/index/list_author_recommend.html`)
}
// export default api
export default { //作为组件库(install)
install: function(Vue,name="$http") {//自定义名字(vue-resource也使用$http)
Object.defineProperty(Vue.prototype, name, { value: api });//将组件库挂载在原型对象上
}
}step5:vue元件(mpvue官方專案中就創建了card元件,這裡注意class需要寫在元件內部裡面,不然渲染不出來)
step6:頁面跳轉和傳參(這裡mpvue不支援vue-router)
使用微信的頁面跳轉方法,然後跳轉頁面使用this.$root.$mp.query取得參數。
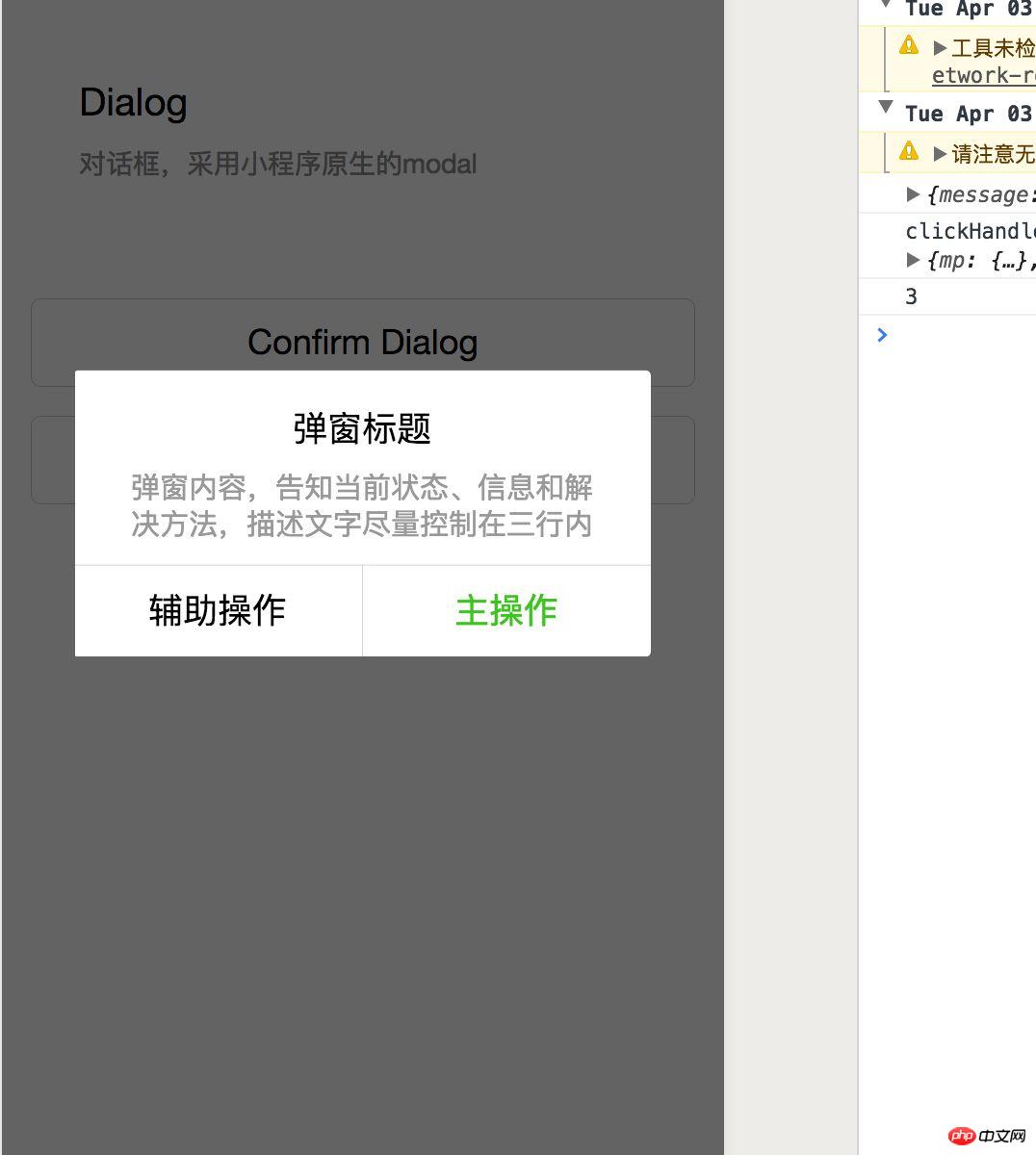
step7:引入weui,測試效果(根據你的需求引入UI庫,不支援elementUI,或不使用)。
下載weui.css放入專案中,import引入css,如:import '../static/weui/weui.css'


補充下使用mpvue需要注意的地方(具體參考官方文件)
1.新增頁面需要npm run dev重啟一下。
2.小程式裡所有的 BOM/DOM 都不能用,也就是說v-html指令不能用。
3.暫不支援在元件上使用 Class 與 Style 綁定,需要在元件內部書寫。
4.mpvue 可以支援小程式的原生元件,例如:picker,map#等,需要注意的是原生元件上的事件綁定,需要以vue的事件綁定語法來綁定,如bindchange="eventName"事件,需要寫成@change="eventName"。
5.mpvue建議使用v-model.lazy綁定方式以優化效能,此外v-model在老基礎庫下輸入框輸入時可能有遊標重設的問題。
6.寫頁面跳轉時候傳入動態參數,需要寫成:url,如: 7.透過 8.使用this.$root.$mp.query取得參數需要在monted中獲取,在created中會報Cannot read property 'query' of undefined 。 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀: 以上是怎樣用mpvue建構小程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!this.$root.$mp.query進行取得小程式在 page onLoad 時候傳遞的 options。透過this.$root.$mp.appOptions進行取得小程式在 app onLaunch/onShow 時候傳遞的 options。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
iPhone上的預設地圖是Apple專有的地理位置供應商「地圖」。儘管地圖越來越好,但它在美國以外的地區運作不佳。與谷歌地圖相比,它沒有什麼可提供的。在本文中,我們討論了使用Google地圖成為iPhone上的預設地圖的可行性步驟。如何在iPhone中使Google地圖成為預設地圖將Google地圖設定為手機上的預設地圖應用程式比您想像的要容易。請依照以下步驟操作–先決條件步驟–您必須在手機上安裝Gmail。步驟1–開啟AppStore。步驟2–搜尋“Gmail”。步驟3–點選Gmail應用程式旁
 如何透過C++編寫一個簡單的倒數計時程式?
Nov 03, 2023 pm 01:39 PM
如何透過C++編寫一個簡單的倒數計時程式?
Nov 03, 2023 pm 01:39 PM
C++是一種廣泛使用的程式語言,在編寫倒數計時器方面非常方便且實用。倒數計時程式是一種常見的應用,它能為我們提供非常精確的時間計算和倒數功能。本文將介紹如何使用C++來寫一個簡單的倒數計時程式。實現倒數程序的關鍵就是使用計時器來計算時間的流逝。在C++中,我們可以使用time.h頭檔中的函數來實作計時器的功能。下面是一個簡單的倒數計時程式的程式碼
 iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
您的手機中缺少時鐘應用程式嗎?日期和時間仍將顯示在iPhone的狀態列上。但是,如果沒有時鐘應用程序,您將無法使用世界時鐘、碼錶、鬧鐘等多項功能。因此,修復時鐘應用程式的缺失應該是您的待辦事項清單的首位。這些解決方案可以幫助您解決此問題。修復1–放置時鐘應用程式如果您錯誤地從主畫面中刪除了時鐘應用程序,您可以將時鐘應用程式放回原位。步驟1–解鎖iPhone並開始向左側滑動,直到到達「應用程式庫」頁面。步驟2–接下來,在搜尋框中搜尋「時鐘」。步驟3–當您在搜尋結果中看到下方的「時鐘」時,請按住它並
 如何使用任務規劃程式開啟網站
Oct 02, 2023 pm 11:13 PM
如何使用任務規劃程式開啟網站
Oct 02, 2023 pm 11:13 PM
您是否每天在大約相同的時間頻繁地造訪同一網站?這可能會導致花費大量時間打開多個瀏覽器選項卡,並在執行日常任務時使瀏覽器充滿混亂。好吧,打開它而不必手動啟動瀏覽器怎麼樣?這非常簡單,不需要您下載任何第三方應用程序,如下所示。如何設定任務計劃程序以開啟網站?按鍵,在搜尋框中鍵入任務計劃程序,然後按一下開啟。 Windows在右側側邊欄上,按一下「建立基本任務」選項。在名稱欄位中,輸入要開啟的網站的名稱,然後按一下下一步。接下來,在觸發器下,按一下時間頻率並點擊下一步。選擇您希望活動重複多長時間並點擊下一步。選擇啟
 iOS 17:如何在「訊息」中組織iMessage應用程式
Sep 18, 2023 pm 05:25 PM
iOS 17:如何在「訊息」中組織iMessage應用程式
Sep 18, 2023 pm 05:25 PM
在iOS17中,蘋果不僅增加了幾個新的訊息功能,而且還調整了訊息應用程式的設計,使其外觀更乾淨。現在,所有iMessage應用程式和工具(如相機和照片選項)都可以透過點擊鍵盤上方和文字輸入欄位左側的「+」按鈕來存取。點擊“+”按鈕會彈出一個選單列,該列具有預設的選項順序。從頂部開始,有相機,照片,貼紙,現金(如果可用),音訊和位置。最底部是一個「更多」按鈕,點擊該按鈕時會顯示任何其他已安裝的訊息應用程式(您也可以向上滑動以顯示此隱藏清單)。如何重新組織您的iMessage應用程式您可以透過以下方
 無法允許存取 iPhone 中的相機和麥克風
Apr 23, 2024 am 11:13 AM
無法允許存取 iPhone 中的相機和麥克風
Apr 23, 2024 am 11:13 AM
您在嘗試使用應用程式時是否收到“無法允許存取攝影機和麥克風”?通常,您可以在需要提供的基礎上向特定物件授予攝影機和麥克風權限。但是,如果您拒絕權限,攝影機和麥克風將無法運作,而是顯示此錯誤訊息。解決這個問題是非常基本的,你可以在一兩分鐘內完成。修復1–提供相機、麥克風權限您可以直接在設定中提供必要的攝影機和麥克風權限。步驟1–轉到“設定”選項卡。步驟2–打開「隱私與安全」面板。步驟3–在那裡打開“相機”權限。步驟4–在裡面,您將找到已要求手機相機權限的應用程式清單。步驟5–開啟指定應用的“相機”
 C語言中的身份矩陣程序
Aug 30, 2023 am 10:45 AM
C語言中的身份矩陣程序
Aug 30, 2023 am 10:45 AM
給定一個方陣M[r][c],其中“r”是一定數量的行,“c”是列,使得r=c,我們必須檢查“M”是否是單位矩陣。恆等矩陣恆等矩陣也稱為大小為nxn方陣的單位矩陣,其中對角元素的整數值為1,非對角元素的整數值為0就像下面給定的範例-$$I1=\ begin{bmatrix}1\end{bmatrix},\I2=\begin{bmatrix}1&0\0&1\end{bmatrix},\I3=\begin{bmatrix}1&0&0\0&1&0\0&
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l






